Genel bakış
Radzen, yerel veritabanlarına veya RESTful hizmetlerine bağlı Açısal web uygulamaları oluşturan hızlı bir uygulama geliştirme çözümüdür.
Başlamak
Radzen’i kullanmaya başlamak için şu adımları izleyin:
- Radzen’i indirin ve yükleyin .
- Birkaç tıklatmayla bir uygulama oluşturun .
- Temel bilgileri öğrenin .
- Bir Radzen uygulamasının neler içerdiğini öğrenin .
- Adım adım eksiksiz bir CRM uygulaması oluşturun .
Yardım almak
Yardıma ihtiyacınız olursa bize [email protected] adresine bir e-posta gönderin veya radzen formuna yeni bir konu açın.
Kurulum
Ön şartlar
Radzen Blazor desteği için en son .NET Core 3.0 SDK’nın kurulması gerekir.
Radzen’in Angular projeleri için veritabanı desteği için .NET Core 2.2.x SDK veya daha üstünün yüklenmesi gerekir.
Radzen Windows , macOS ve Ubuntu Linux için indirilebilir .
Windows’a yükle
- Windows için en son Radzen sürümünü indirin .
- Radzen yükleyicisini çalıştırmak için çift tıklayın.
MacOS’a yükle
- MacOS için en son Radzen sürümünü indirin .
- Takmak için Radzen DMG’ye çift tıklayın.
- Radzen simgesini sürükleyip Uygulamalar’a bırakın

Ubuntu üzerine yükle
- Ubuntu için en son Radzen sürümünü indirin .
- Paketi şu yolla yükleyin
dpkg:sudo dpkg -i radzen-2.40.6-amd64.deb - Google Chrome veya Chromium yüklü değilse iki paket daha yüklemeniz gerekir: libappindicator1 ve libindicator7.
sudo apt-get install libappindicator1 libindicator7
Radzen yüklenecek /opt/Radzen. radzenTerminalinizden çalıştırarak başlatabilirsiniz .
Güncelleme
Radzen, Windows veya macOS üzerinde çalışırken başlangıçta güncellemeleri otomatik olarak kontrol eder. Yeni bir sürüm mevcutsa Radzen indirir ve güncellemeyi uygulamak için yeniden başlatmanızı ister.
Güncellemenin başarısız olması durumunda (otomatik güncelleme işlemiyle ilgili sorunlar olabilir) en son sürümü indirin ve manuel olarak yükleyin.
Hızlı başlangıç
Bu kılavuz, basit bir Radzen uygulamasının nasıl oluşturulacağını ve çalıştırılacağını gösterir. Uygulama, bir OData hizmetine bağlı bir veri ızgarası görüntüler.
Daha fazla bağlantı seçeneği için lütfen aşağıdaki videoyu izleyin:
Uygulama nasıl oluşturulur?
- Önkoşul : Radzen yükleyin
- 1. Adım : Uygulamayı oluşturun ve yapılandırın
- Adım 2 : Bir OData hizmeti ekleyin
- 3. Adım : Uygulamayı çalıştırın
Önkoşul: Radzen yükleyin
Radzen’i henüz yüklemediyseniz kurulum talimatlarını izleyin .
1. Adım: Uygulamayı oluşturun ve yapılandırın

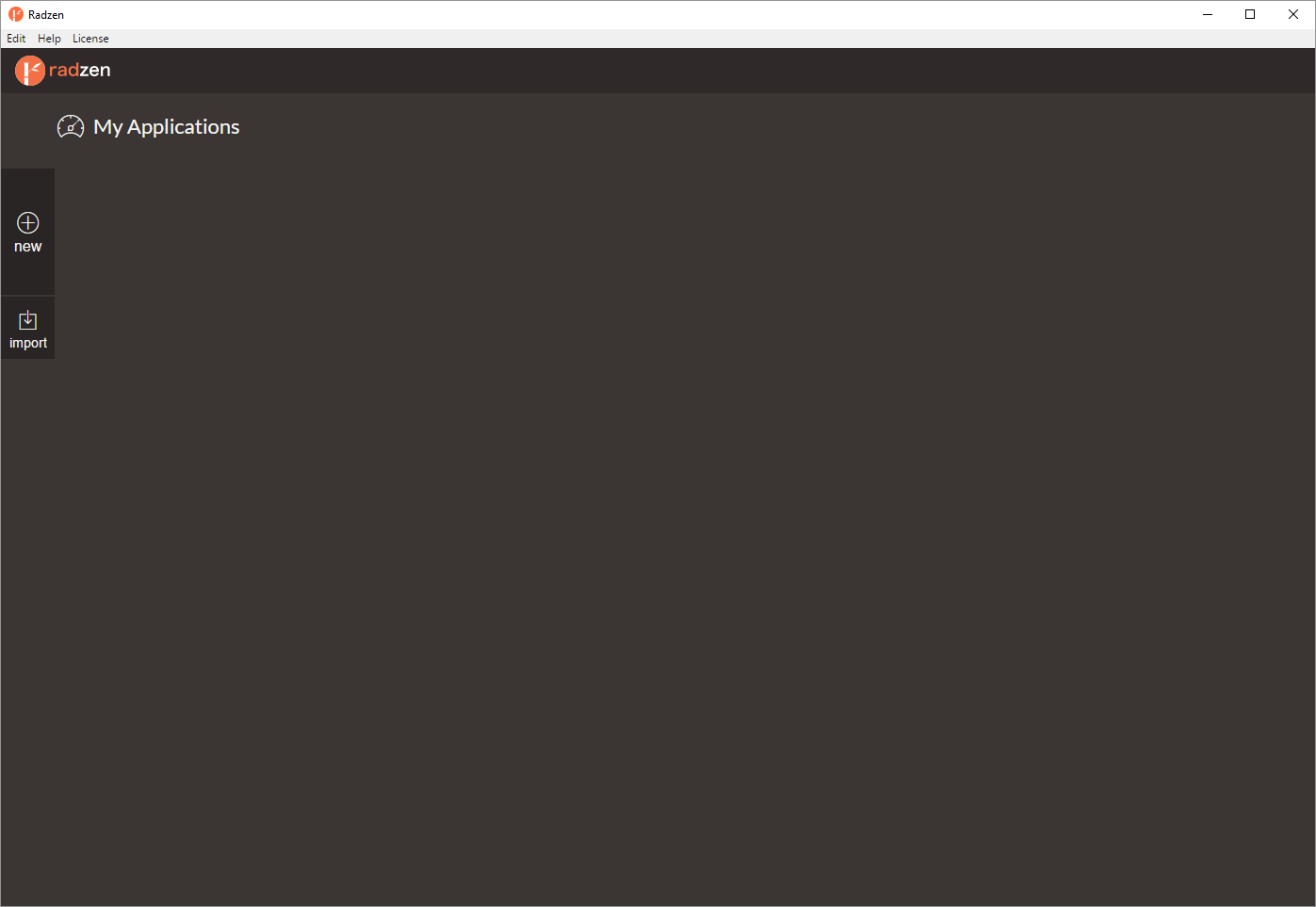
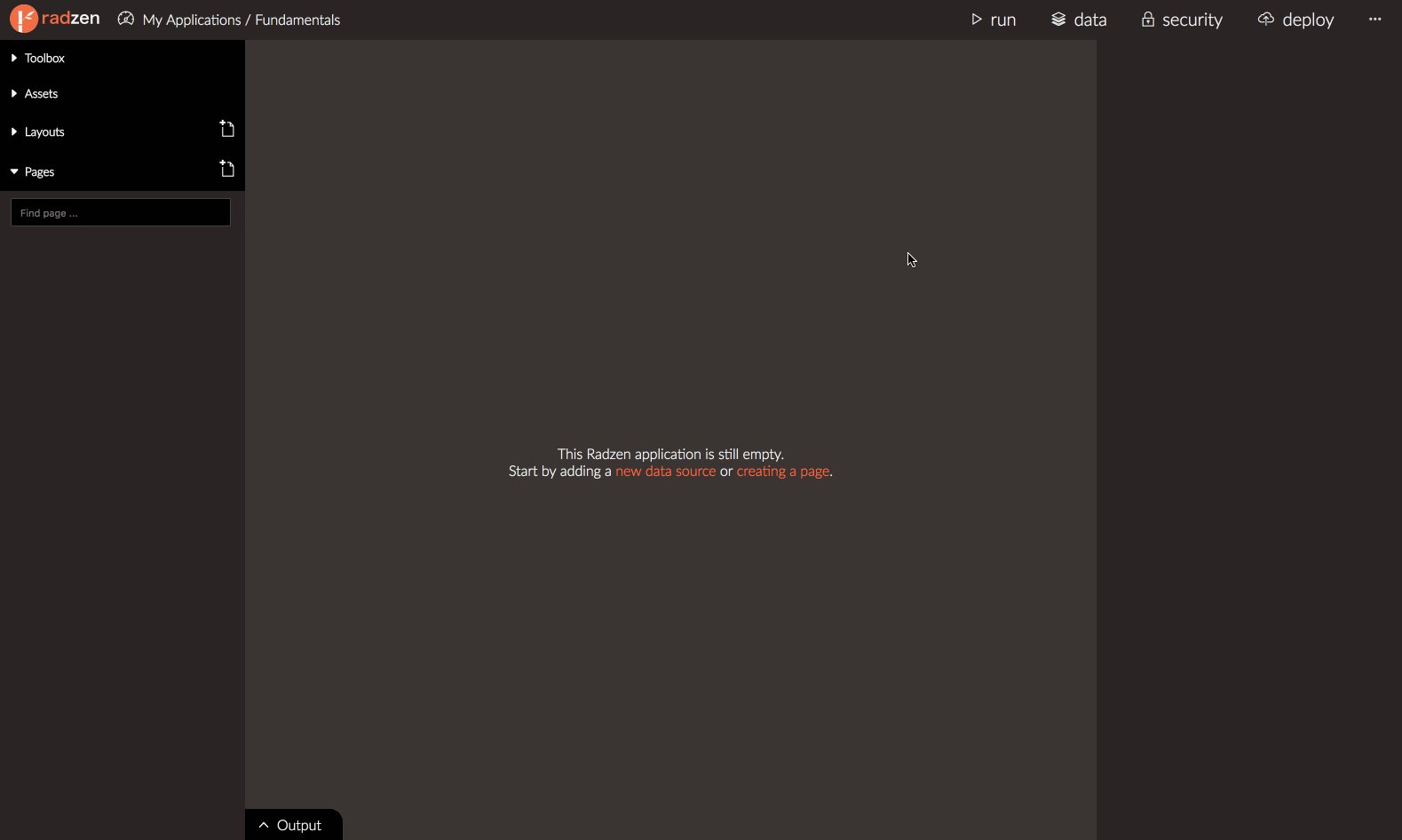
Simgesine çift tıklayarak Radzen’i başlatın. Başladıktan sonra göreceğiniz My Uygulamalar tüm Radzen Uygulamaları gösteren bir ekran. Başlangıçta bu ekran boş olacaktır. Bunu değiştirme zamanı!
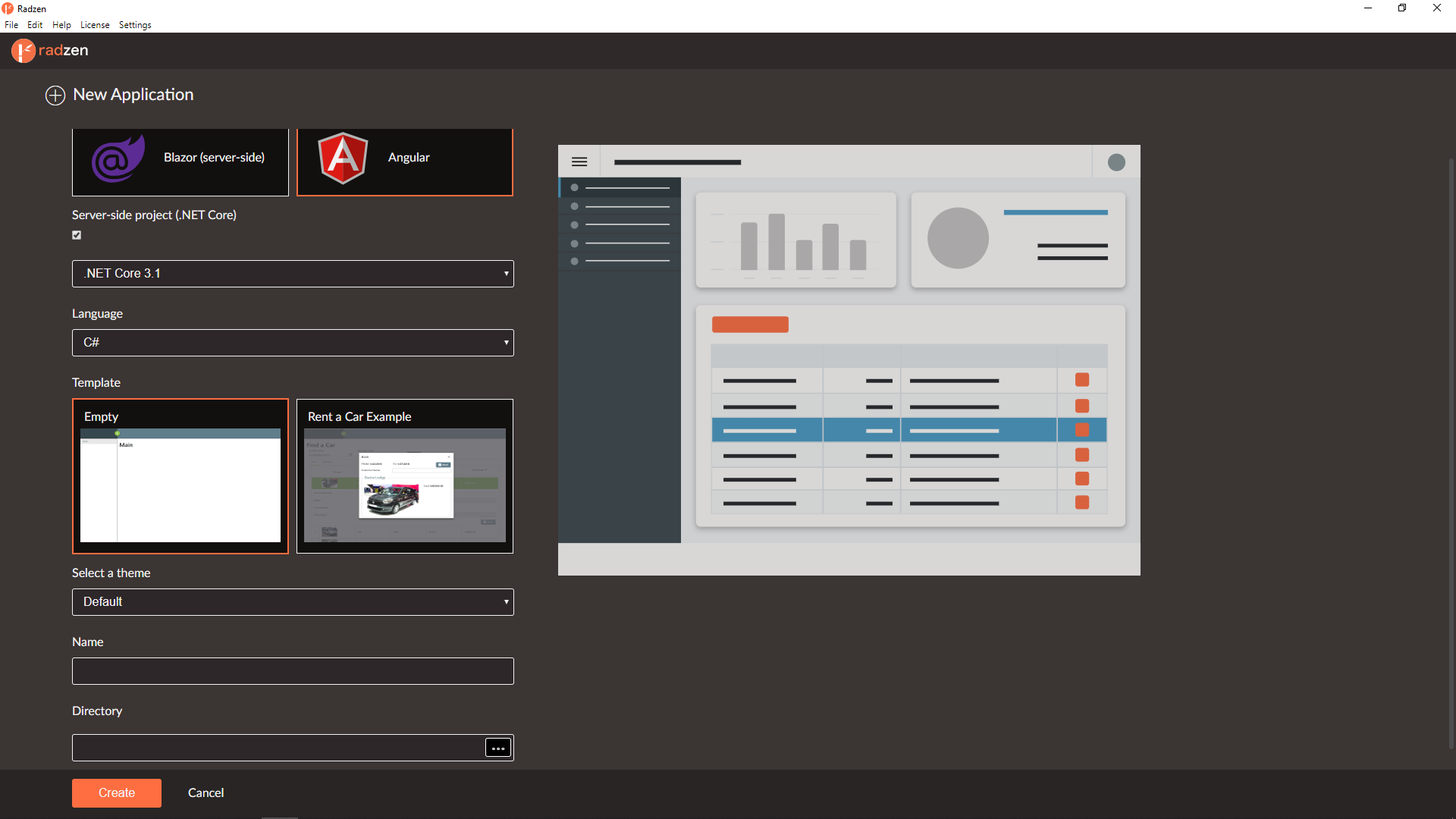
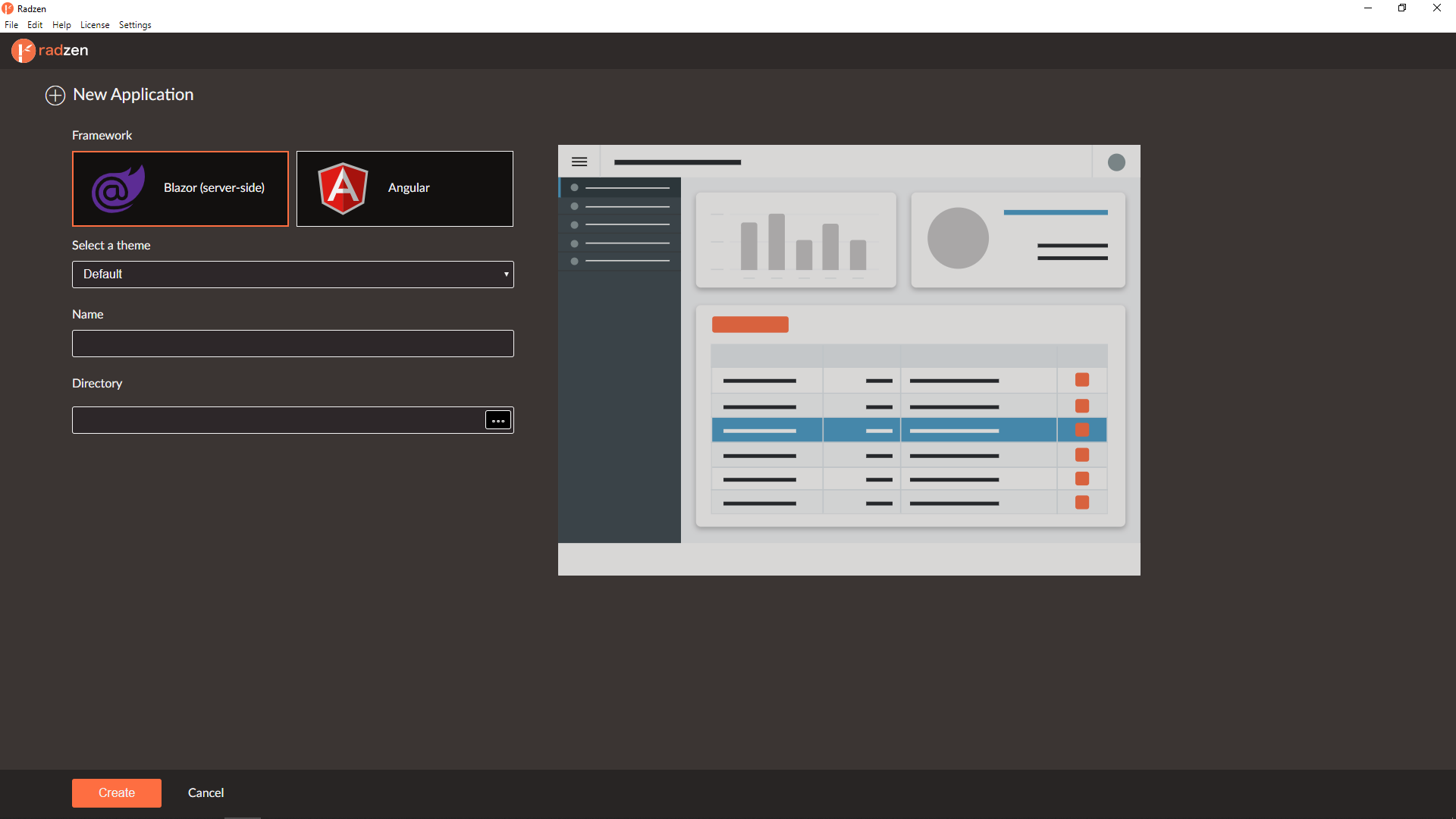
- Yeni Uygulama ekranına gitmek için yeni düğmeyi tıklayın .
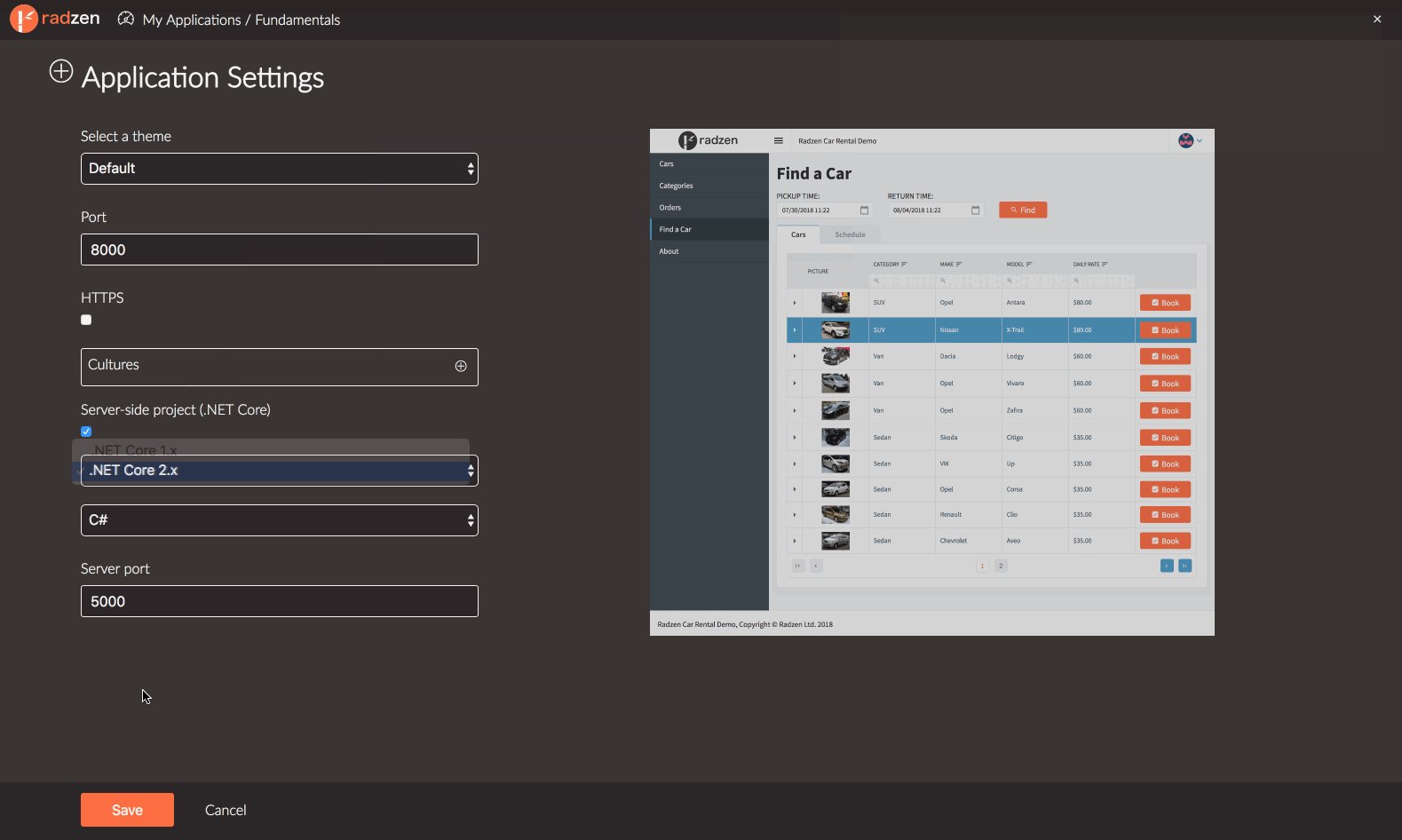
- Bir tema seçin. Radzen kutudan 12 görsel tema sunmaktadır.
- Uygulama adını RadzenDemo olarak ayarlayın .
- Son olarak, uygulamanın saklanacağı dizini belirtin.
- Bu adımı tamamlamak için Oluştur düğmesini tıklayın .

Adım 2: Bir OData hizmeti ekleyin
Uygulamanızın kullanacağı OData hizmetini eklemek için sağ üst köşedeki veri düğmesini tıklayın .

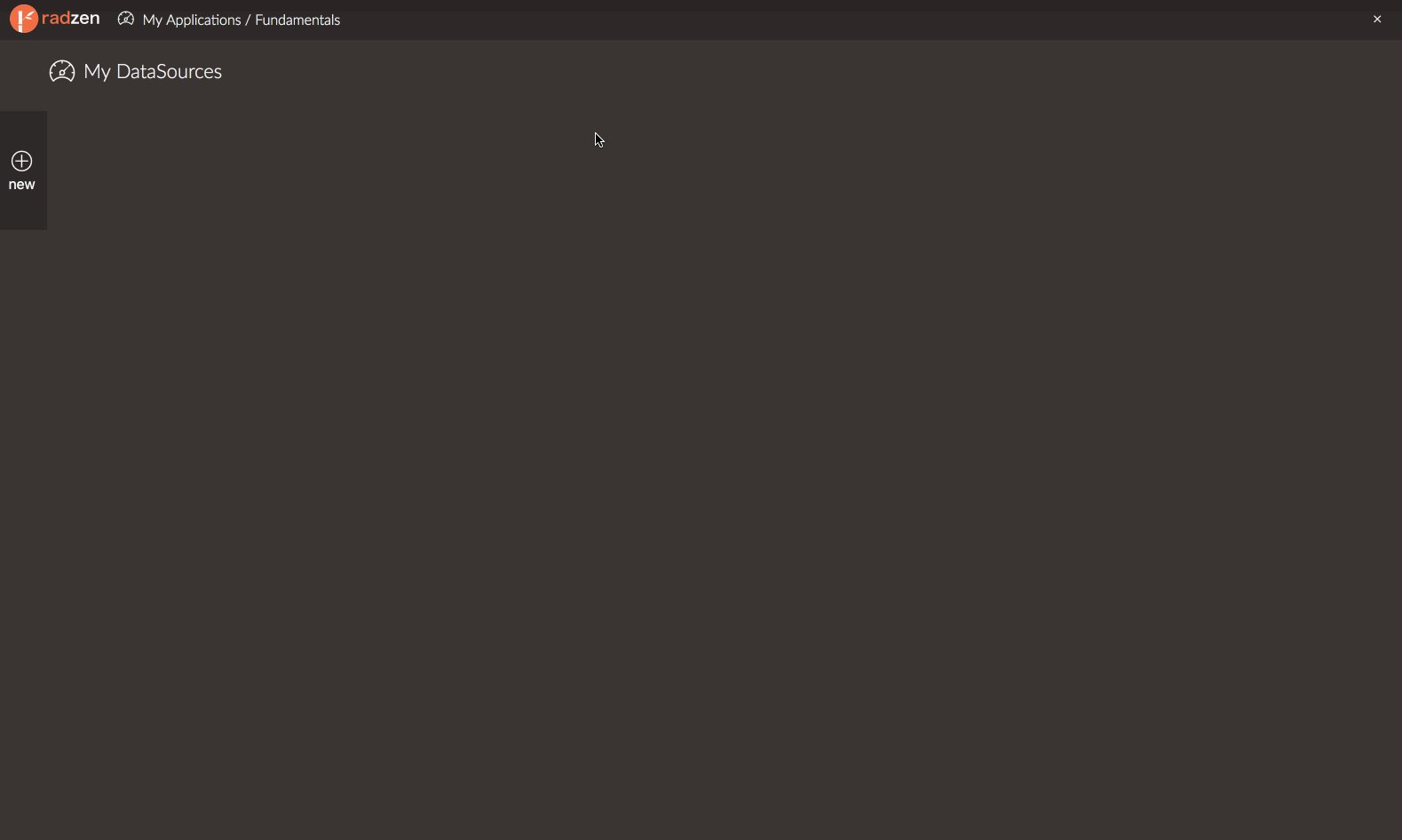
Bu açılacaktır My DataSource’ları Eklemek, düzenleme ve hangi Radzen uygulamanın kullandığı veri kaynaklarını silmenizi sağlar ekranı. Başlangıçta bu ekran boş. Yeni bir veri kaynağı eklemek için yeni düğmeyi tıklayın .
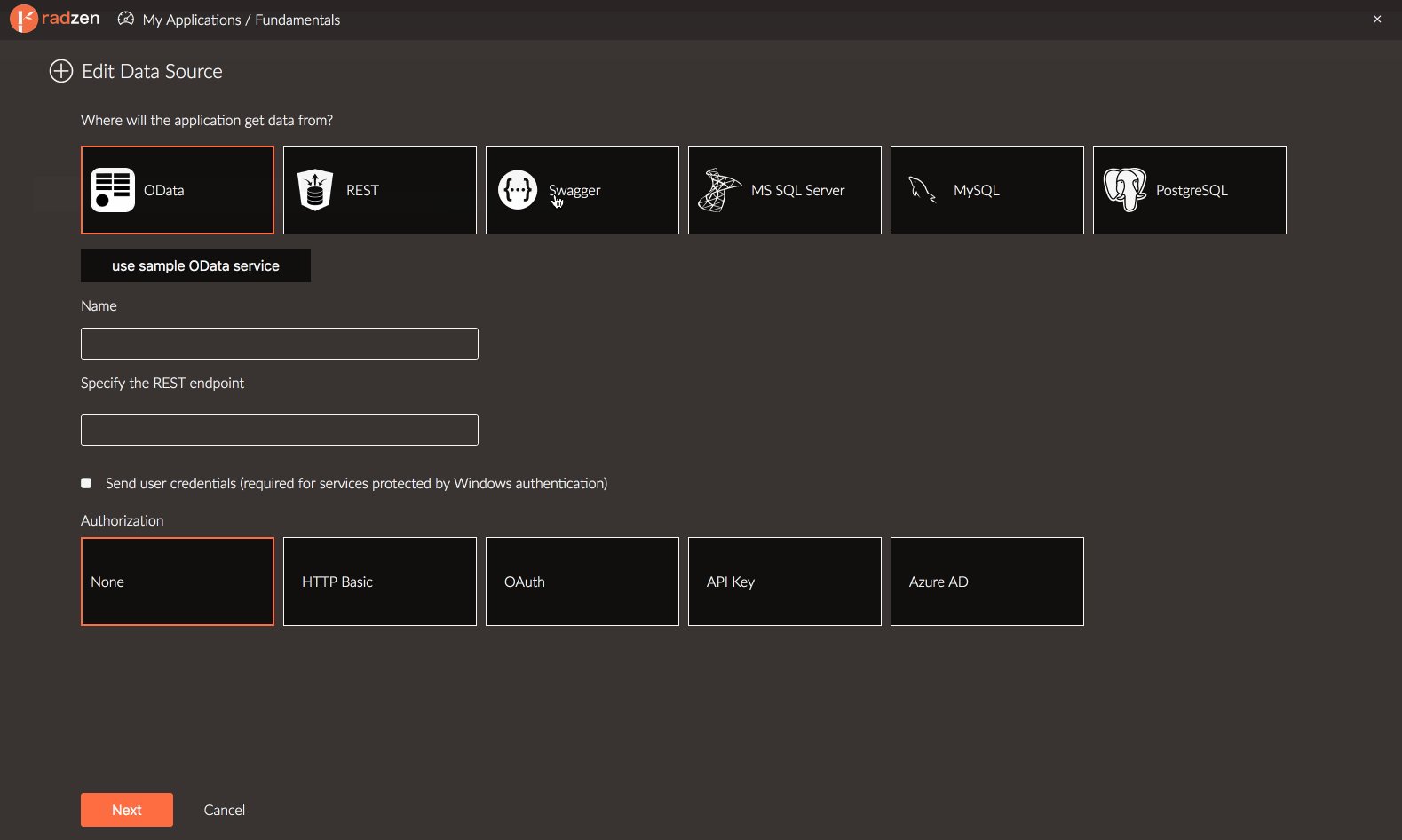
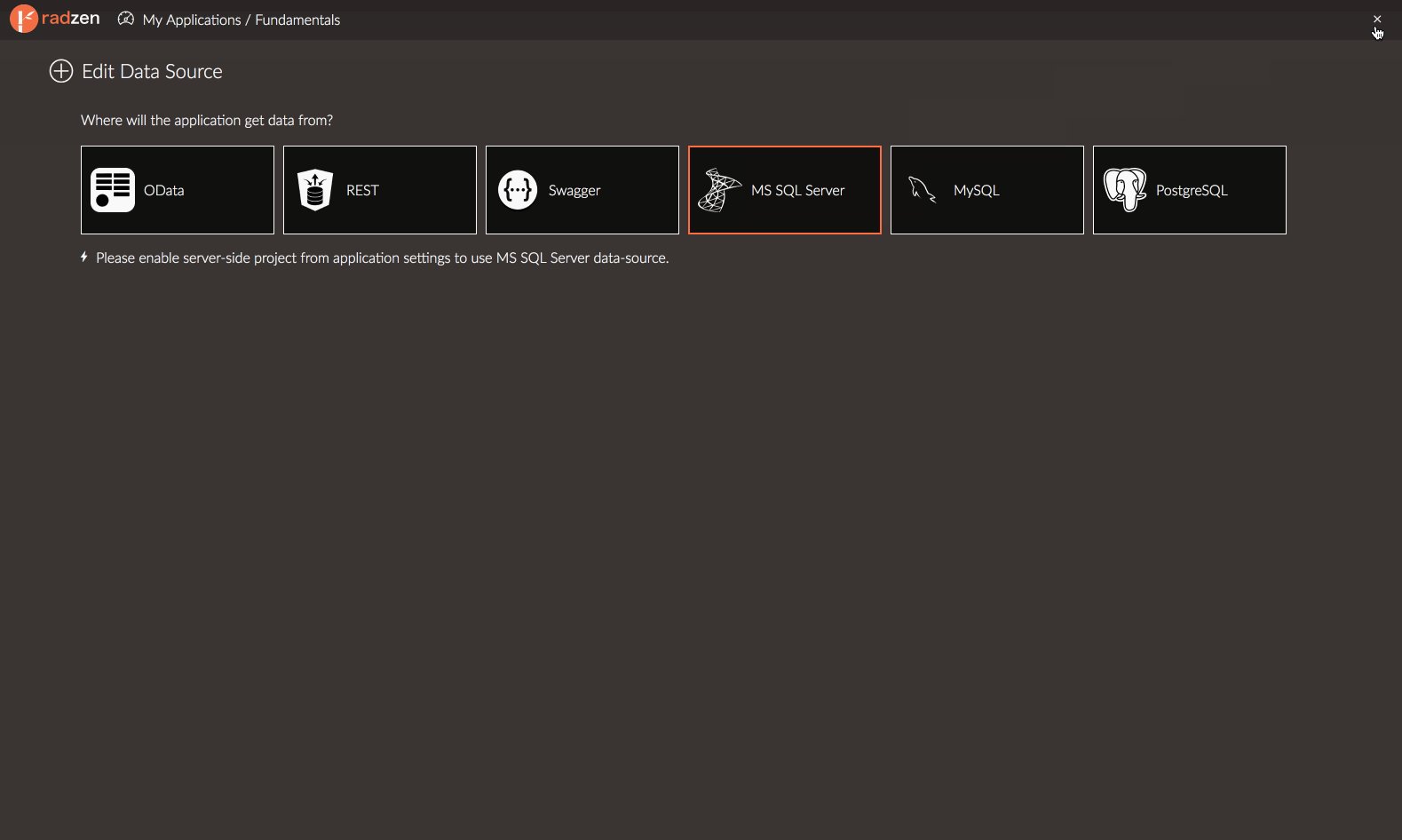
- OData’yı seçin .
- Örnek OData hizmetini kullan’ı tıklatın . Bu, formu örnek Radzen OData hizmeti ile dolduracaktır. Alternatif olarak kendi OData hizmetinizi girin.
- İleri’ye tıklayın .

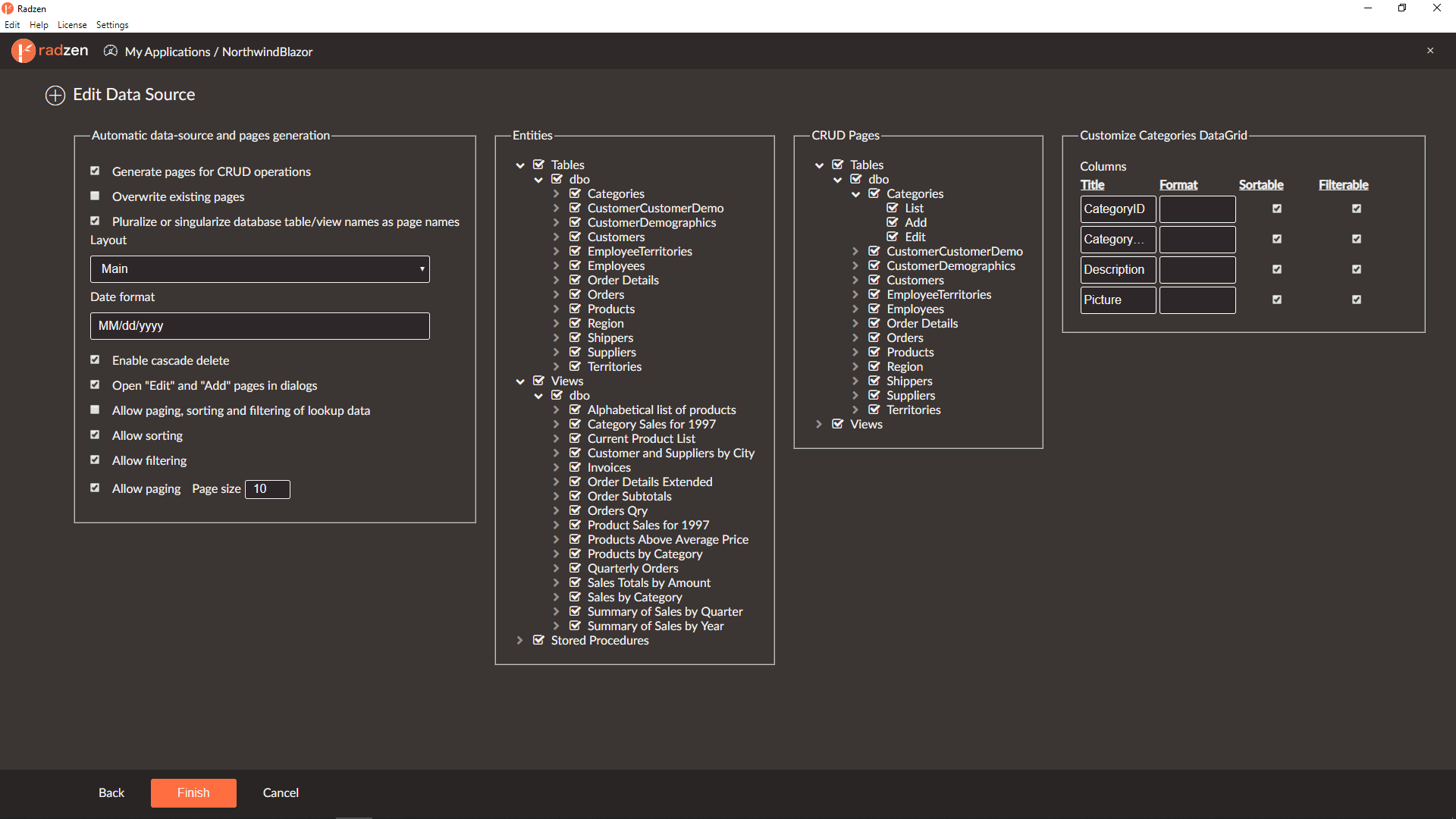
Radzen daha sonra tüm varlıkları çıkarır ve mevcut uygulama için ihtiyaç duymadığınız varlıkları ve / veya varlık özelliklerini kaldırmanıza izin verir.
- Kontrol CRUD işlemleri için sayfaları oluşturun . Radzen daha sonra tüm varlıklar için oluşturma, okuma, güncelleme ve silme işlemleri için otomatik olarak sayfalar oluşturur.
- Click Finish düğmesini.

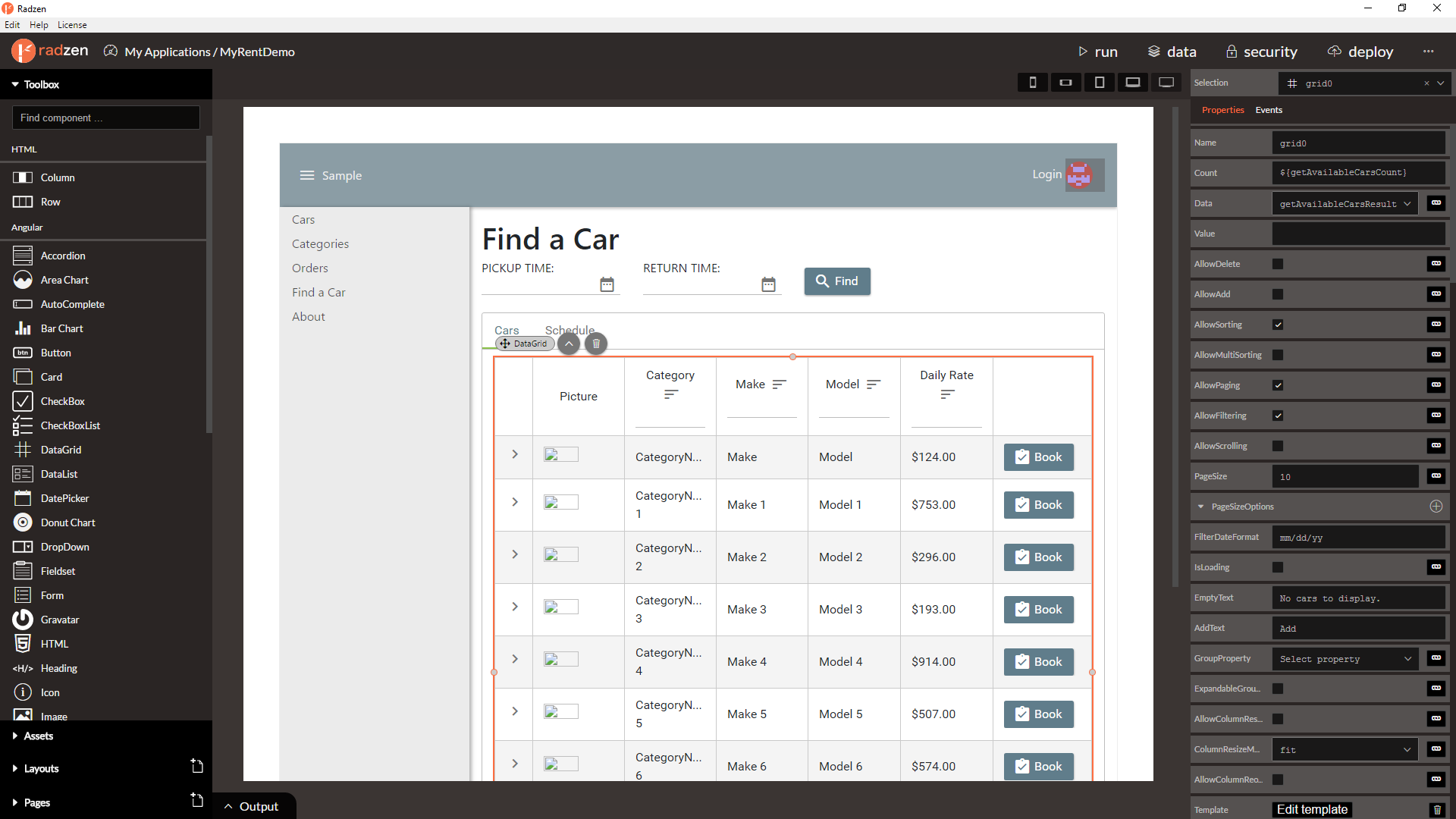
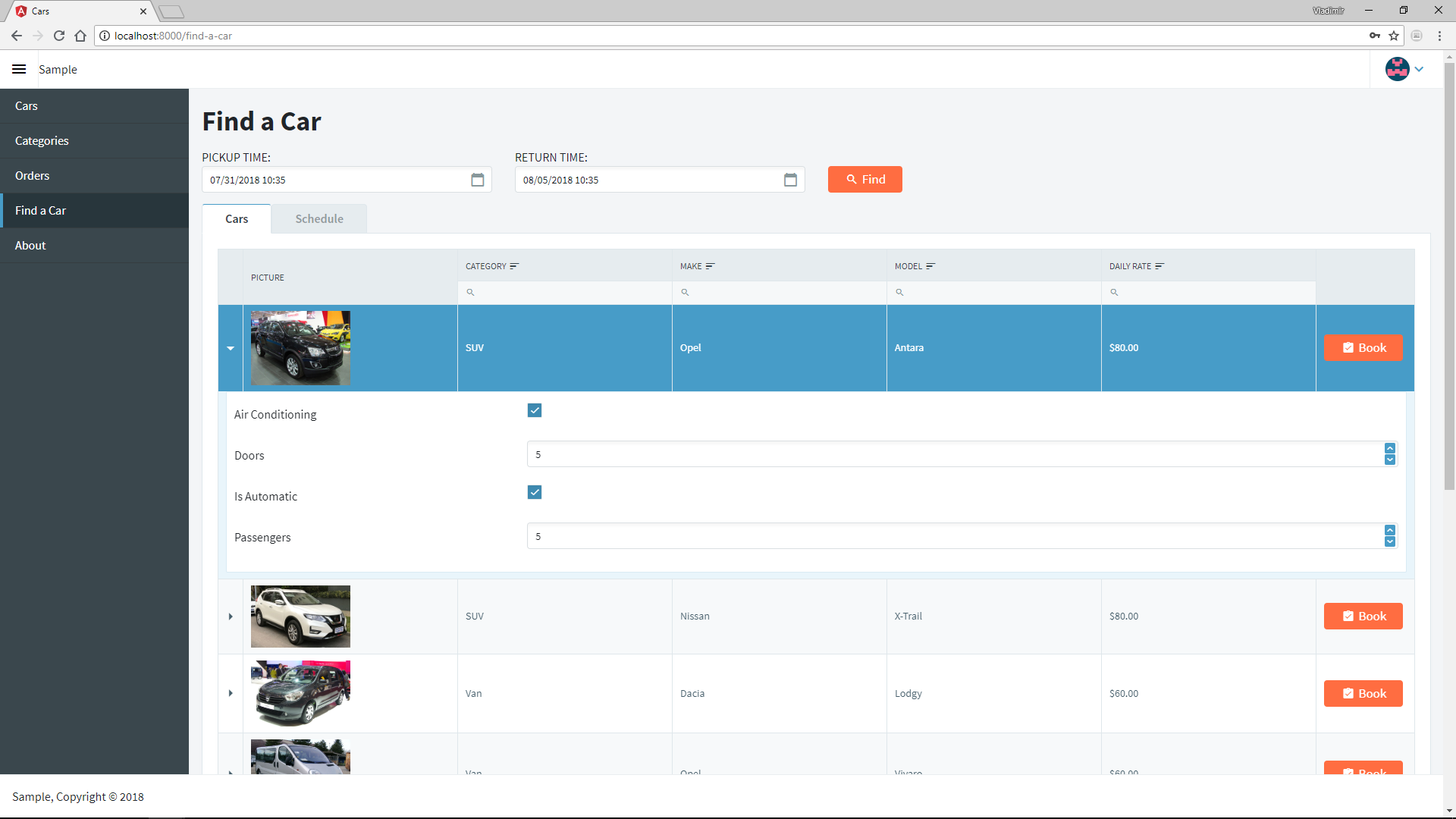
3. Adım: Uygulamayı çalıştırın

Bu kadar! Neler başardığımızı görmeye hazırız. Sağ üst köşedeki çalıştır düğmesini tıklayın . Radzen, uygulamayı çalıştırmak için gerekli kodu (Açısal bileşenler ve hizmetler) oluşturur, oluşturur ve sonucu tarayıcınızda gösterir:
Dahili Araç Kiralama örnek uygulaması
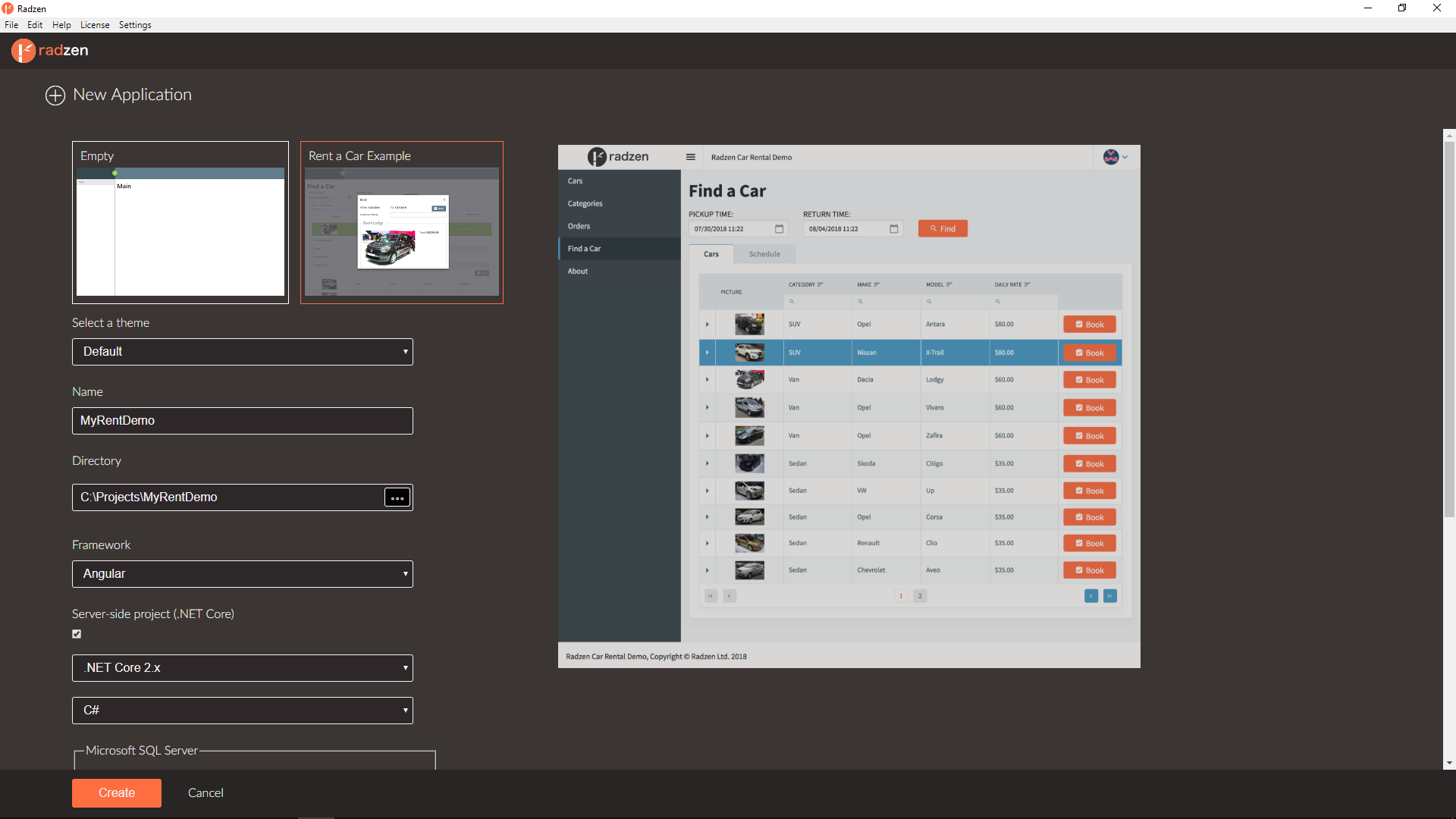
- Yeni Uygulama ekranına gitmek için yeni düğmeyi tıklayın .
- Araç Kiralama Örneği Seçin
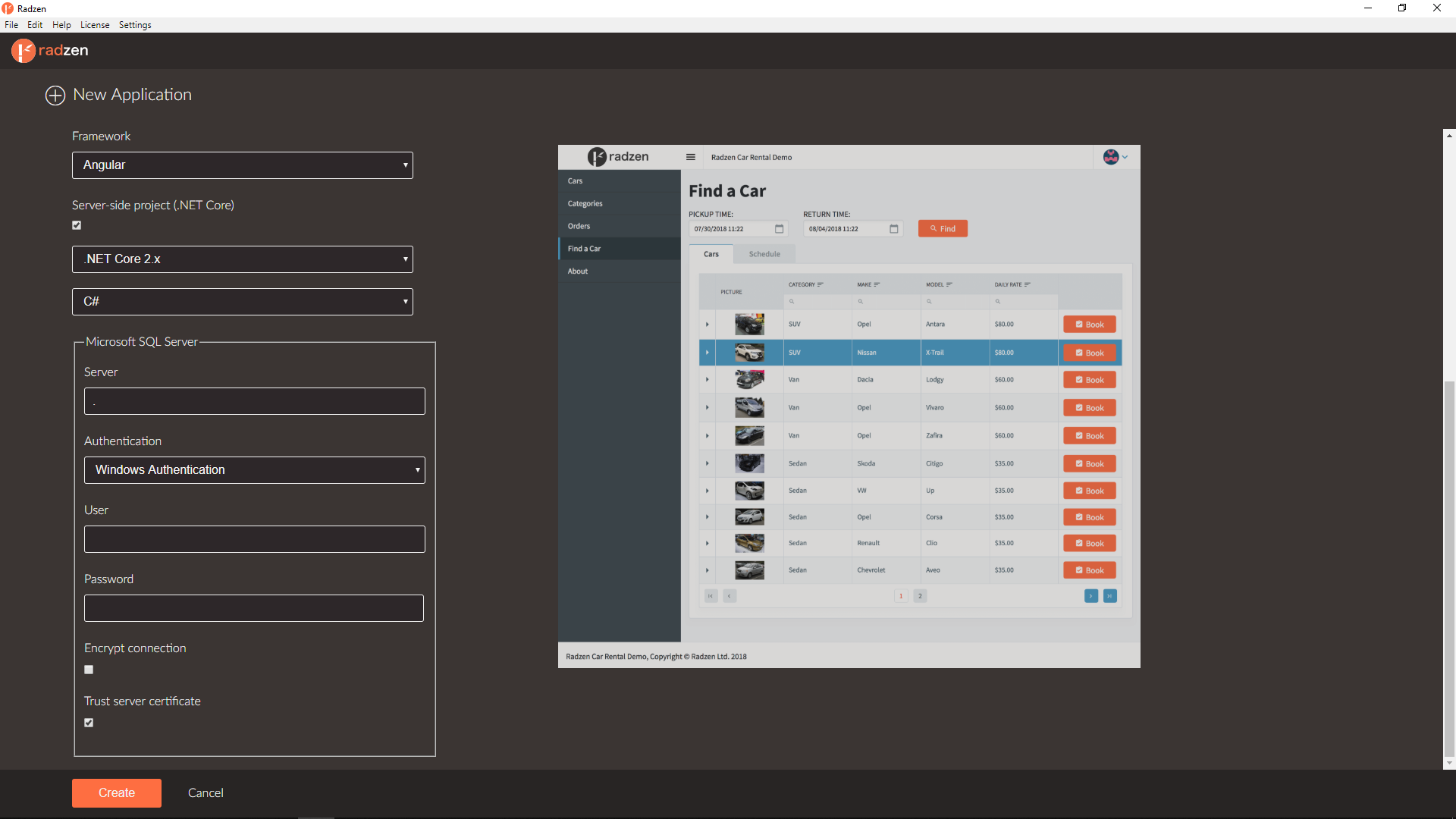
- Bir tema seçin, uygulama adını belirleyin, uygulamanın saklanacağı dizini belirtin ve Microsoft SQL Server kimlik bilgilerinizi girin.
- Tıklayarak Oluştur düğmesi, Radzen örnek veritabanını, uygulama sayfaları yaratacak ve düzenlemek için uygulamayı açılacaktır.
- Click Çalıştır butonuna.





Uygulama iki bölümden oluşmaktadır:
- Microsoft SQL Server veritabanını OData hizmeti olarak gösteren arka uç ASP.NET Core C # / VB.NET uygulaması.
- Ön uç Açısal uygulama.
Arabalar, Kategoriler, Siparişler tabloları için CRUD sayfaları veritabanı şeması çıkarımında otomatik olarak oluşturulur. Bu sayfalar, admin / admin kullanarak giriş yaparsanız kullanılabilir .
Arabayı bul , Kitap ve Hakkında sayfalarının uygulamanın kamu parçasıdır ve Radzen görsel tasarımcı yoluyla oluşturulur. Bul düğmesi, bir Microsoft SQL Server saklı yordamı çağırır olduğu belirtilen aralıkta bulunan döner arabalar
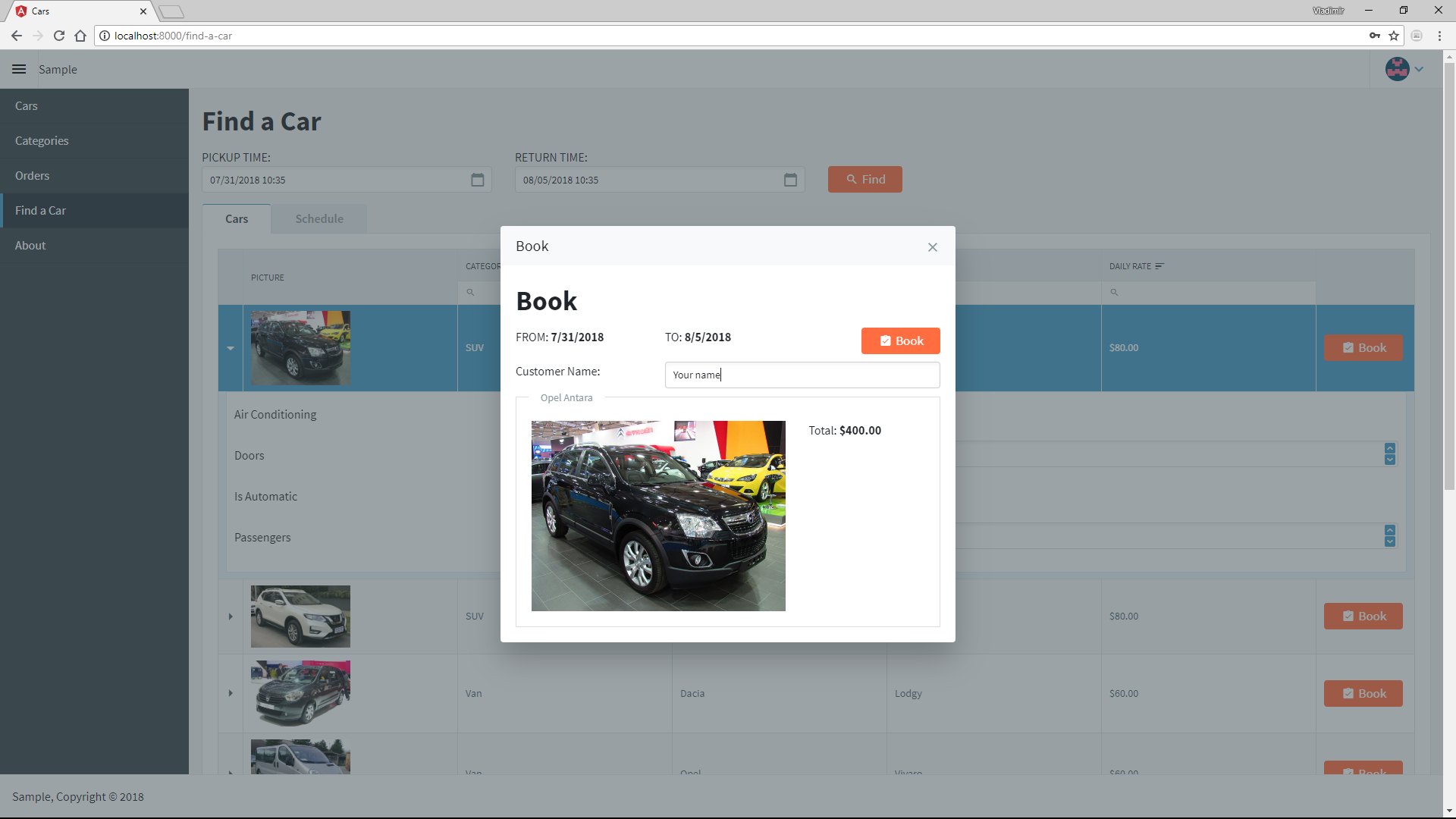
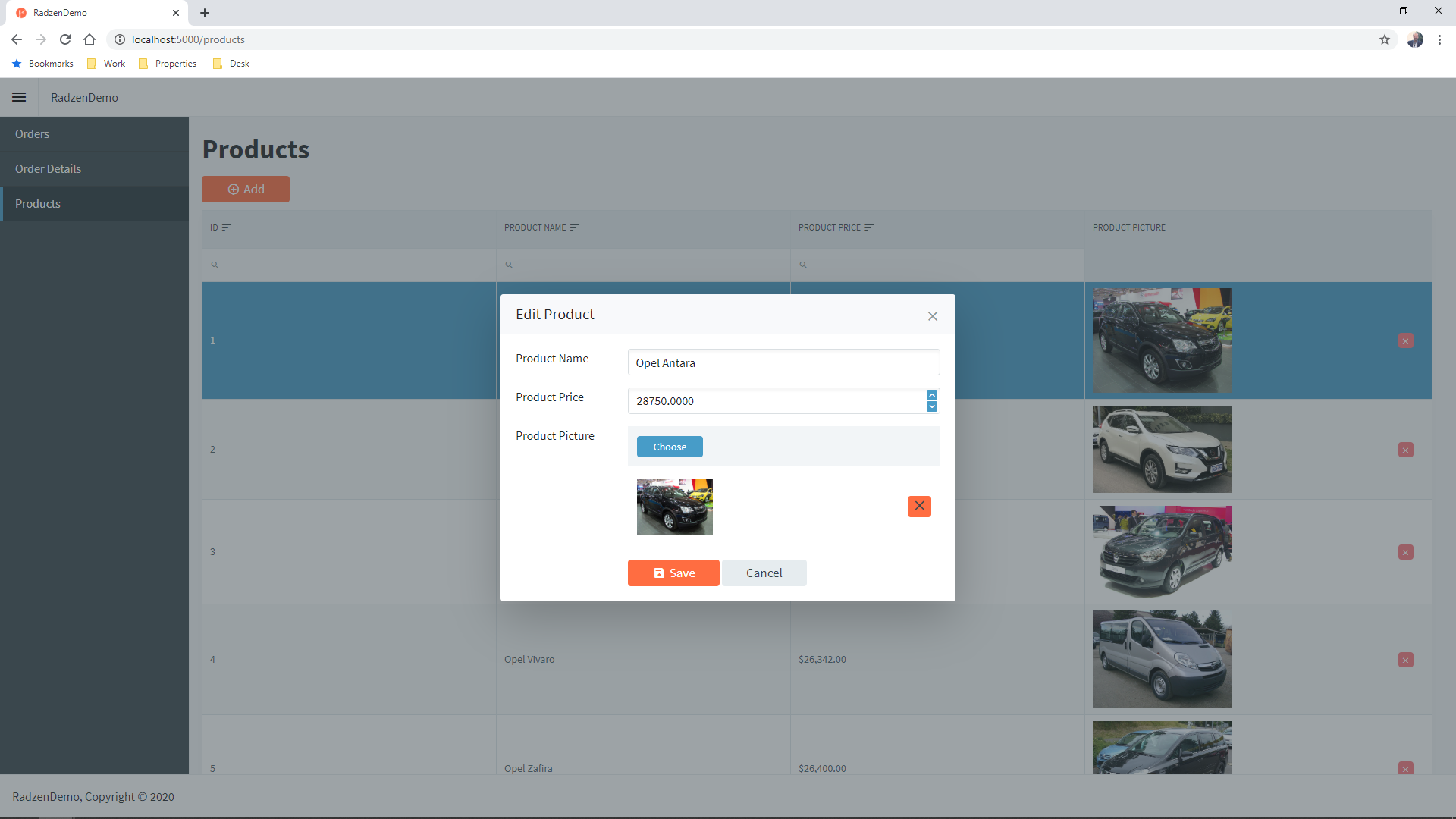
Bir araba rezerve etmek için rezervasyon açılır penceresini açmak üzere son DataGrid sütunundaki Kitap’ı tıklayın, bir ad girin ve tekrar Rezervasyon’u tıklayın . Ayrılmış arabaları görüntülemek için Zamanlama sekmesini kullanın.
Kullanılan teknolojiler:
- Açısal
- ASP.NET Çekirdeği
- OData
- Microsoft SQL Server
Kullanılan bileşenler:
- Veri şebekesi
- Form
- Sekmeler
- Zamanlayıcı
- DatePicker
- Yıkılmak
- Yükleme
- Buton
- Metin kutusu
- Etiket
- fieldset
- HTML
Hızlı başlangıç
Bu kılavuz, basit bir Radzen uygulamasının nasıl oluşturulacağını ve çalıştırılacağını gösterir. Uygulama, MS SQL Server veritabanına bağlı bir veri ızgarası görüntüler.
Uygulama nasıl oluşturulur?
- Önkoşul : Radzen yükleyin
- 1. Adım : Uygulamayı oluşturun ve yapılandırın
- Adım 2 : MS SQL Server veri kaynağı ekleme
- 3. Adım : Uygulamayı çalıştırın
Önkoşul: Radzen yükleyin
Radzen’i henüz yüklemediyseniz kurulum talimatlarını izleyin .
1. Adım: Uygulamayı oluşturun ve yapılandırın

Simgesine çift tıklayarak Radzen’i başlatın. Başladıktan sonra göreceğiniz My Uygulamalar tüm Radzen Uygulamaları gösteren bir ekran. Başlangıçta bu ekran boş olacaktır. Bunu değiştirme zamanı!
- Yeni Uygulama ekranına gitmek için yeni düğmeyi tıklayın .
- Bir tema seçin. Radzen kutudan 4 görsel tema sunmaktadır.
- Uygulama adını RadzenDemo olarak ayarlayın .
- Son olarak, uygulamanın saklanacağı dizini belirtin.
- Bu adımı tamamlamak için Oluştur düğmesini tıklayın .

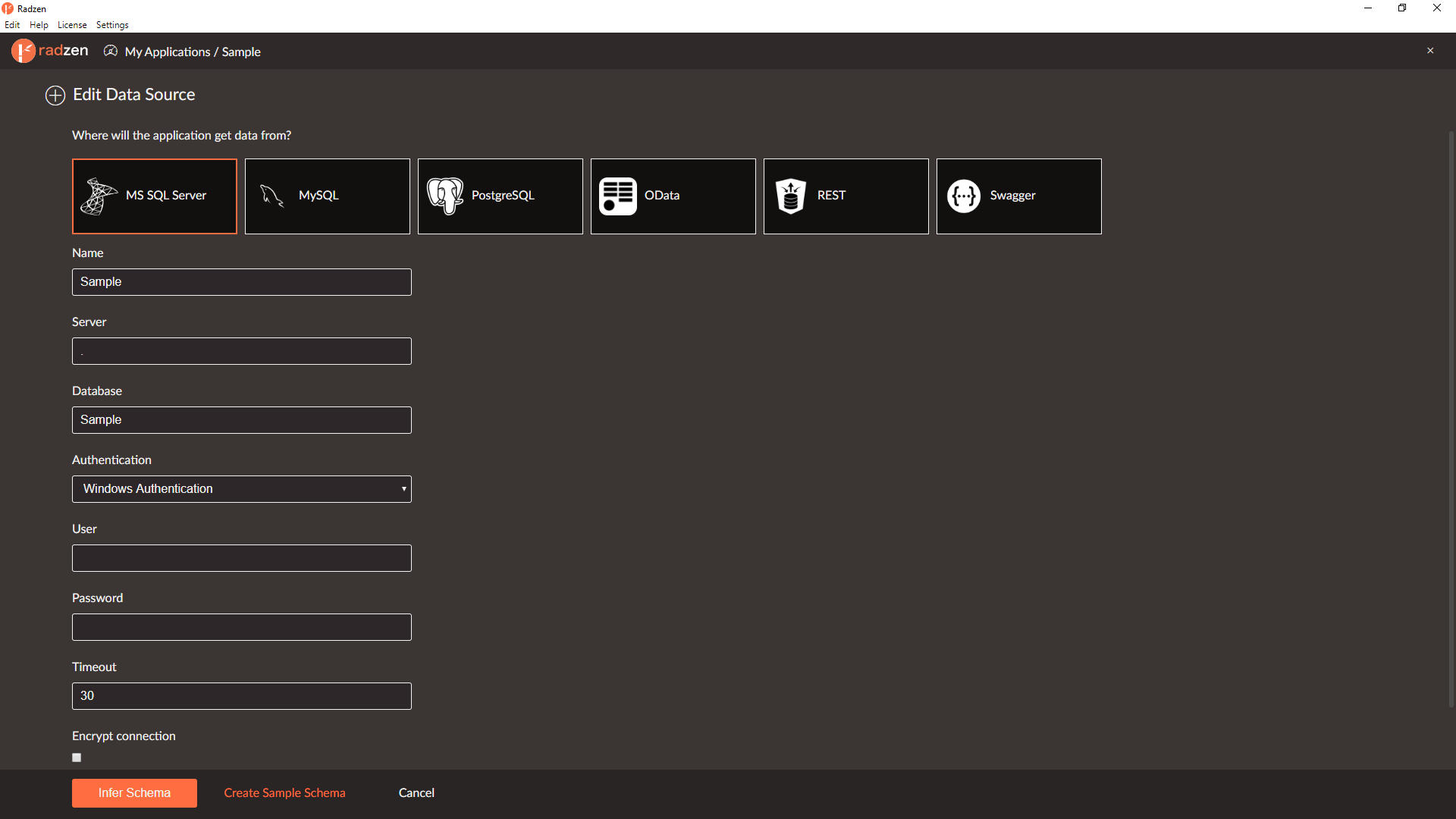
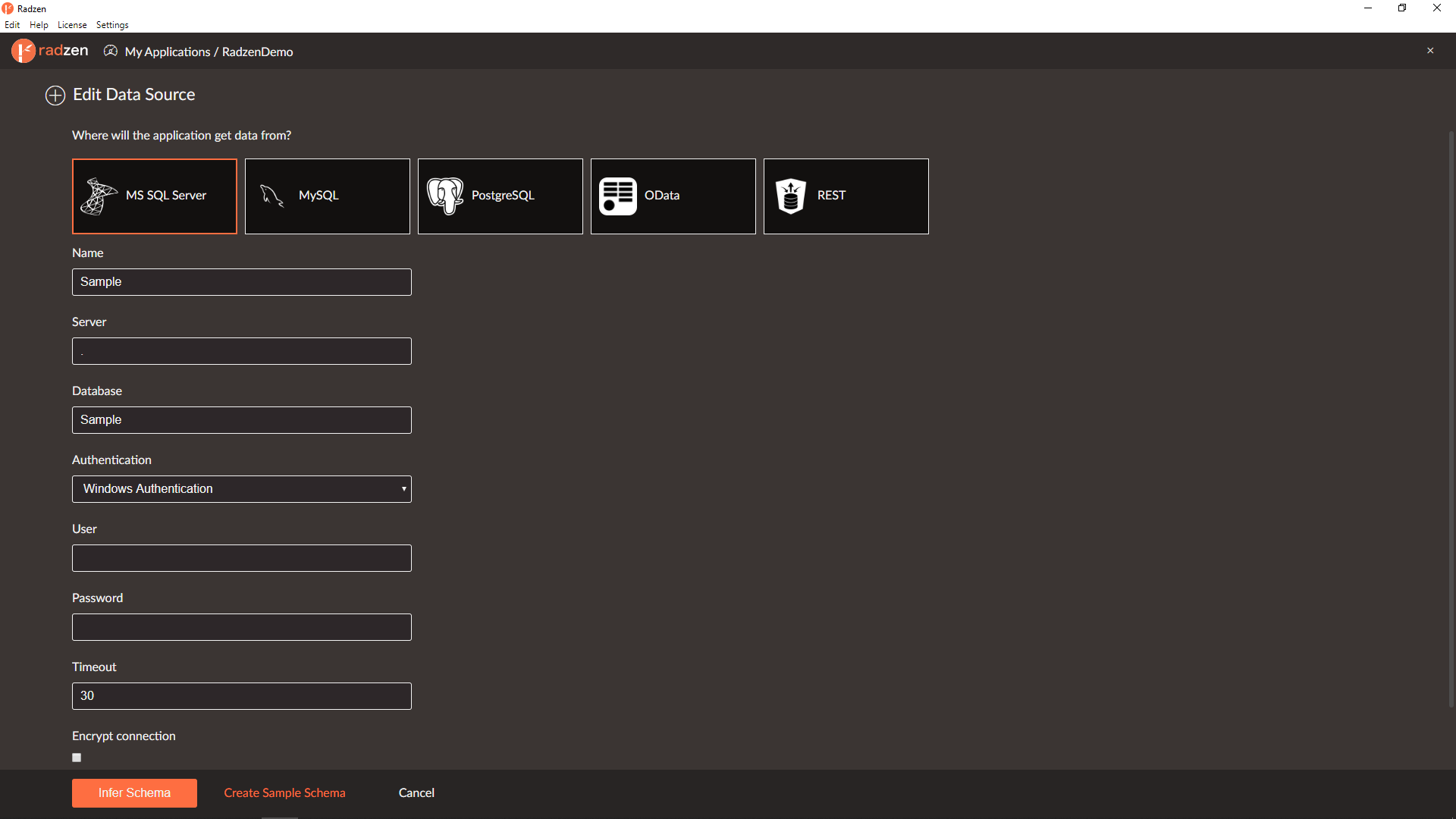
Adım 2: MS SQL Server veri kaynağını ekleme
Uygulamanızın kullanacağı MS SQL Server hizmetini eklemek için sağ üst köşedeki veri düğmesine tıklayın .

Bu açılacaktır My DataSource’ları Eklemek, düzenleme ve hangi Radzen uygulamanın kullandığı veri kaynaklarını silmenizi sağlar ekranı. Başlangıçta bu ekran boş. Yeni bir veri kaynağı eklemek için yeni düğmeyi tıklayın .
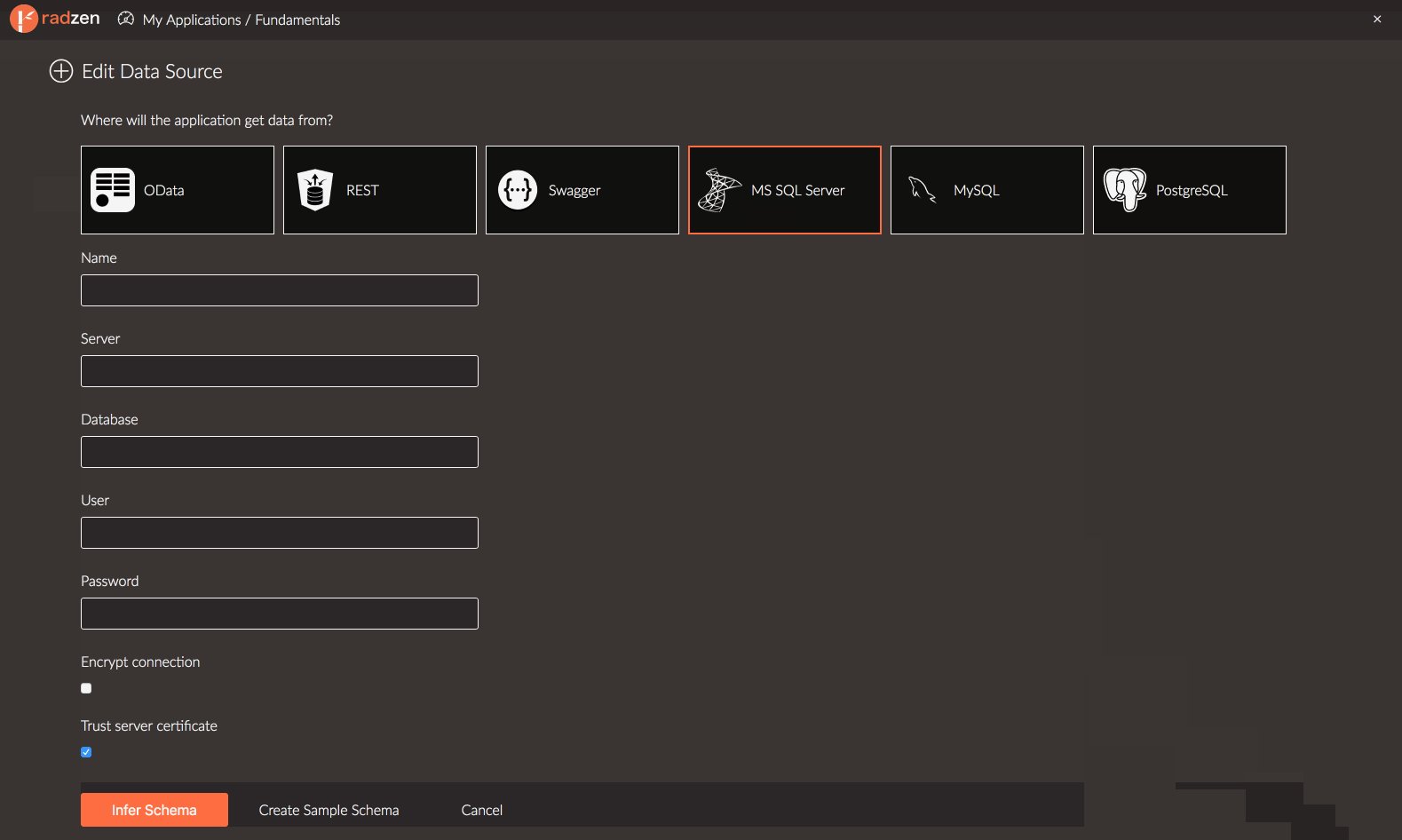
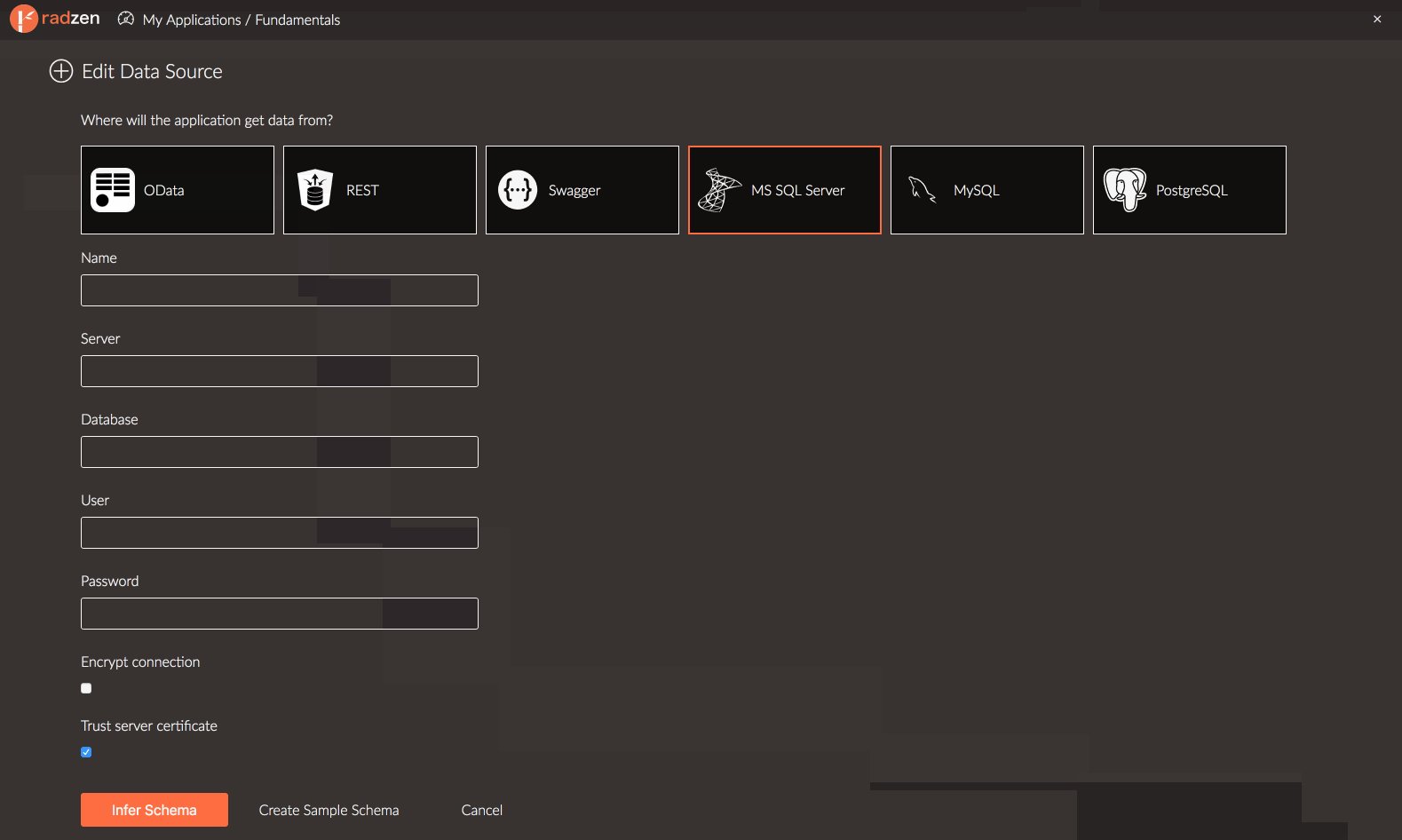
- MS SQL Server’ı seçin .
- Veri kaynağı ve veritabanı adlarını Örnek olarak ayarlayın ve MS SQL Server konumunuzu, kullanıcı adınızı ve parolanızı girin. Windows’ta Windows Kimlik Doğrulaması’nı kullanıcı adı ve parola olmadan kullanabilirsiniz .
- Örnek Şema Oluştur’u tıklayın . Bu, Örnek veritabanı oluşturacaktır. Veritabanı zaten mevcutsa Radzen veritabanını silmek için izin isteyecektir.
- İleri’ye tıklayın .

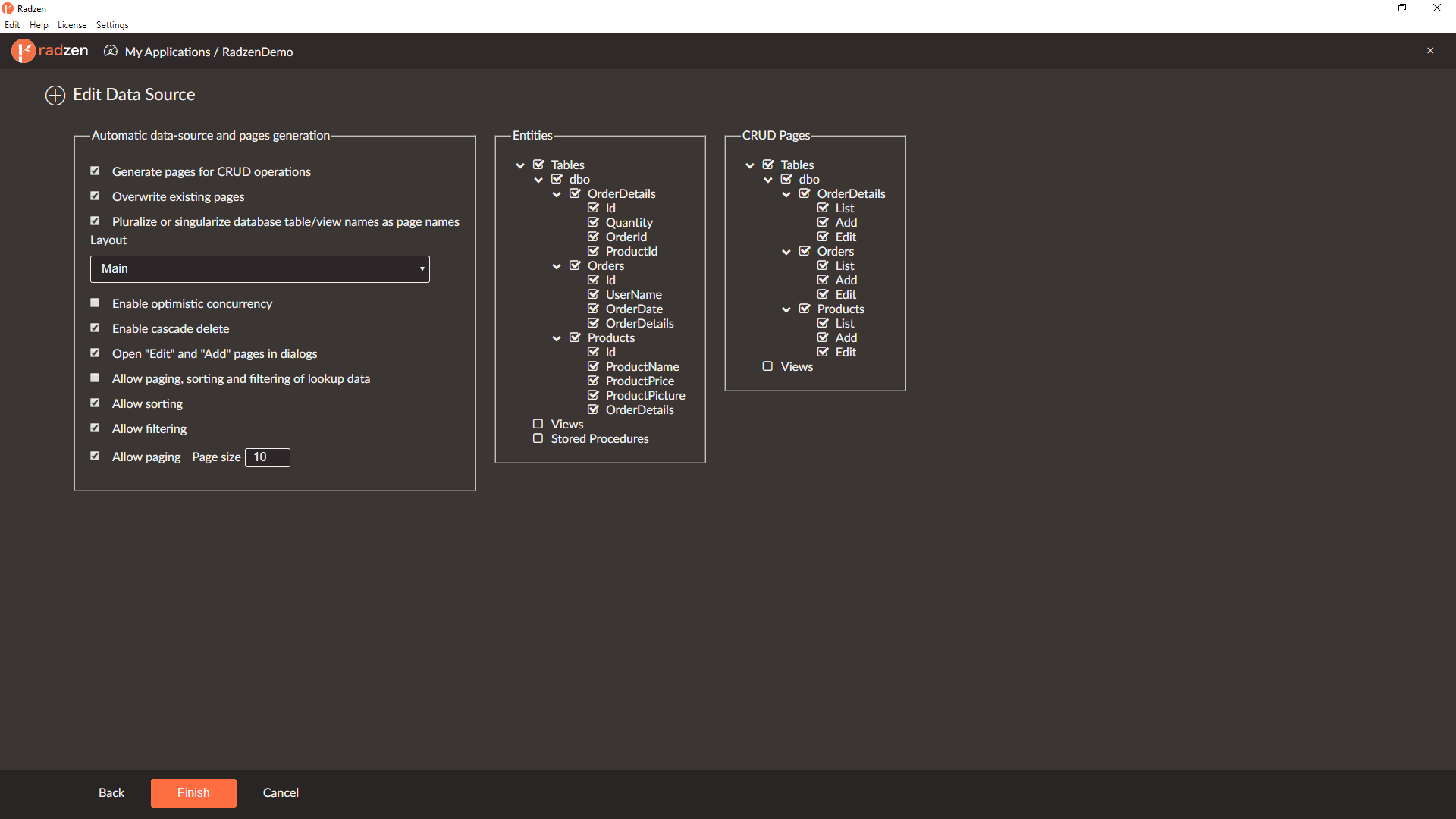
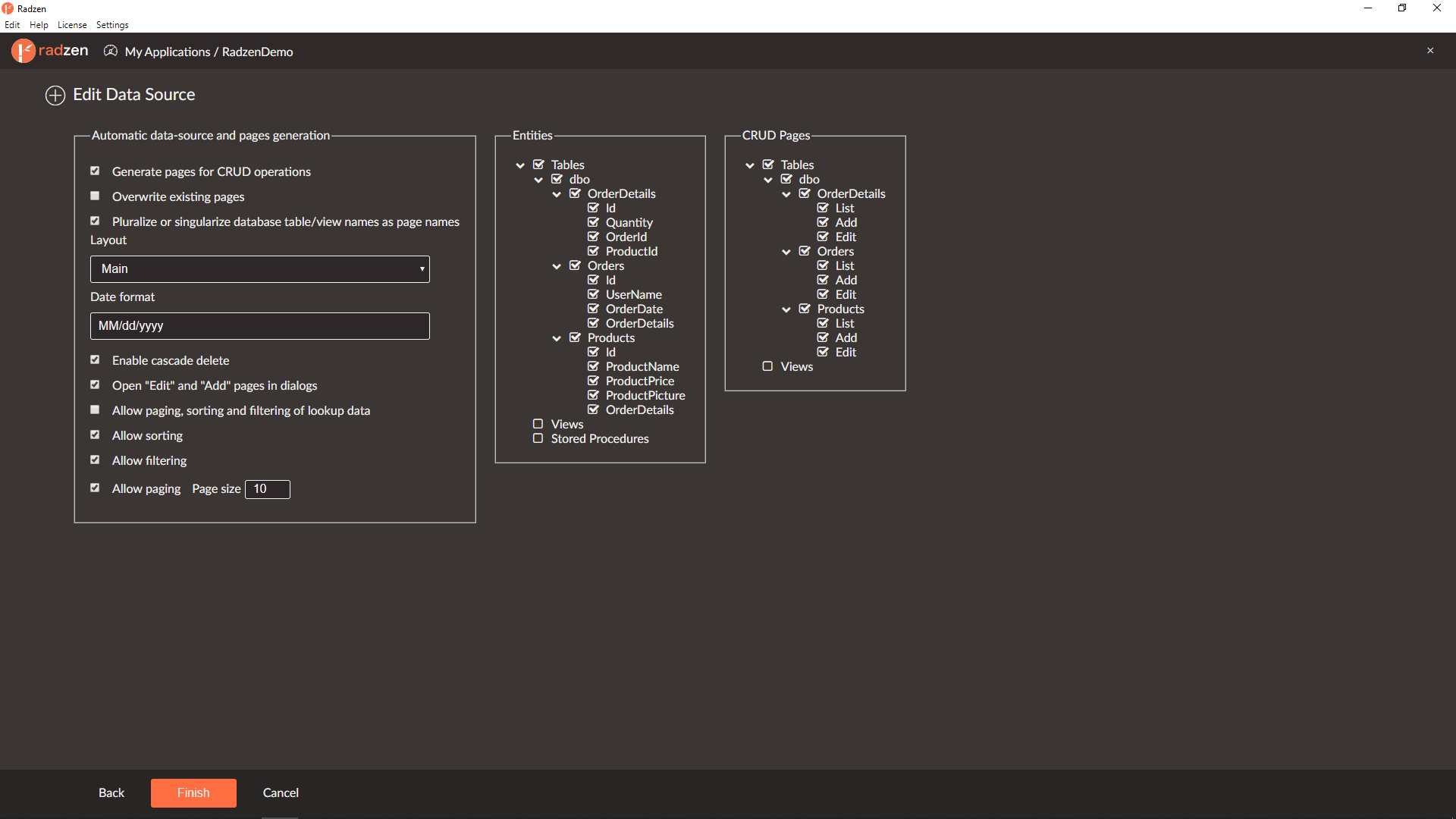
Radzen daha sonra tüm varlıkları çıkarır ve mevcut uygulama için ihtiyaç duymadığınız varlıkları ve / veya varlık özelliklerini kaldırmanıza izin verir.
- Kontrol CRUD işlemleri için sayfaları oluşturun . Radzen otomatik olarak ikinci ağacı tüm varlıklar için ekleme, okuma ve düzenleme sayfalarıyla doldurur. Sayfa ekle, oku ve düzenle oluşturulacaksa, her varlık için seçim yapabilirsiniz.
- Click Finish düğmesini.

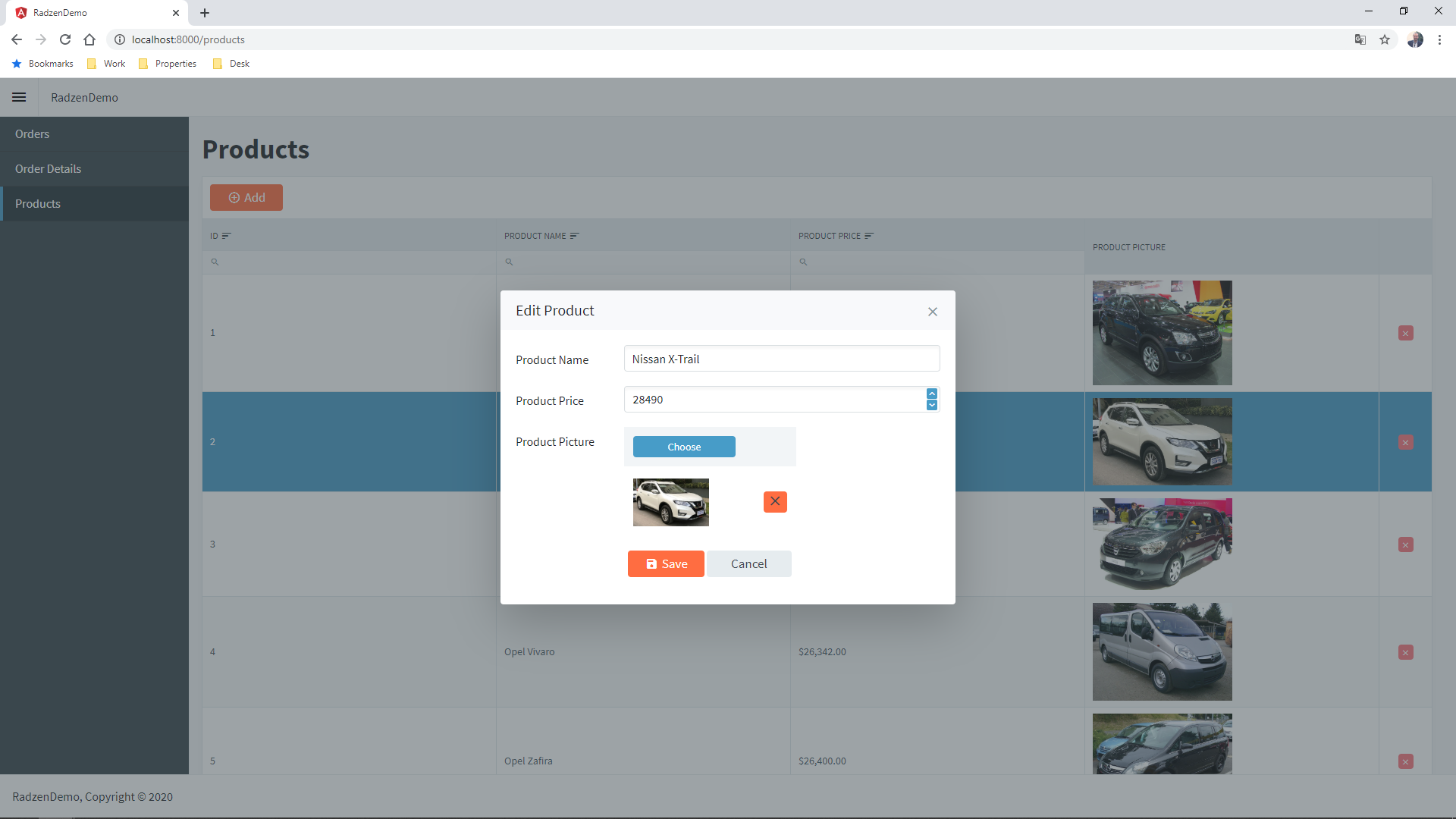
3. Adım: Uygulamayı çalıştırın
Bu kadar! Neler başardığımızı görmeye hazırız. Sağ üst köşedeki çalıştır düğmesini tıklayın .

Radzen, uygulamayı çalıştırmak için gerekli kodu (Açısal bileşenler ve hizmetler) oluşturur, oluşturur ve sonucu tarayıcınızda gösterir:

Kavramlar
Bu yardım konusunda bir Radzen uygulamasının temel kavramlarını ve yapı taşlarını ele alacağız.
Uygulamalar
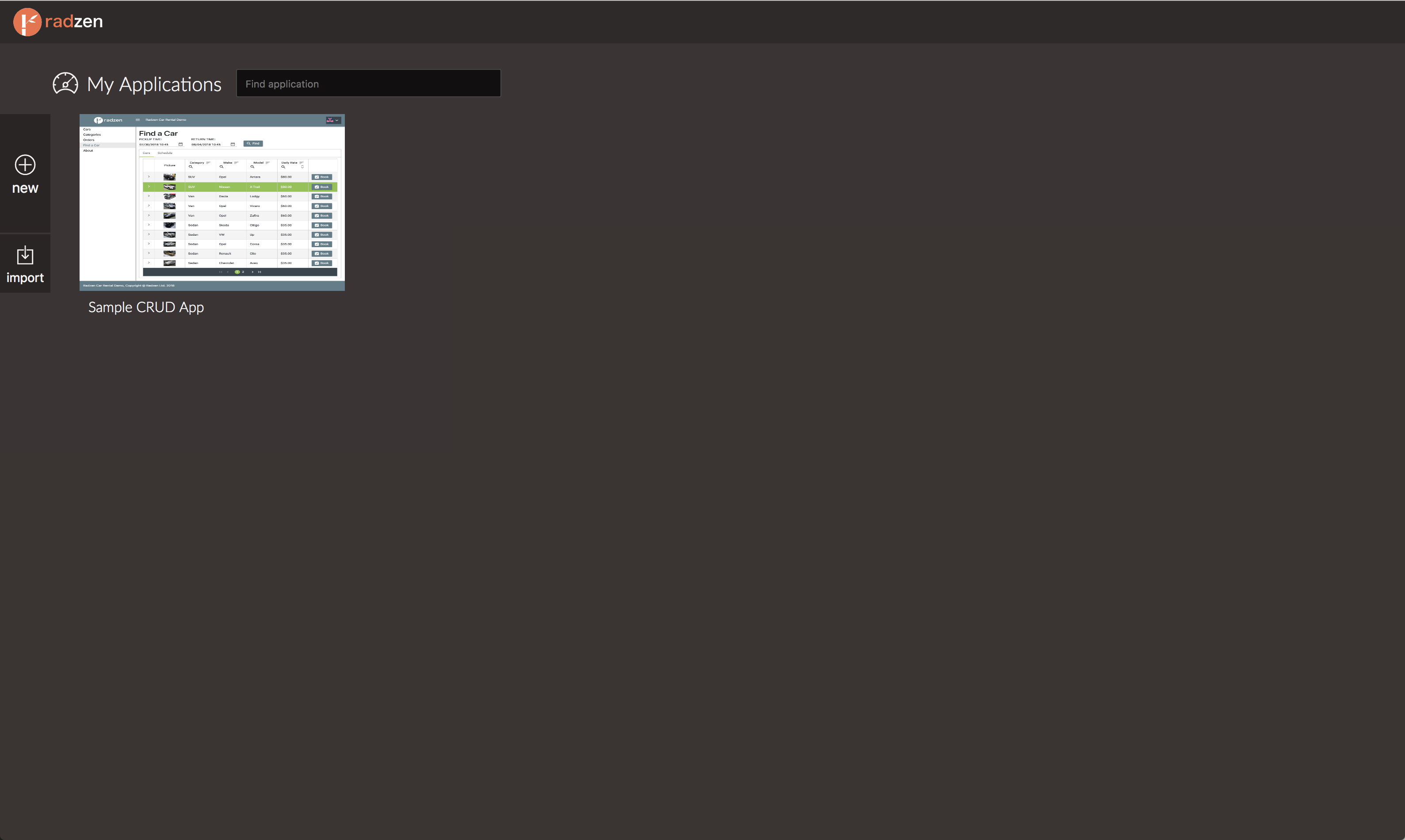
Radzen’i ilk kez başlattığınızda Uygulamalarım ekranını göreceksiniz. Başlangıçta Sample CRUD App adlı tek bir örnek uygulama görüntüler .

Bu ekrandan yeni uygulamalar oluşturabilir veya mevcut uygulamaları içe aktarabilirsiniz.
Radzen Community kullanıcıları aynı anda yalnızca bir uygulamaya ( Sample CRUD Uygulaması hariç) sahip olabilir .
Radzen uygulaması aşağıdakilerden oluşur:
Sayfalar
Sayfalar, veri öğelerinin bir listesini görüntüleme, formlar aracılığıyla kullanıcı girişini yakalama, verileri görselleştirme vb. Uygulama senaryolarını temsil eder.
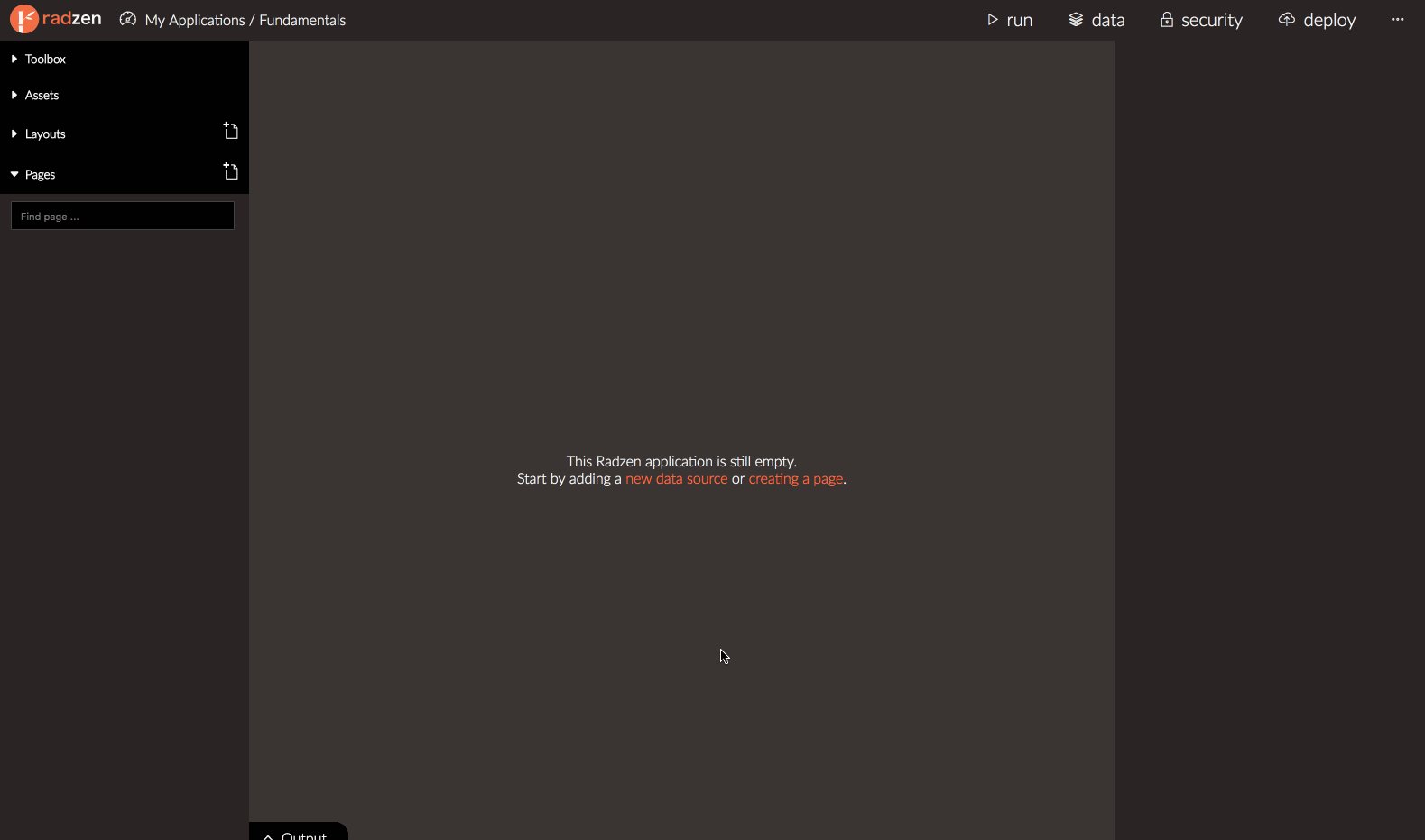
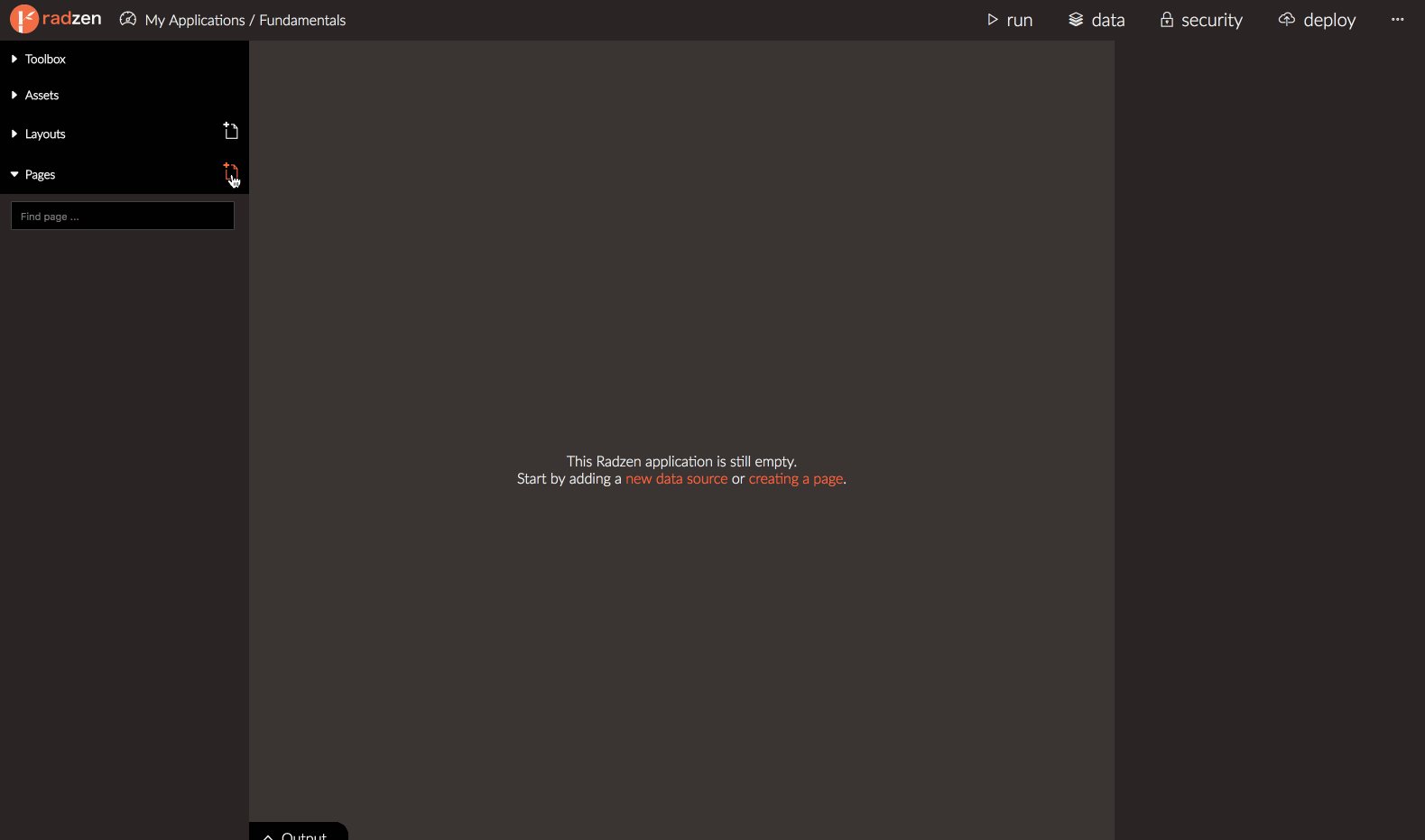
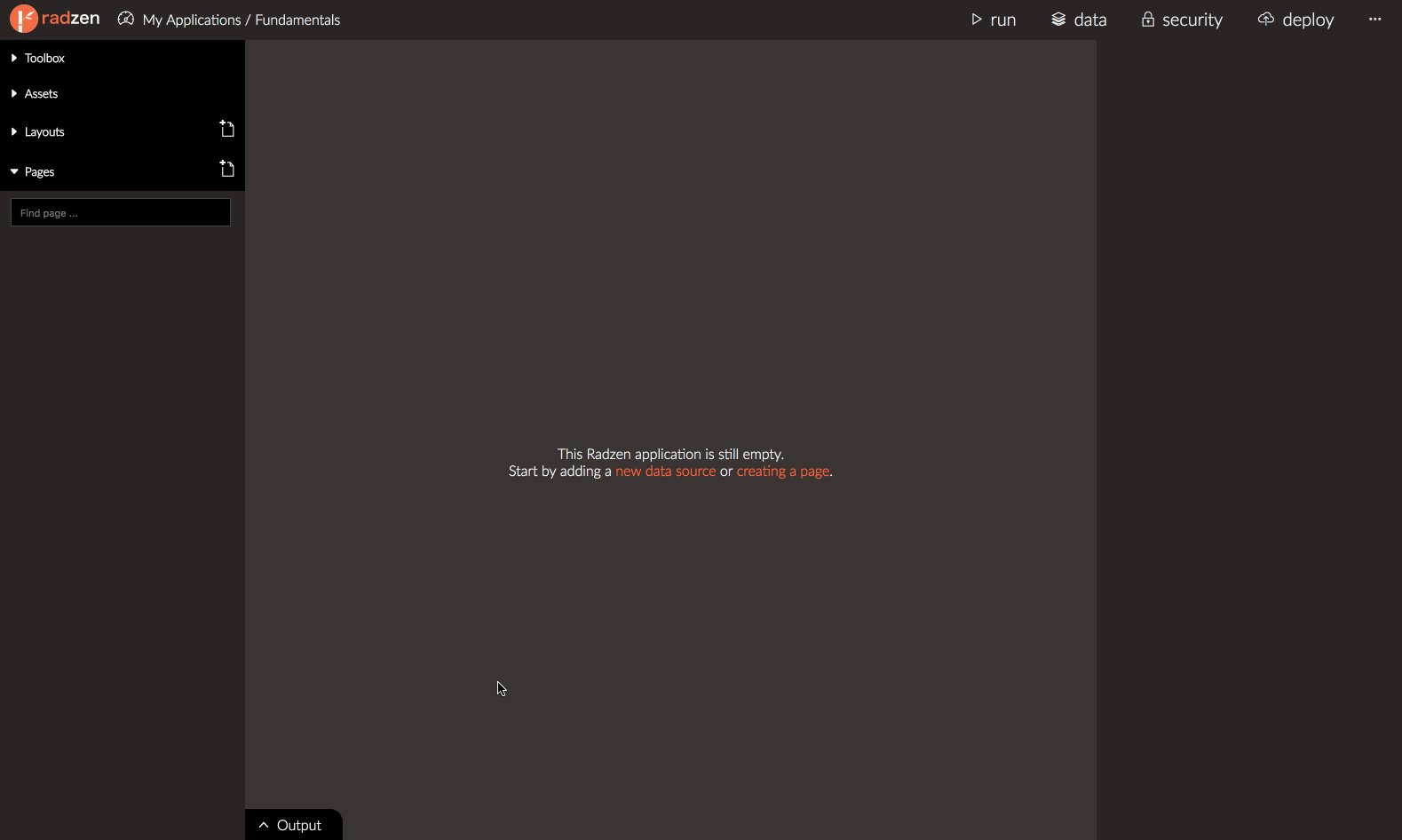
Radzen uygulamaları boş başlar ve genellikle ilk adım bazı sayfalar eklemektir. Bunu yapmanın iki yolu vardır:
- Yeni sayfa sihirbazı ile yeni bir sayfa oluşturun .
- Bir veri kaynağını iskele edin (Radzen Professional ve Enterprise sürümlerinde mevcuttur).
Yeni sayfa sihirbazı
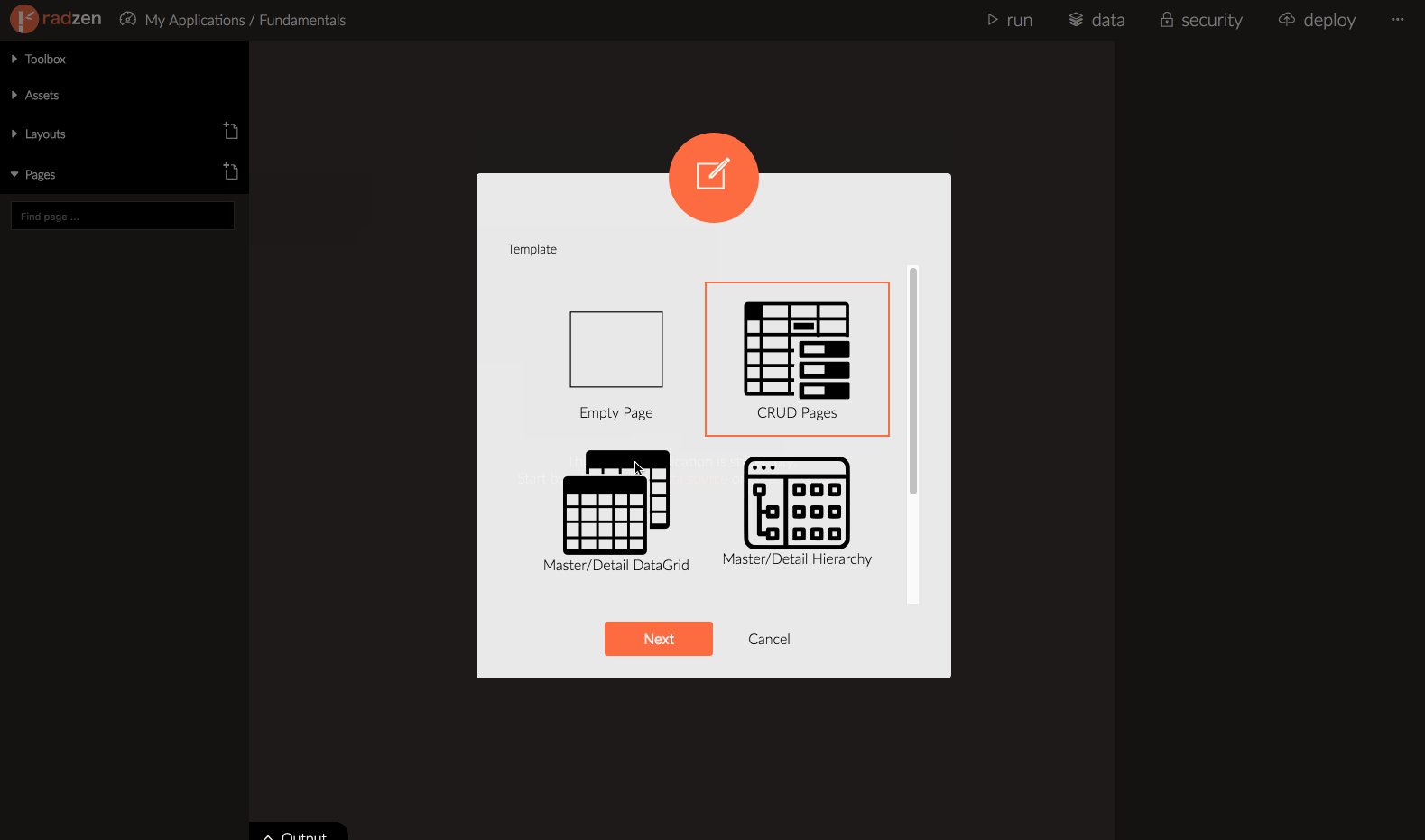
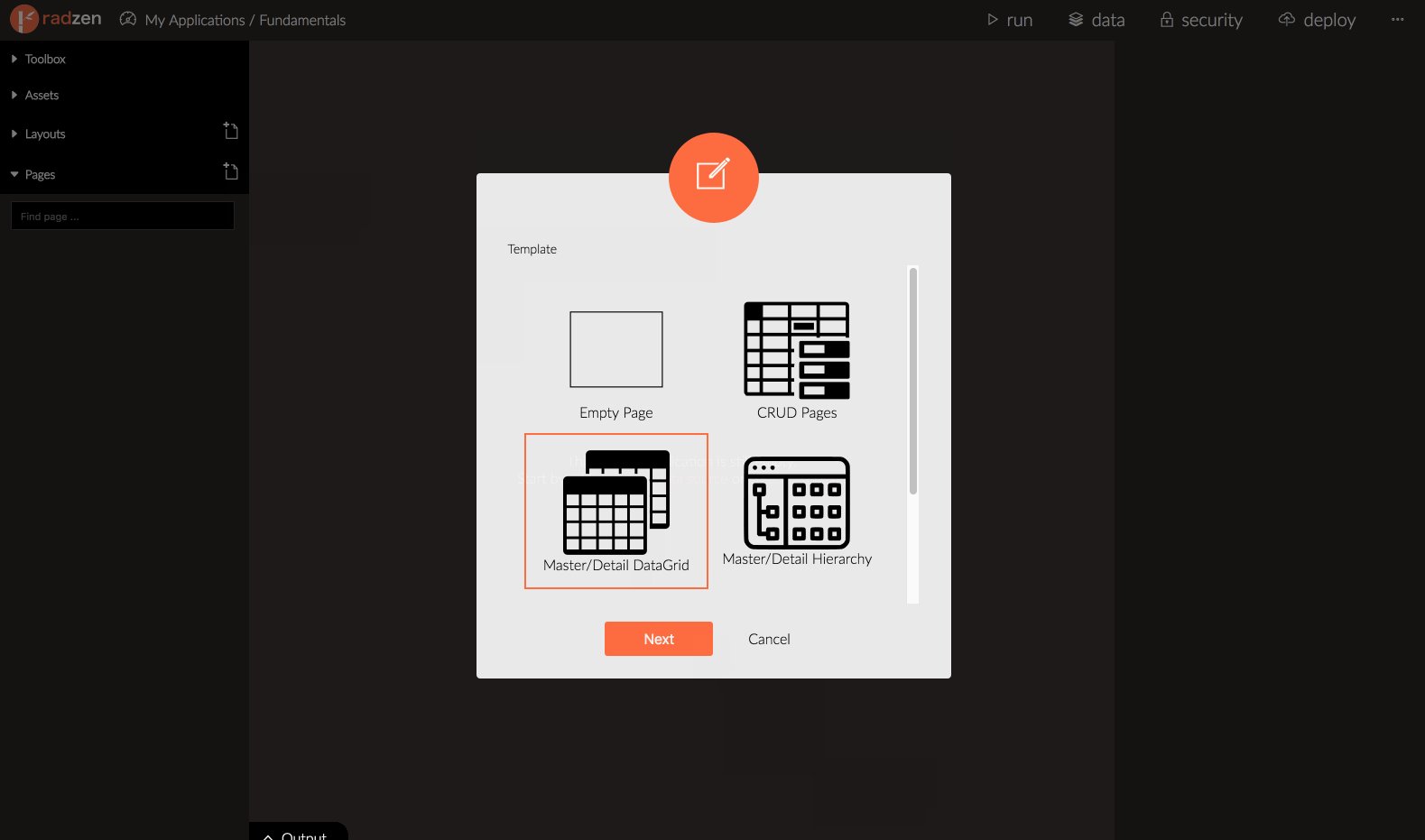
Sihirbaz aracılığıyla yeni bir sayfa oluşturmak için Yeni Sayfa Oluştur düğmesini tıklayın. Yeni sayfa sihirbazı görüntüler ve önceden tanımlanmış şablonlardan birini seçebilirsiniz.

İskele sayfaları
Yeni bir MSSQL, MySQL, Oracle, PostgreSQL veya OData veri kaynağı oluşturduğunuzda, İskele Radzen Professional ve Enterprise’da kullanılabilir. Kontrol CRUD işlemleri için üret sayfaları onay kutusunu. Radzen daha sonra seçilen tüm tablolar ve görünümler için otomatik olarak CRUD sayfaları oluşturur (düzenleme yalnızca birincil anahtar kısıtlaması olan tablolar için desteklenir).

Daha fazla ayrıntı için Verilerden sayfa oluştur bölümüne bakın: MSSQL , MySQL , PostgreSQL , Oracle .
Özellikleri
Sayfa özellikleri, veriler için “alanlardır”. Çeşitli şeyleri saklayabilirler: veritabanı sorgusundan gelen yanıt, uygulama kullanıcısı tarafından girilen veriler veya uygulama geliştiricisinin belirttiği bir şey.
Özellikler makale ortak mülkiyet kullanımlarının çok kapsar.
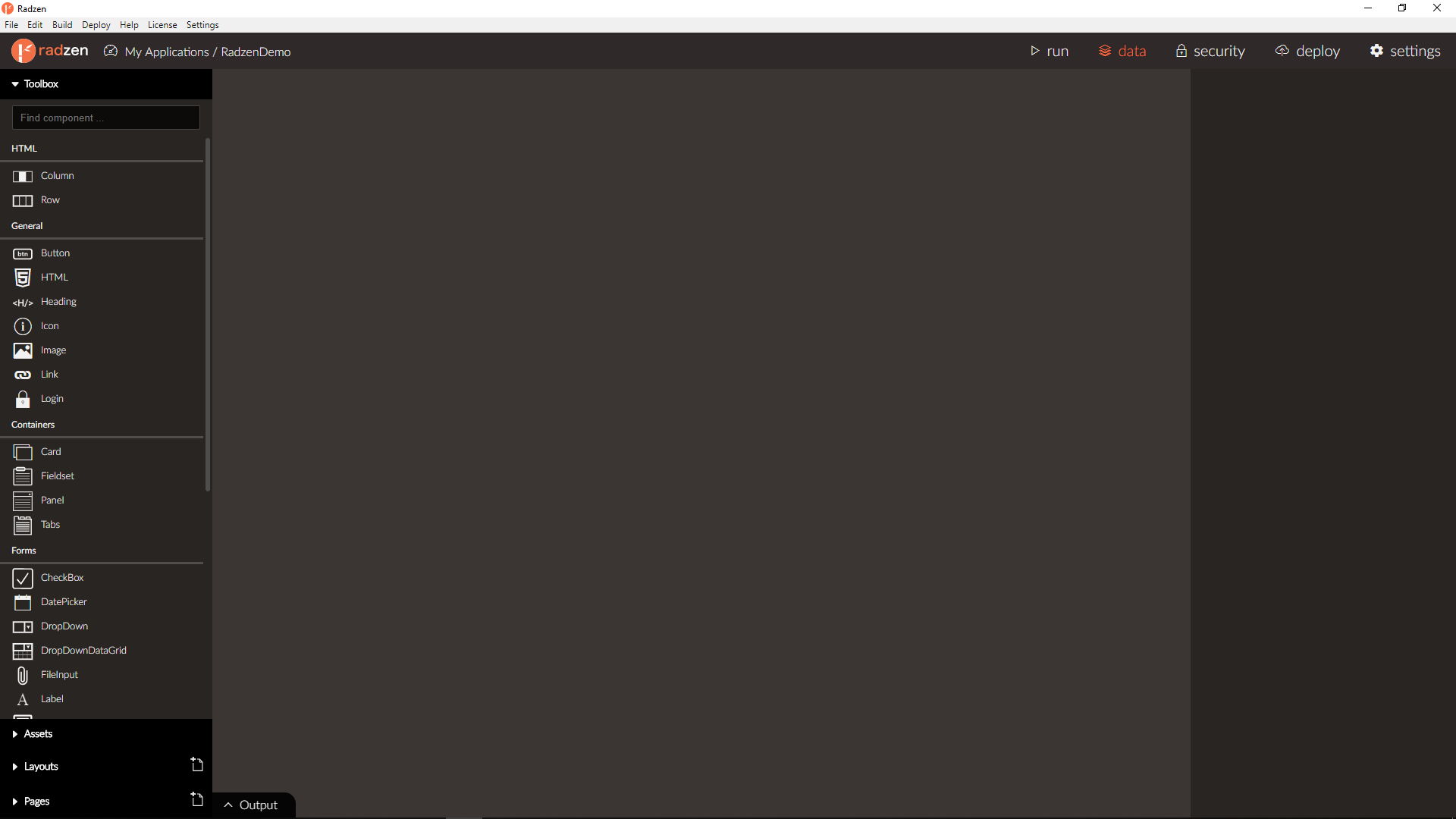
Bileşenler
Sayfalar, uygulama senaryolarını uygulamak için bileşenlere güvenir. Örneğin, veri öğelerinin listesi genellikle bir DataGrid bileşeni tarafından görüntülenir ; Form bileşeni kullanıcı girdisini yakalar. Çeşitli grafik bileşenleri verileri görselleştirir.
Bileşenler makale ihtiyaç duyabileceğiniz tüm bilgiler vardır.
Veri kaynakları
Bunlar bir veritabanını (MSSQL, MySQL, Oracle veya PostgreSQL) veya bir hizmeti (OData, REST veya Swagger) temsil eder.
Yeni bir veri kaynağı eklemek için Radzen’in sağ üst köşesindeki veri düğmesine tıklayın ve ayrıntıları doldurun.


Radzen veri kaynağı olarak bir veritabanı eklemek için sunucu tarafı desteğini etkinleştirmeniz gerekir.
Bir veri kaynağı ekledikten sonra, ondan CRUD sayfaları oluşturabilir veya veri almak ve bileşenler aracılığıyla görüntülemek için mevcut sayfalarda kullanabilirsiniz.
Bir veri kaynağıyla çalışmak için Veri kaynağı çağırma yöntemini kullanın .
düzenleri
Bunlar, tüm uygulamanın ortak görünümünü ve hissini tanımlayan özel tür sayfalardır. Düzen, üstbilgi, altbilgi, gezinme, kenar çubuğu, logo et. ark.
Radzen uygulamalarında Main adlı önceden tanımlanmış bir düzen vardır ve tüm sayfalar bunu kullanır. Daha sonra Güvenliği etkinleştirirseniz , ikinci bir Giriş düzeni eklenir. Bu düzen Giriş sayfası tarafından kullanılır .
Özellikleri
İki tür özellik vardır – sayfa özellikleri ve bileşen özellikleri.
Sayfa özellikleri uygulama verilerini depolar: veritabanı sorgularından gelen yanıtlar, kullanıcı girdisini yakalama vb.
Bileşen özellikleri farklı bileşen özelliklerini denetler – Bir Button öğesinin görüntülediği metin, DataGrid öğelerinin öğeleri.
Bileşen özellikleri sayfa özelliklerine ayarlanabilir. Bu durumda, bileşen özelliğinin bir sayfa özelliğine veri bağlı olduğunu söyleriz .
Mülk oluştur
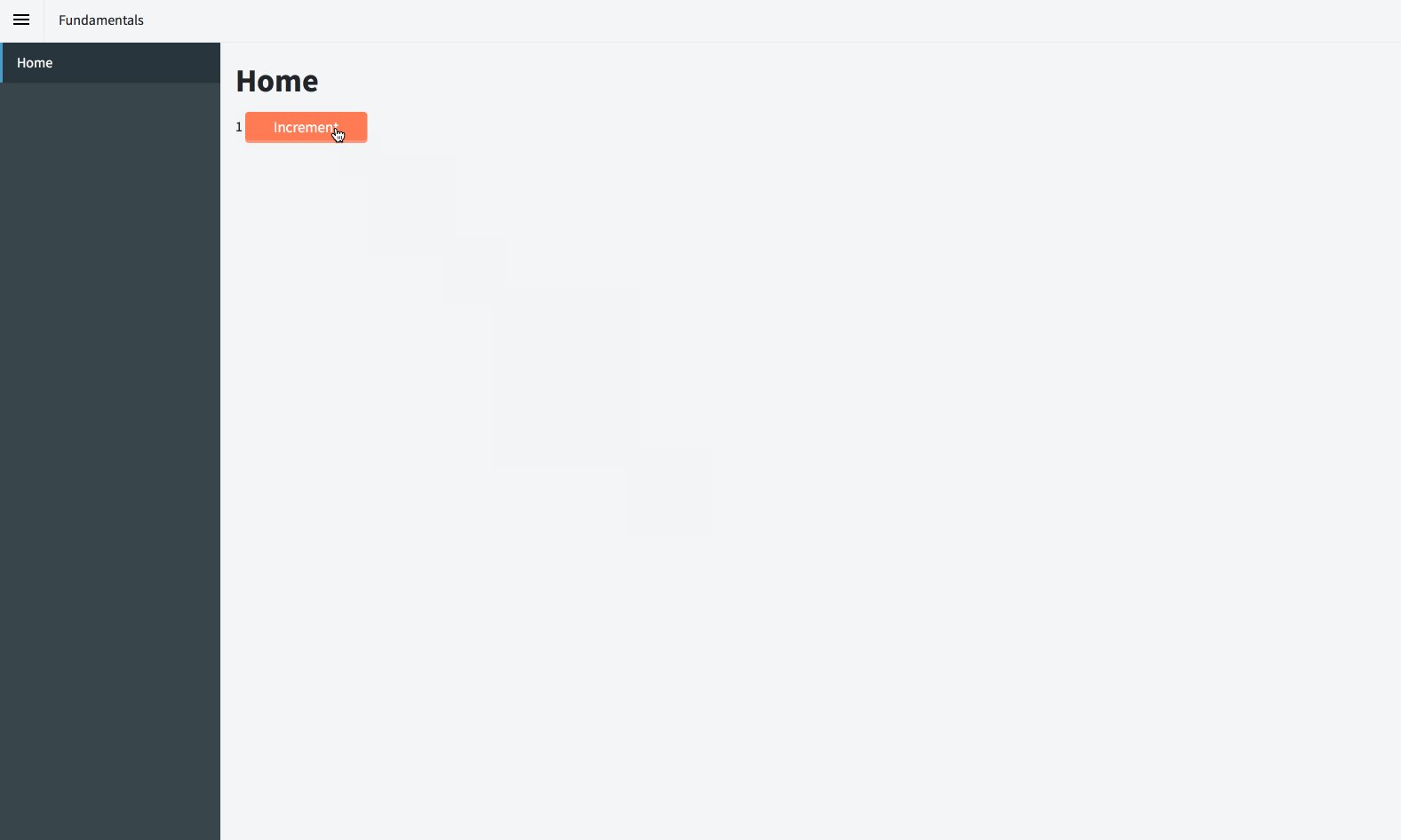
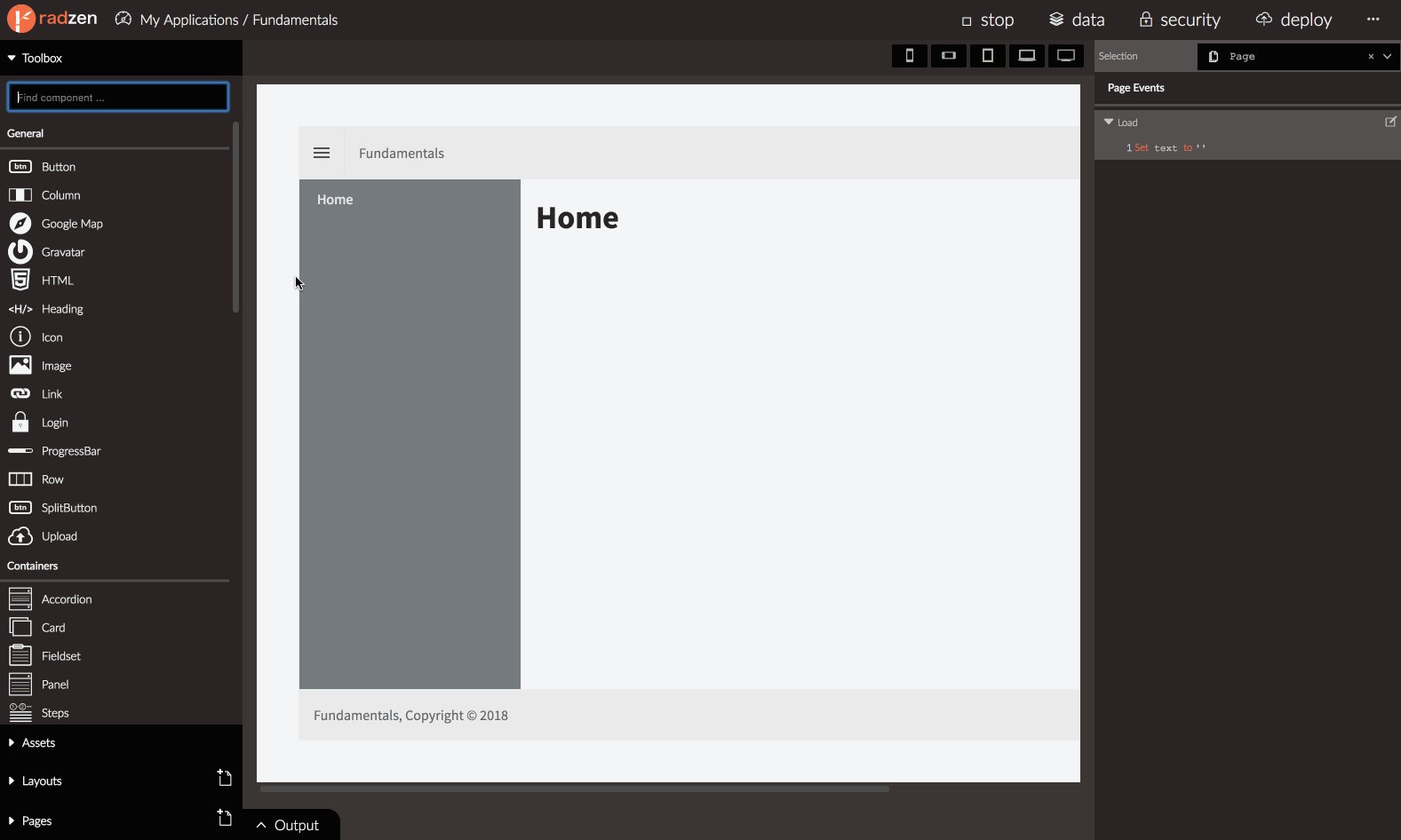
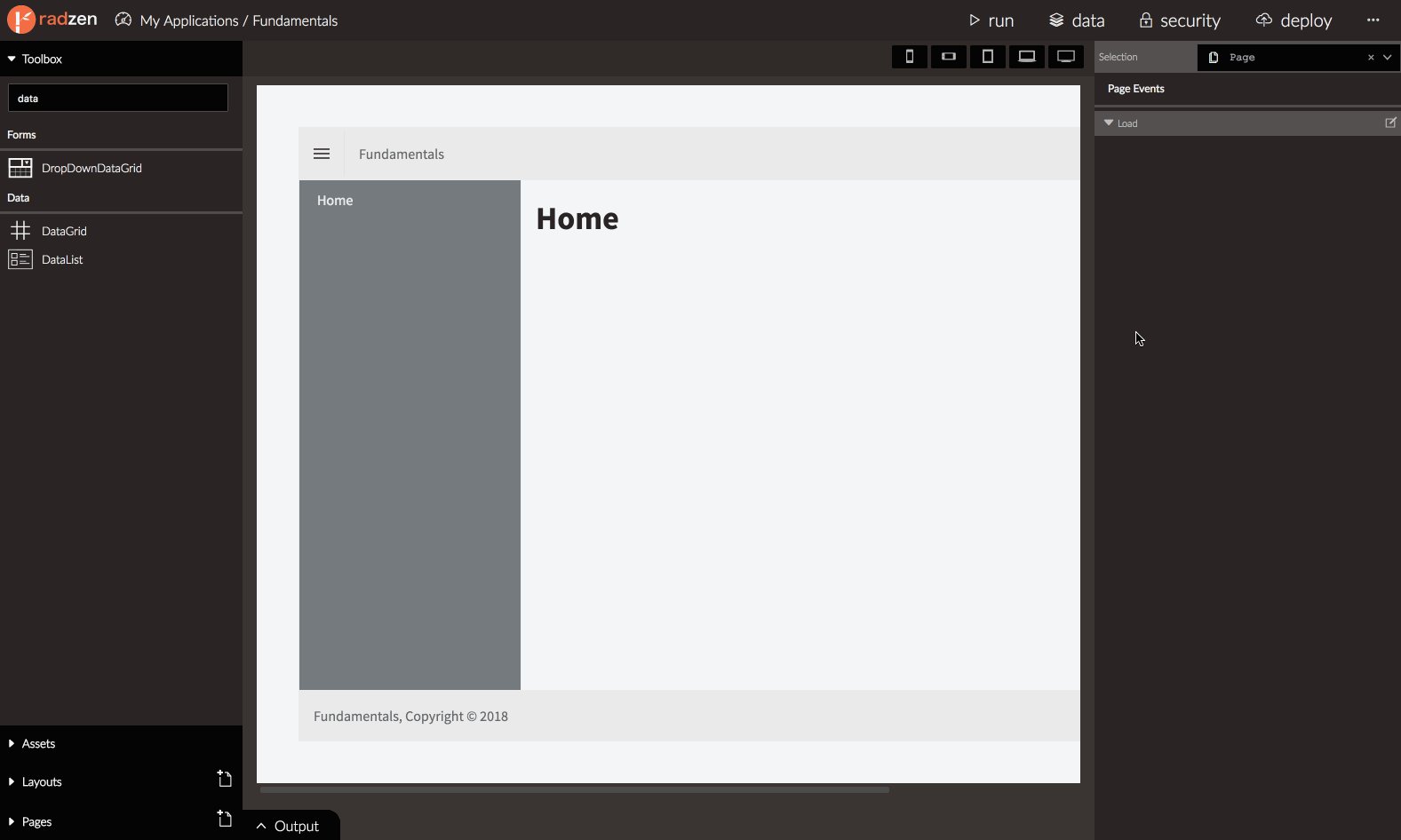
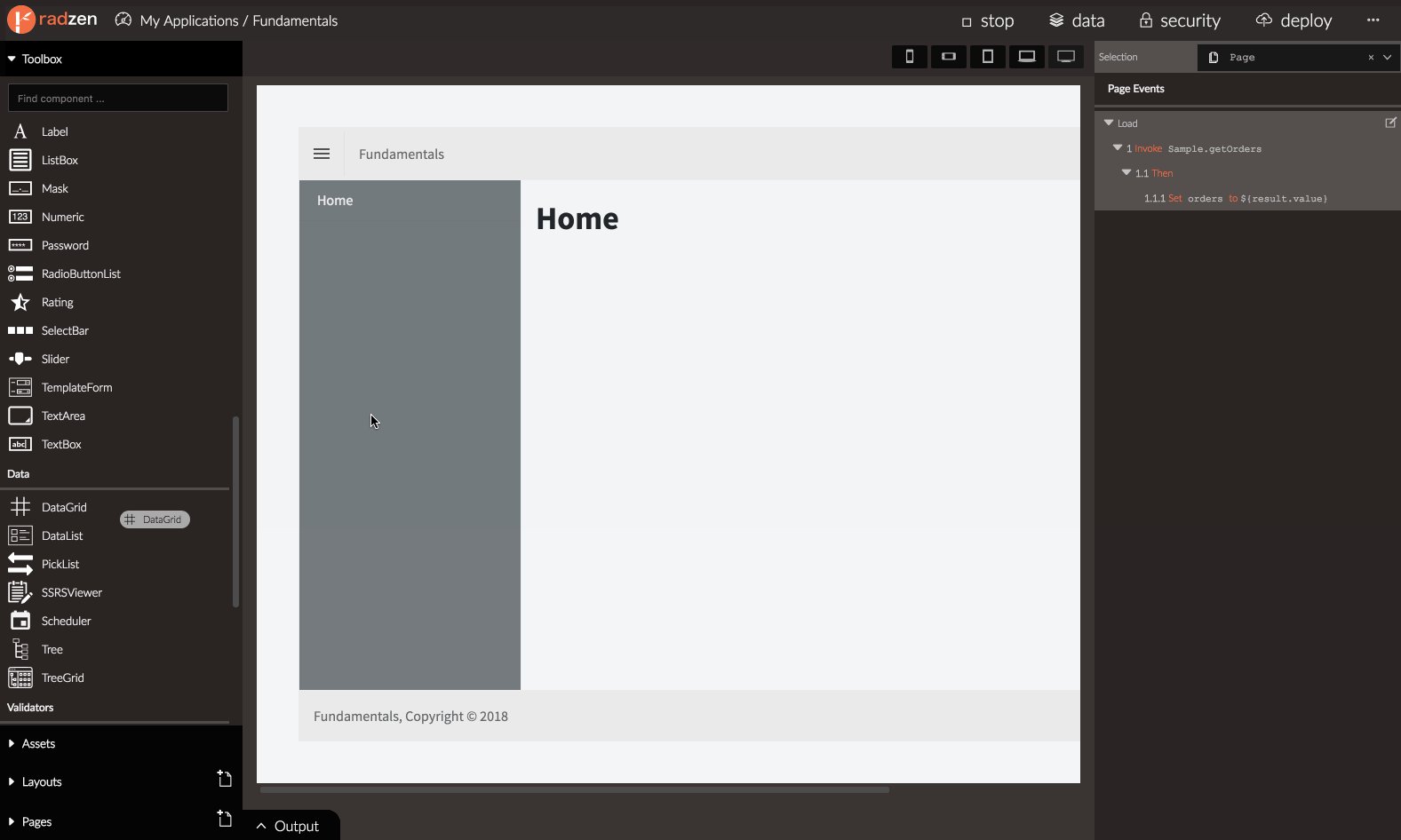
Bir sayfa özelliği oluşturmak için geçerli sayfanın Load olayını işleyin ve Set özelliği eylemini kullanın . Özellik adını (daha sonra bu adla başvurabilirsiniz) ve değeri ayarlamanız gerekir.
- Radzen’de bir sayfa açın (veya yeni bir sayfa oluşturun).
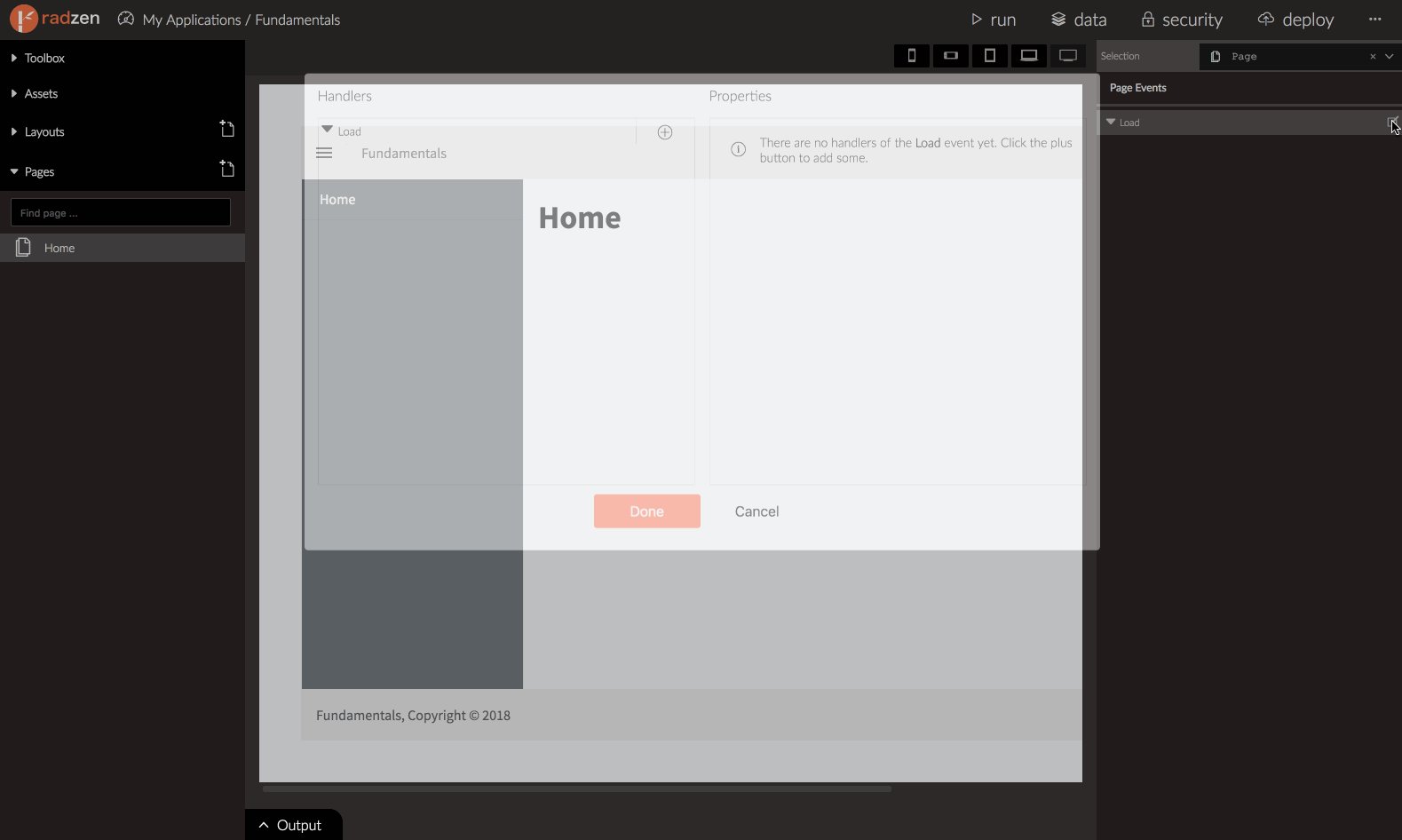
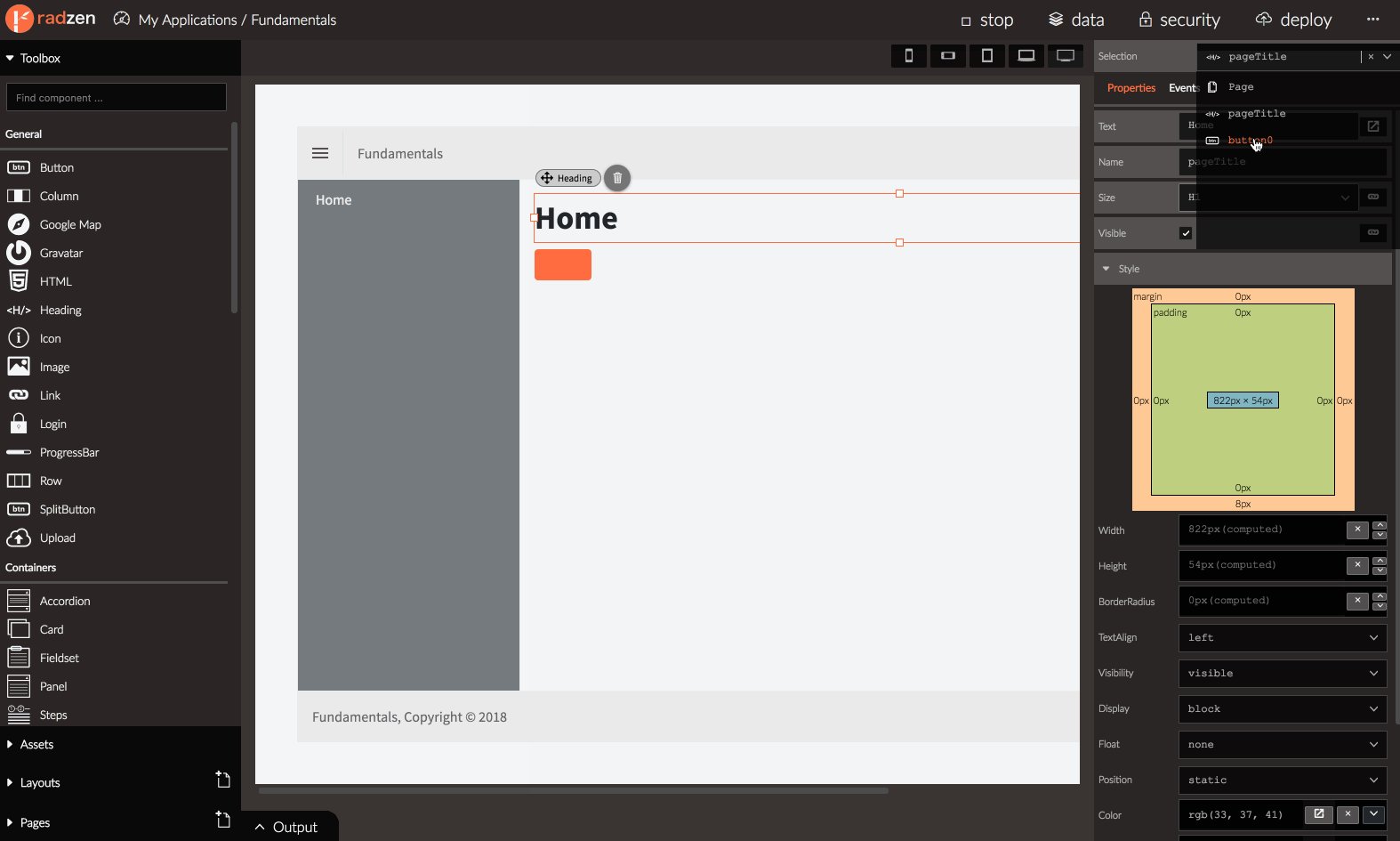
- Tasarımcı içinde boş bir alana tıklayın veya almak Page dan Seçim açılır. Bu , özellik kılavuzundaki Sayfa Olaylarını gösterir.
- Load olayına yeni bir olay işleyicisi ekleyin . Sayfa başlangıçta görüntülendiğinde tetiklenir.
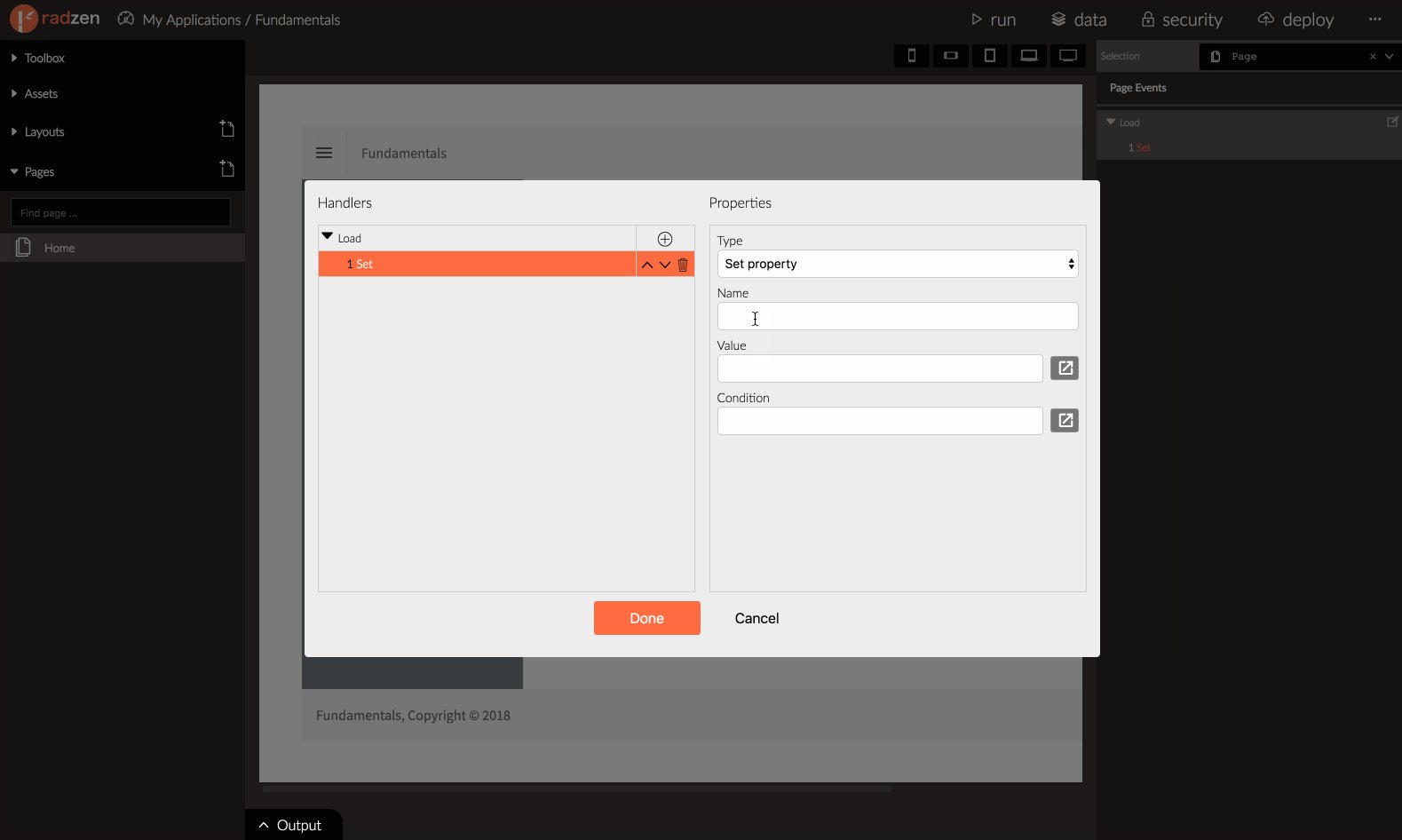
- Set Tipi eylem ayarla özelliği .
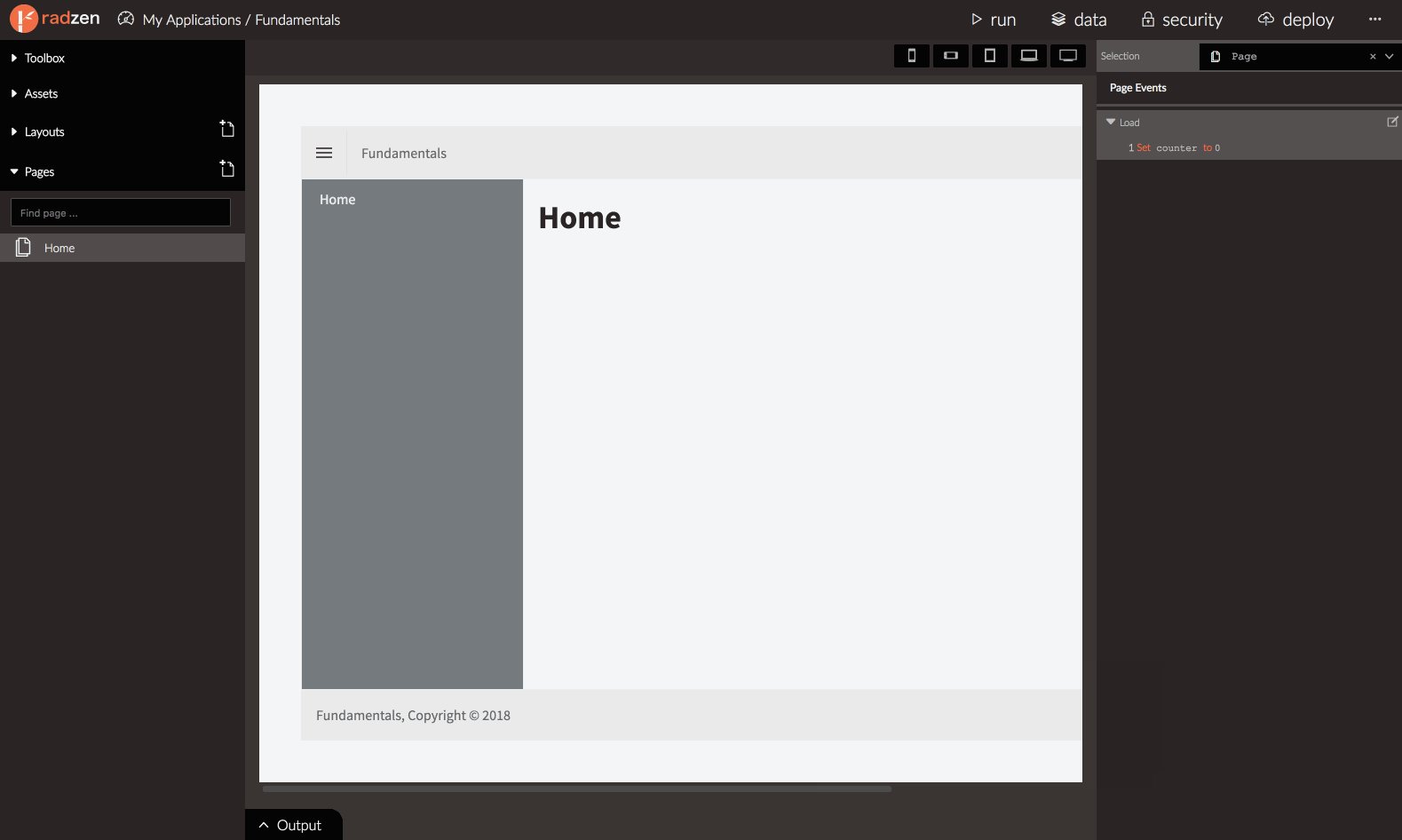
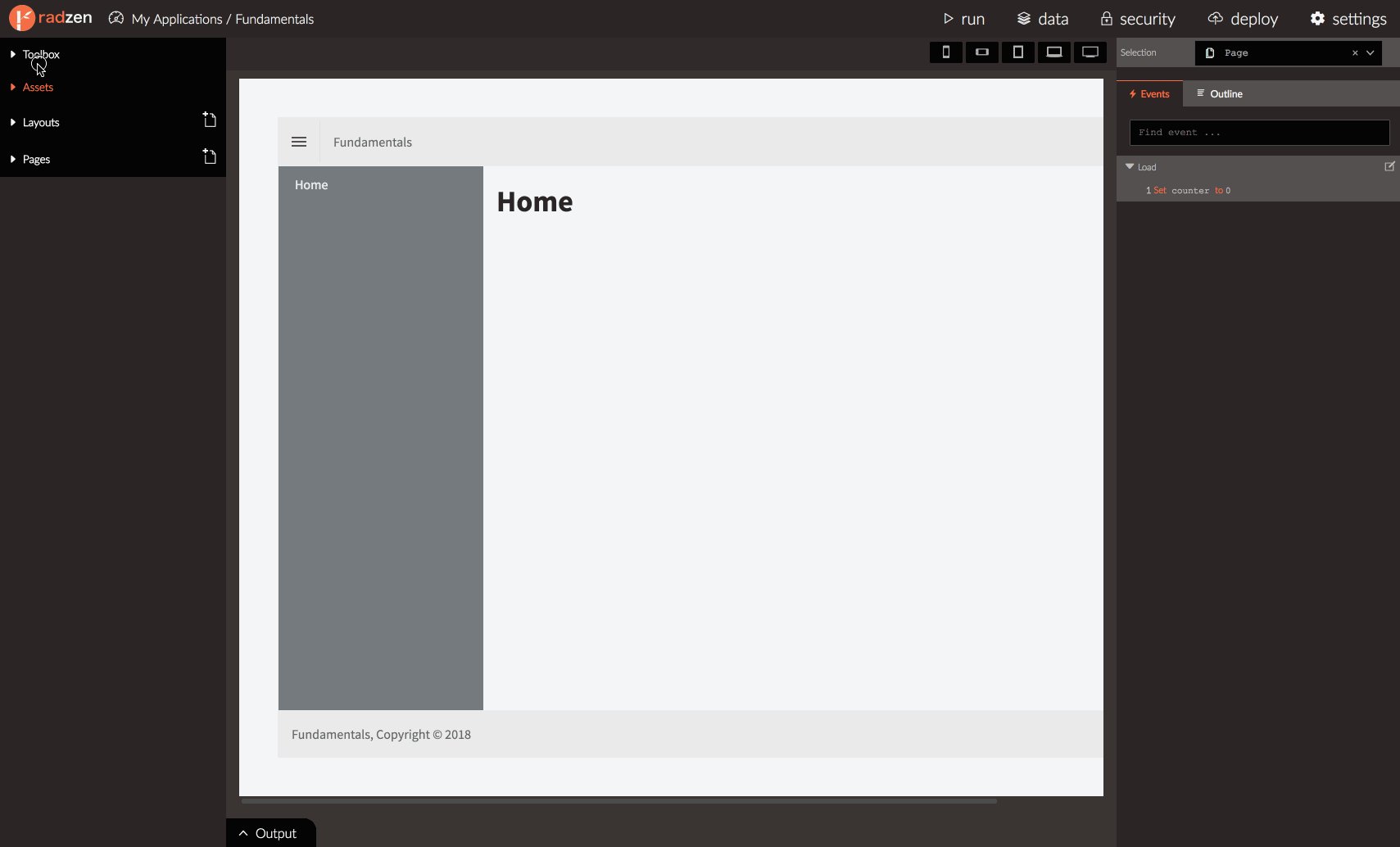
- Özelliğe bir Ad ve biraz Değer verin . Örneğin, Ad olarak
counterve Değer olarak ayarlayın0. Bu counter özelliğini oluşturur ve değerini sıfıra ayarlar.

Mülk adı kısıtlamaları
Mülk adı:
- Bir sayı ile başlayamazsınız.
- Boşluk içeremez.
- Varolan bir veri kaynağından sonra adlandırılamaz (veri kaynakları dolaylı olarak özellikler olarak tanımlanır).
- Varolan bir bileşenden sonra adlandırılamaz (bileşenler de örtük olarak özellikler olarak tanımlanır).
Görünen özellik değeri
Ortak bir görev, uygulama kullanıcılarınıza bir özellik değeri göstermektir. Radzen’de bu, bir bileşen özelliğinin bir sayfa özelliğine veri bağlanmasıyla yapılır .
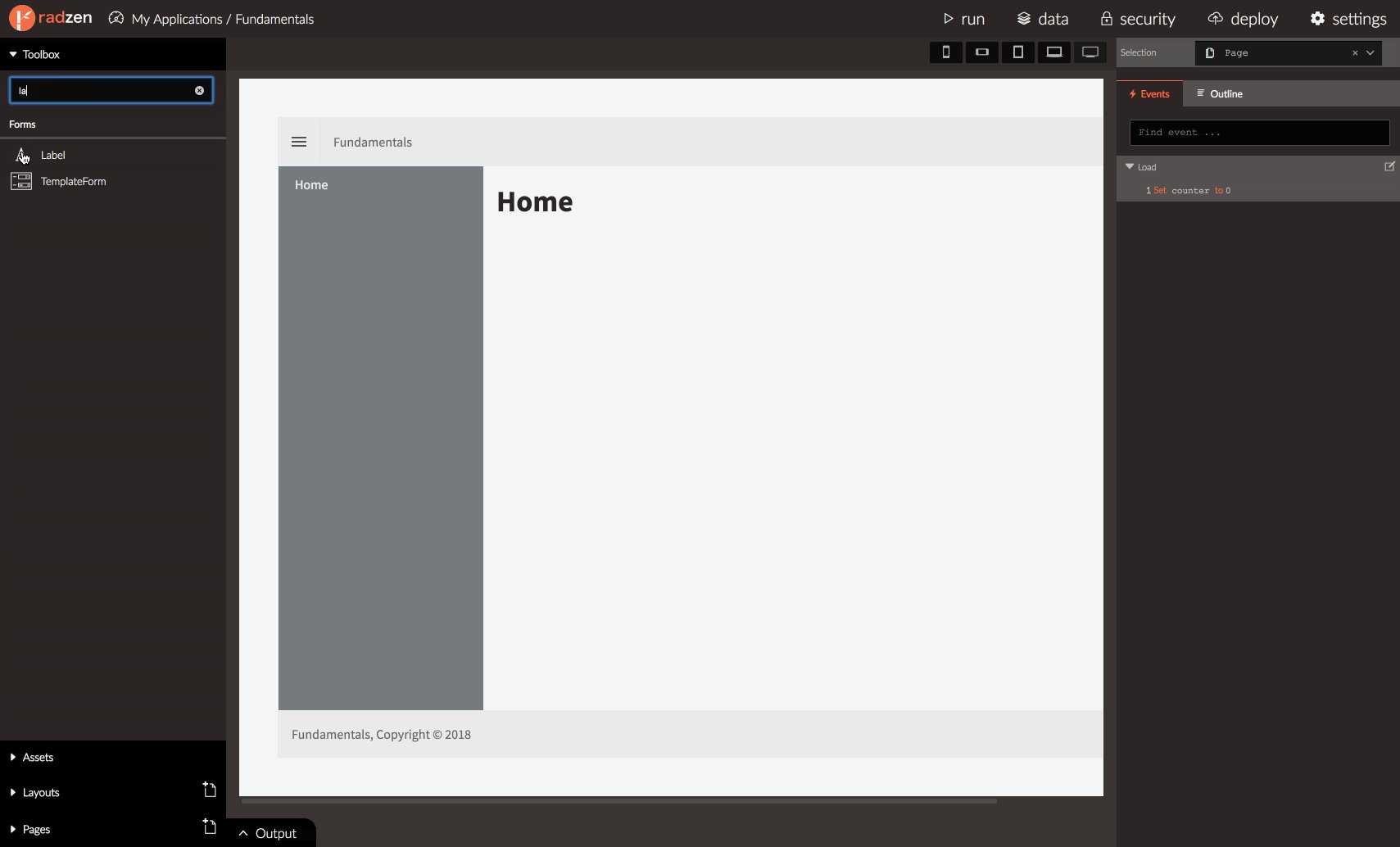
Etiket bileşeni (biz oluşturulan gibi bir metin veya sayı özelliği gösterebilir mülkü oluşturma bölümüne).
- Araç bileşeninden bir Label bileşeni sürükleyin ve sayfanın başlığından sonra bırakın.
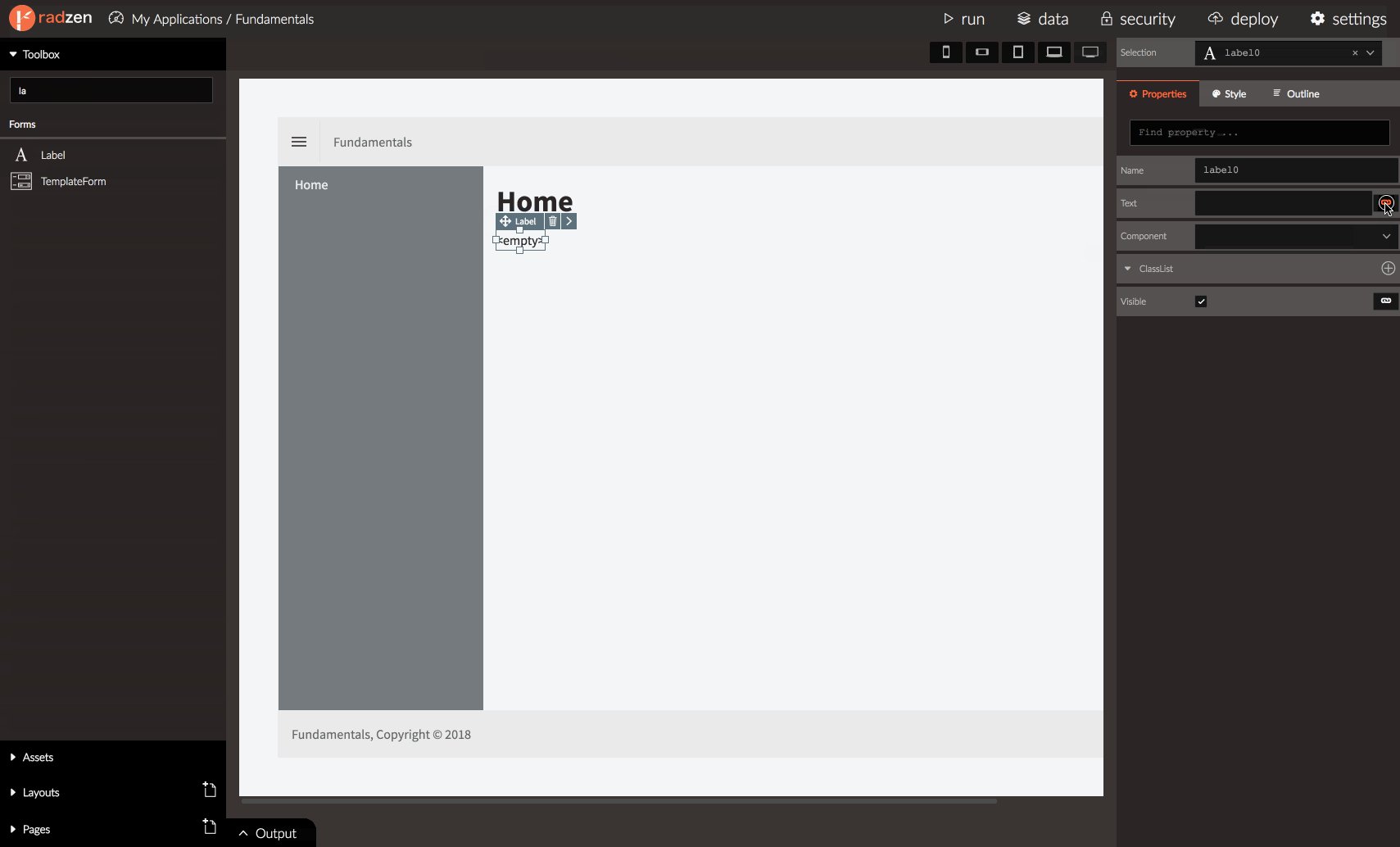
- Metin özelliğinin yanındaki ‘bağlantı’ düğmesini tıklayın . Bu, Özellik seçici iletişim kutusunu açar .
- Seçip
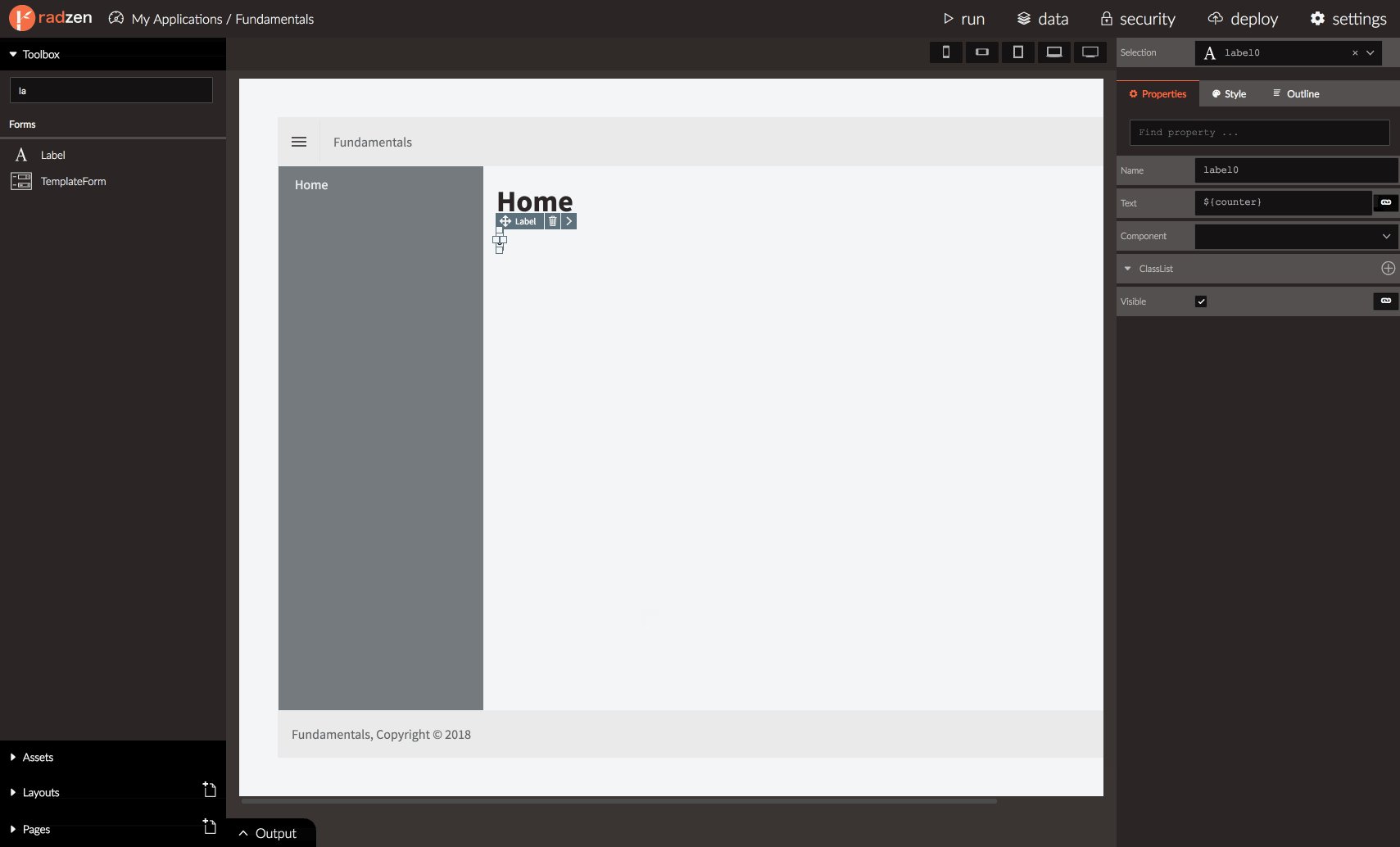
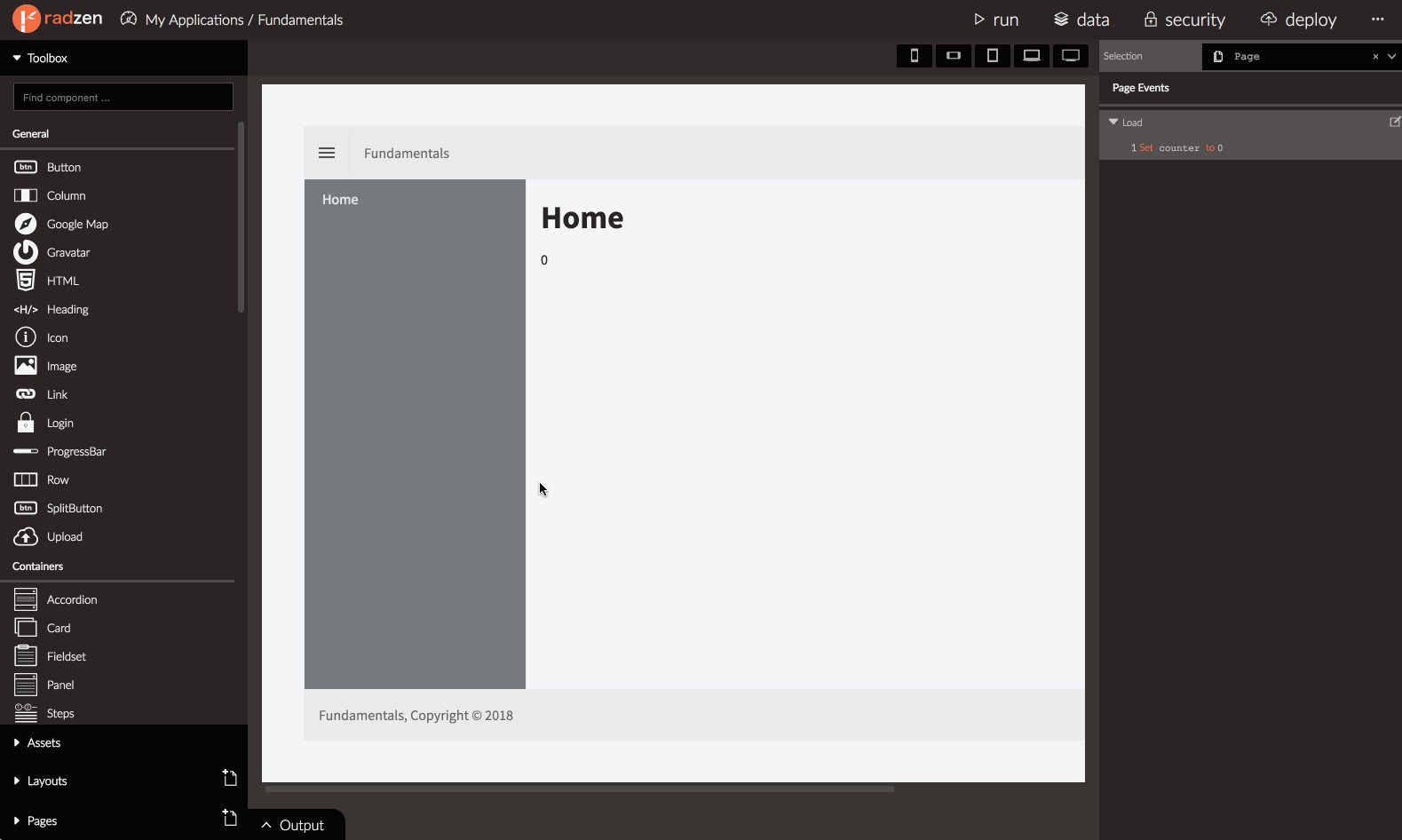
countermülkiyet ve tıklayın OK . Bu , etiketin Text özelliğini ayarlar${counter}. Şimdi Metin ait etiket bileşenine veriye bağlı olan sayaç sayfası özelliği. Eğer sayaç özellik değişir etiketin metni güncellemek ve en son değeri görüntüler.

Peki bu ${counter}sözdizimi nedir? Buna ifade denir.
İfadelerin birkaç önemli kullanımı vardır:
- Radzen’in olası özellik adlarına sahip bir öneri kutusu görüntülemesine izin verin.
- Bağlamdan bağımsız olarak doğru kodu üretmek için Radzen’i etkinleştirin.
- Hedef çerçevenin bazı özelliklerini gizleyin (örn. Açısal).
Yukarıdaki örnek, uygulamayı çalıştırdığınızda aşağıdaki Açısal kodu üretir: <rz-label [text]="counter"></rz-label>
İfadeler makale ifadeler hakkında daha fazla bilgi içerir.
Mülk değerini güncelleme
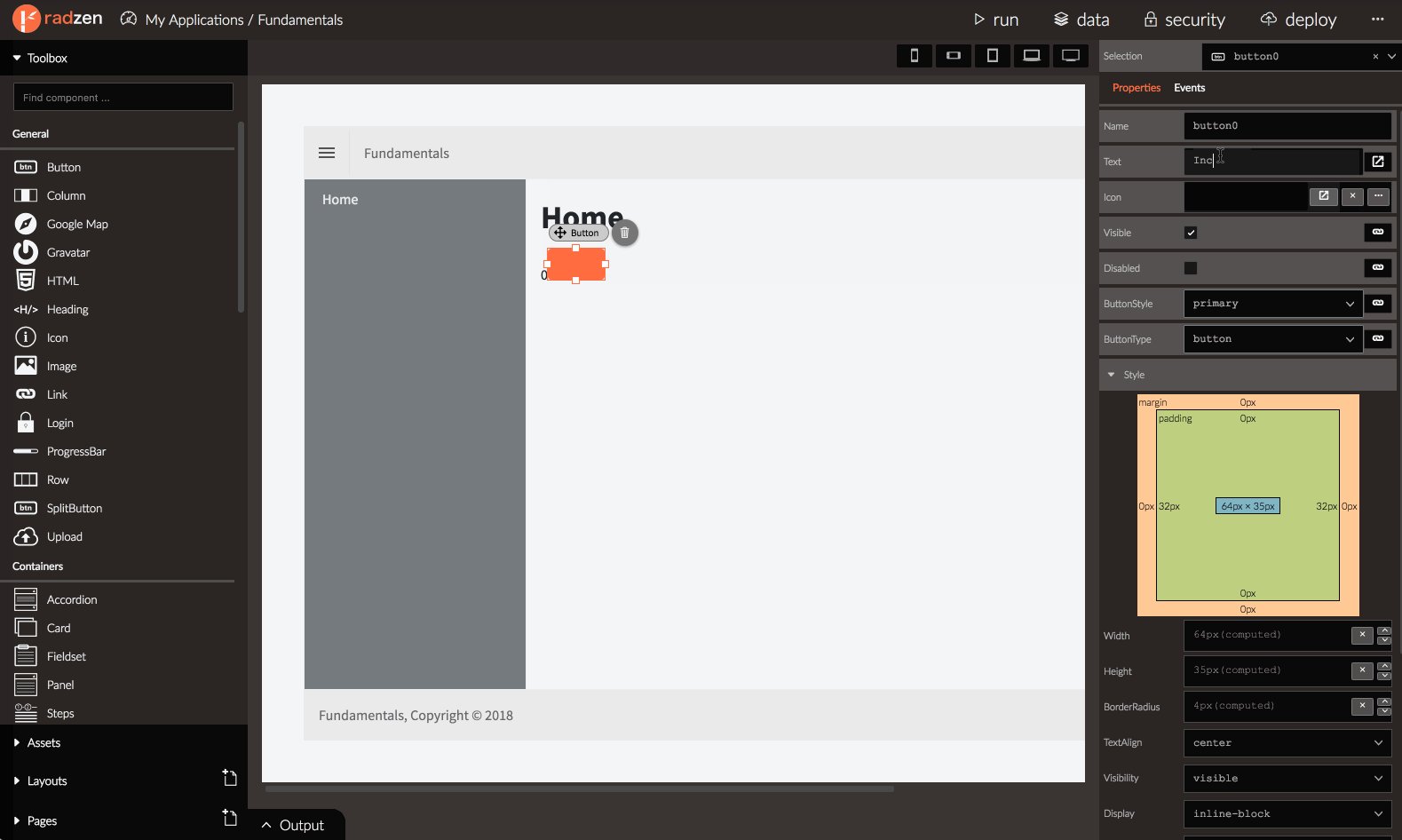
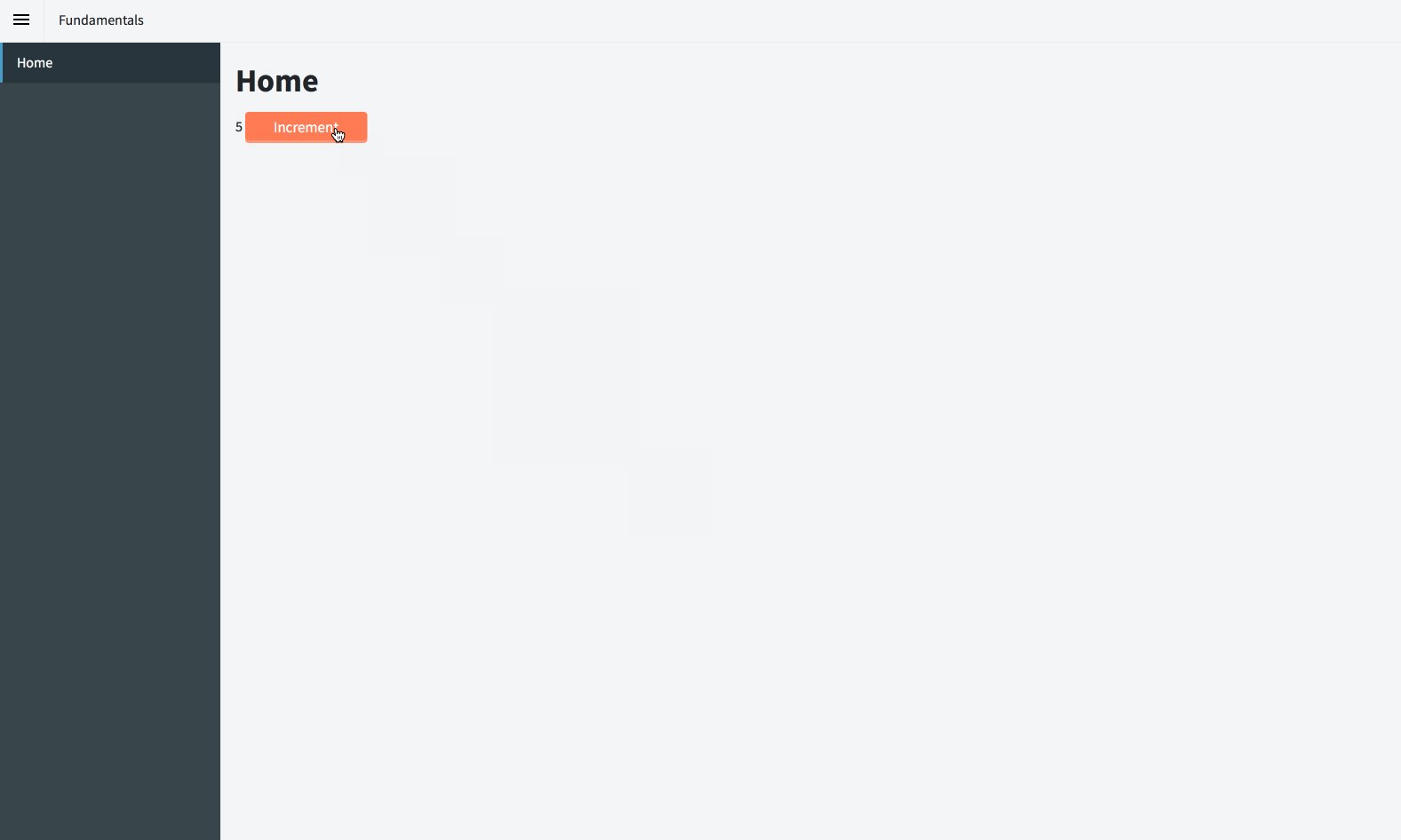
Bir özelliğin değerini güncellemek için Özelliği ayarla eylemini tekrar kullanmanız gerekir . Kullanıcı tıklattığında özellik değerini artıracak bir Düğme ekleyelim .
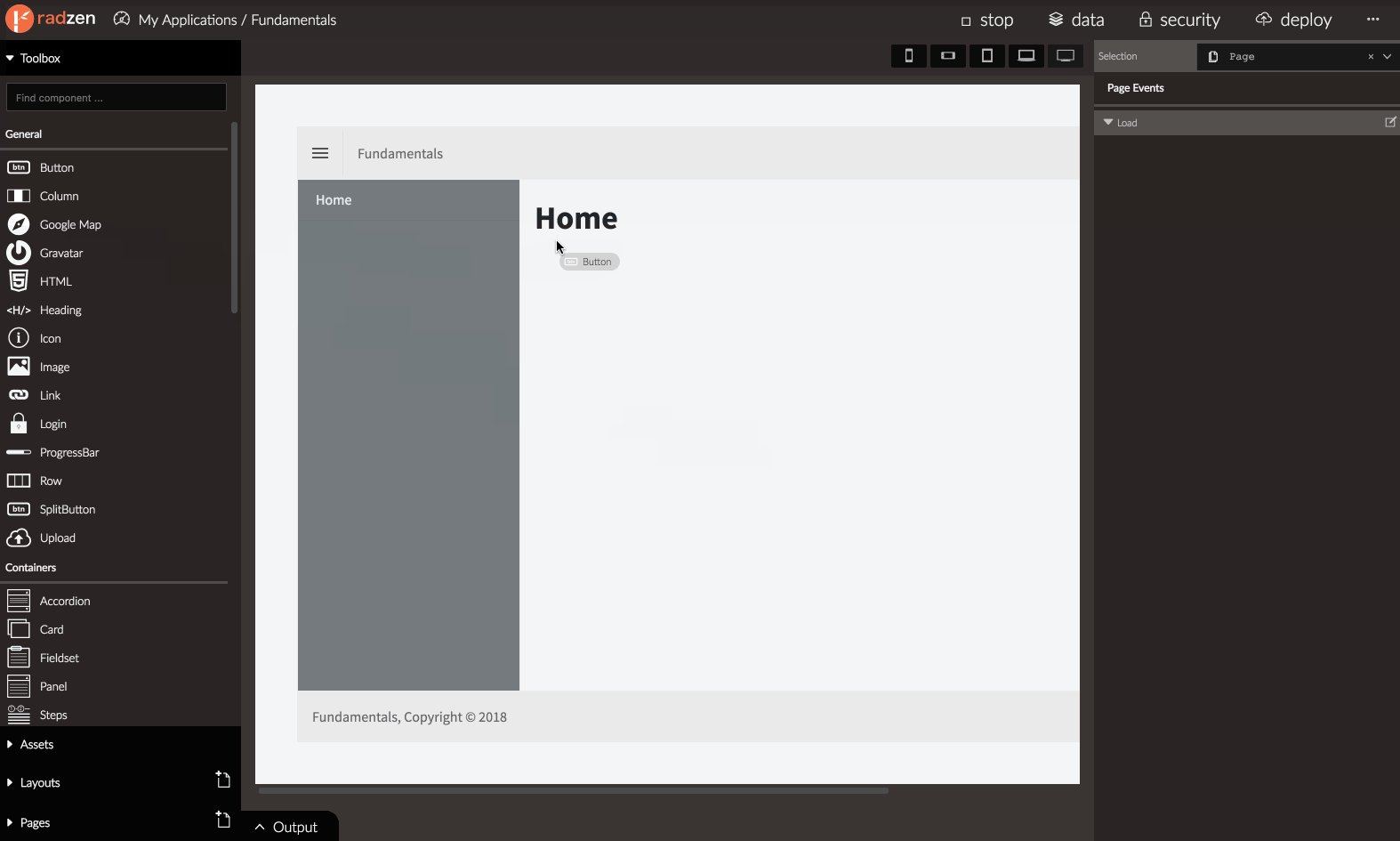
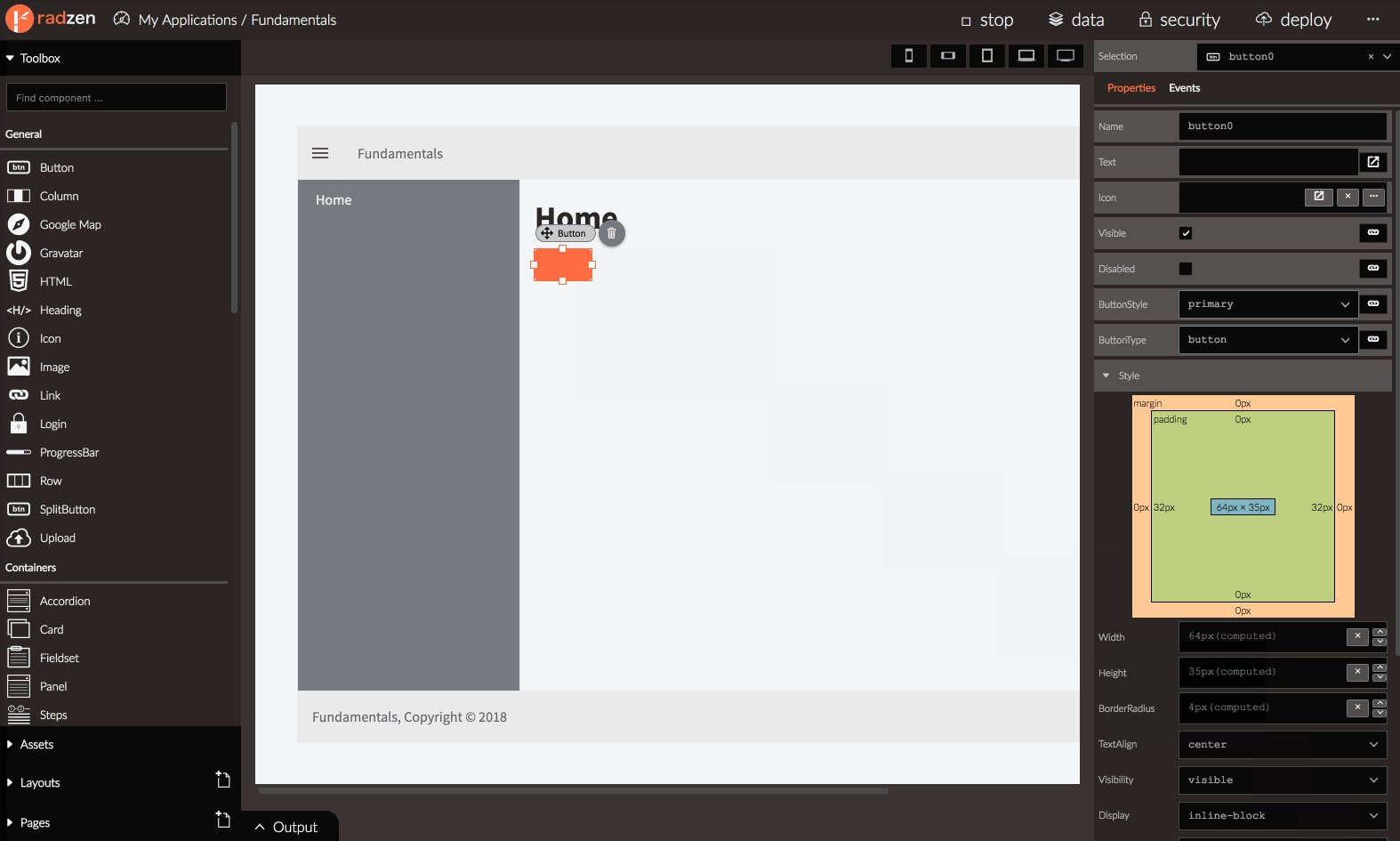
- Bir Button bileşenini araç kutusundan sürükleyin ve Display özellik değerinden Label’dan sonra bırakın .
- Set Text özelliğini Düğme için
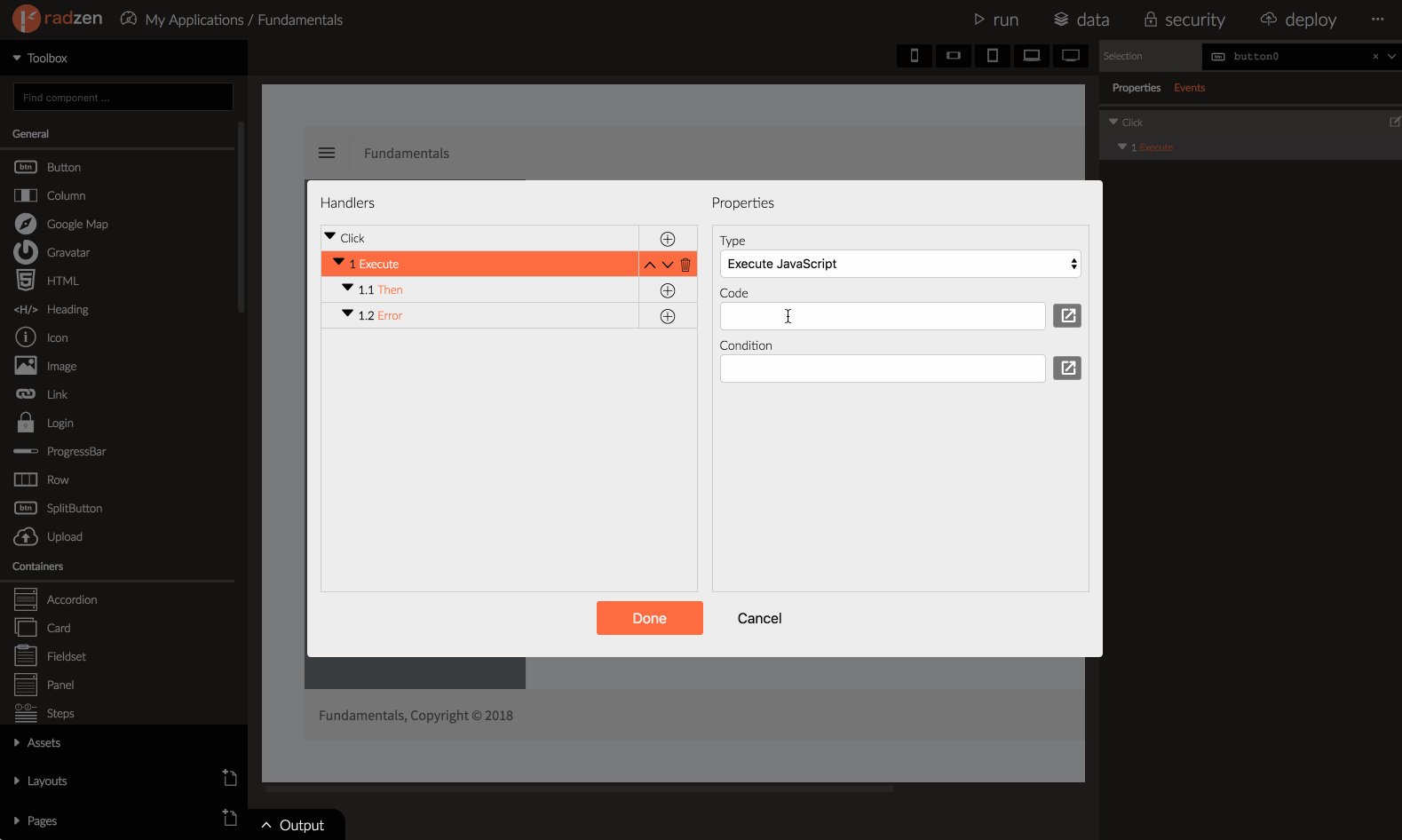
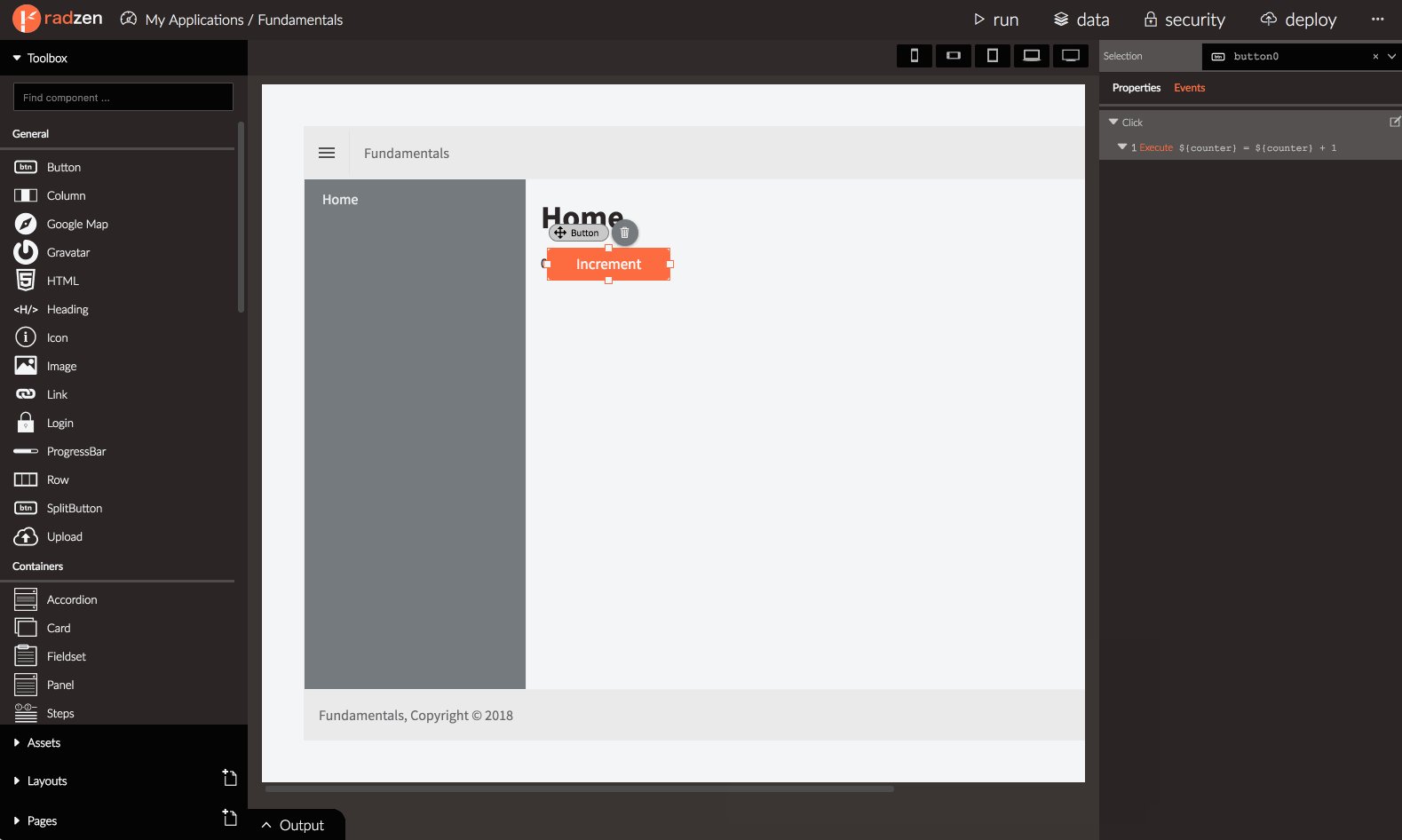
Increment.${Increment}Bu sefer kullanmadığımızı unutmayın . Düğmenin Metnini değişmez değere ayarladıkIncrement. - Düğmenin Tıklama etkinliğini yönetin . JavaScript kodunu yürüt türünde yeni bir eylem ekleyin .
- Kodu şu şekilde ayarlayın
${counter} = ${counter} + 1;

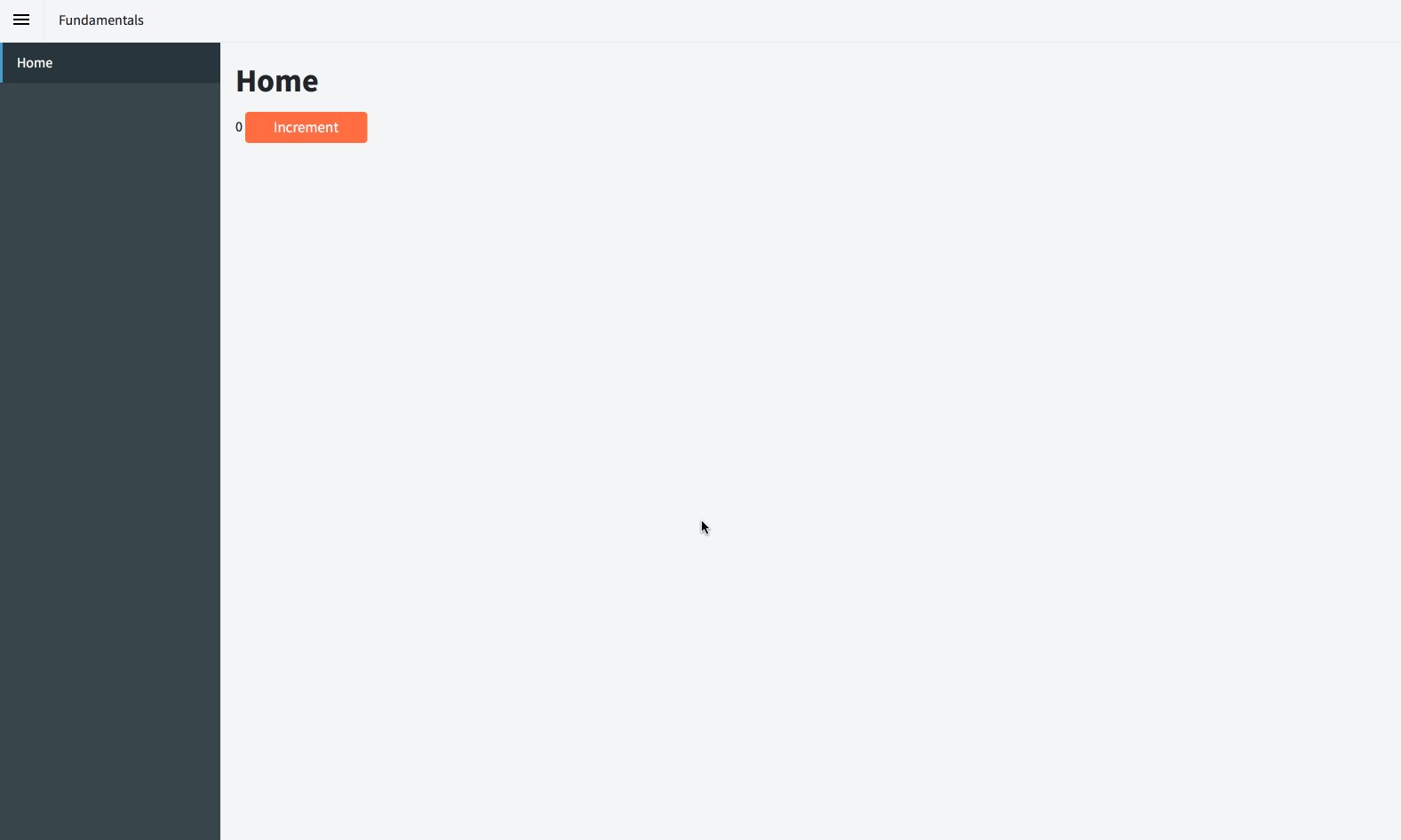
Uygulamayı çalıştırın. Düğmeye tıklanması counterözelliği artırır ve etiket geçerli değerini görüntüler. Bunun nedeni Yazı ait Label için veriye bağlı olduğu counteraracılığıyla mülke ${counter}ifadesi.

${counter} = ${counter} + 1İfadesi değerini artırır budur counterözelliği. Aşağıdaki kodu oluştururthis.counter = this.counter + 1
Şimdiye kadar iki tür işlem kullandık – özelliği ayarla ve JavaScript kodunu çalıştır . Bunlar hakkında ve Radzen tarafından desteklenen diğer eylem türleri hakkında daha fazla bilgi Etkinlik işleme makalesinde bulunabilir.
Kullanıcı girişi al
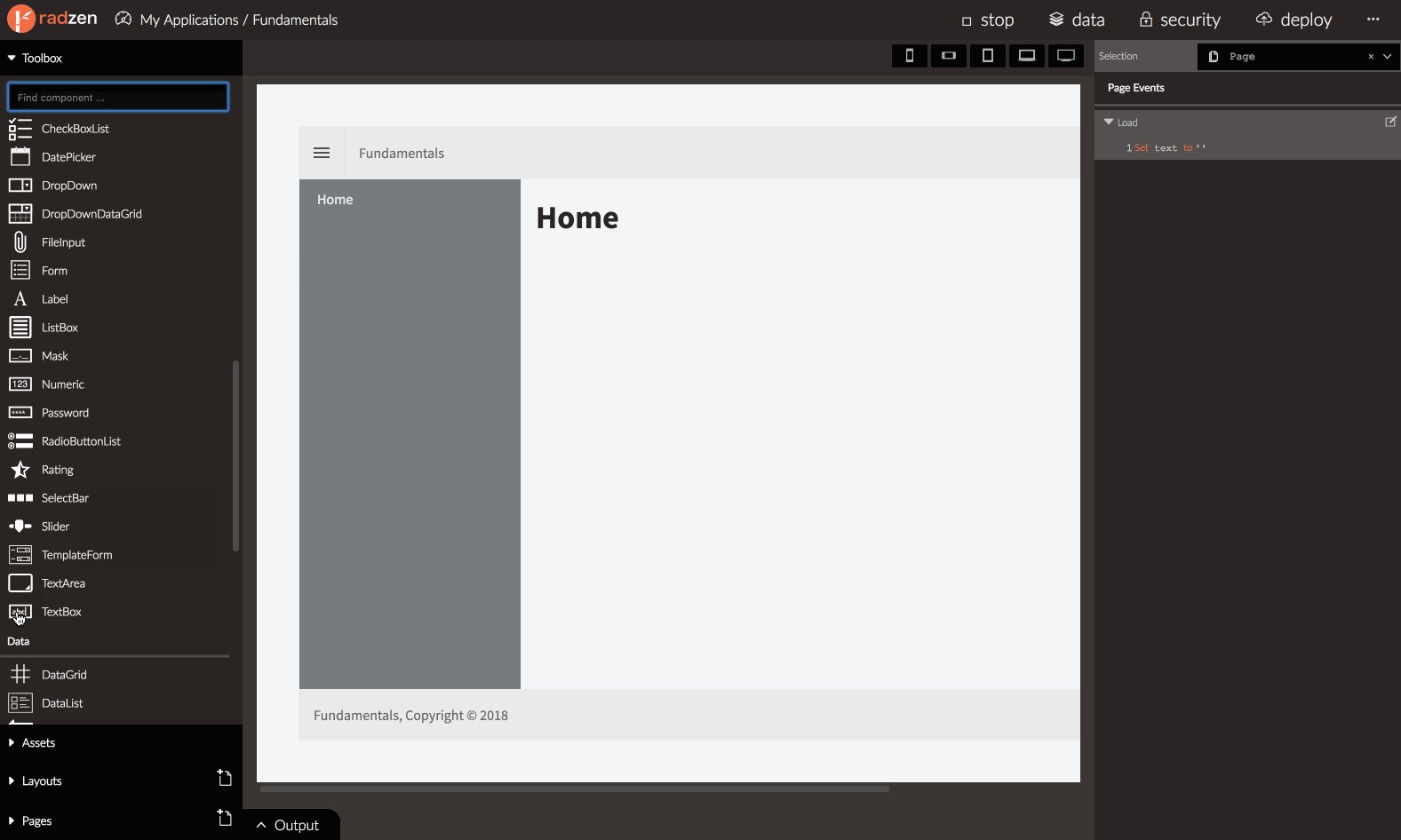
Diğer bir genel görev, kullanıcı girdisini almak ve bir sayfa özelliğinde saklamaktır. Radzen bunu yapabilen birçok bileşen sunar: TextBox , Numeric , DropDown vb.
Kullanıcının yazdığı metni bir page özelliğinde saklayacak bir örnek oluşturalım.
Önce metni depolayacak bir sayfa özelliği ekleyin.
- Özellik oluştur’dan 1-3 arası adımları uygulayın .
- Set İsim etmek
textve değer için''. Bu , değeri (boş dize) olan metin adı verilen yeni bir sayfa özelliği oluşturur''.
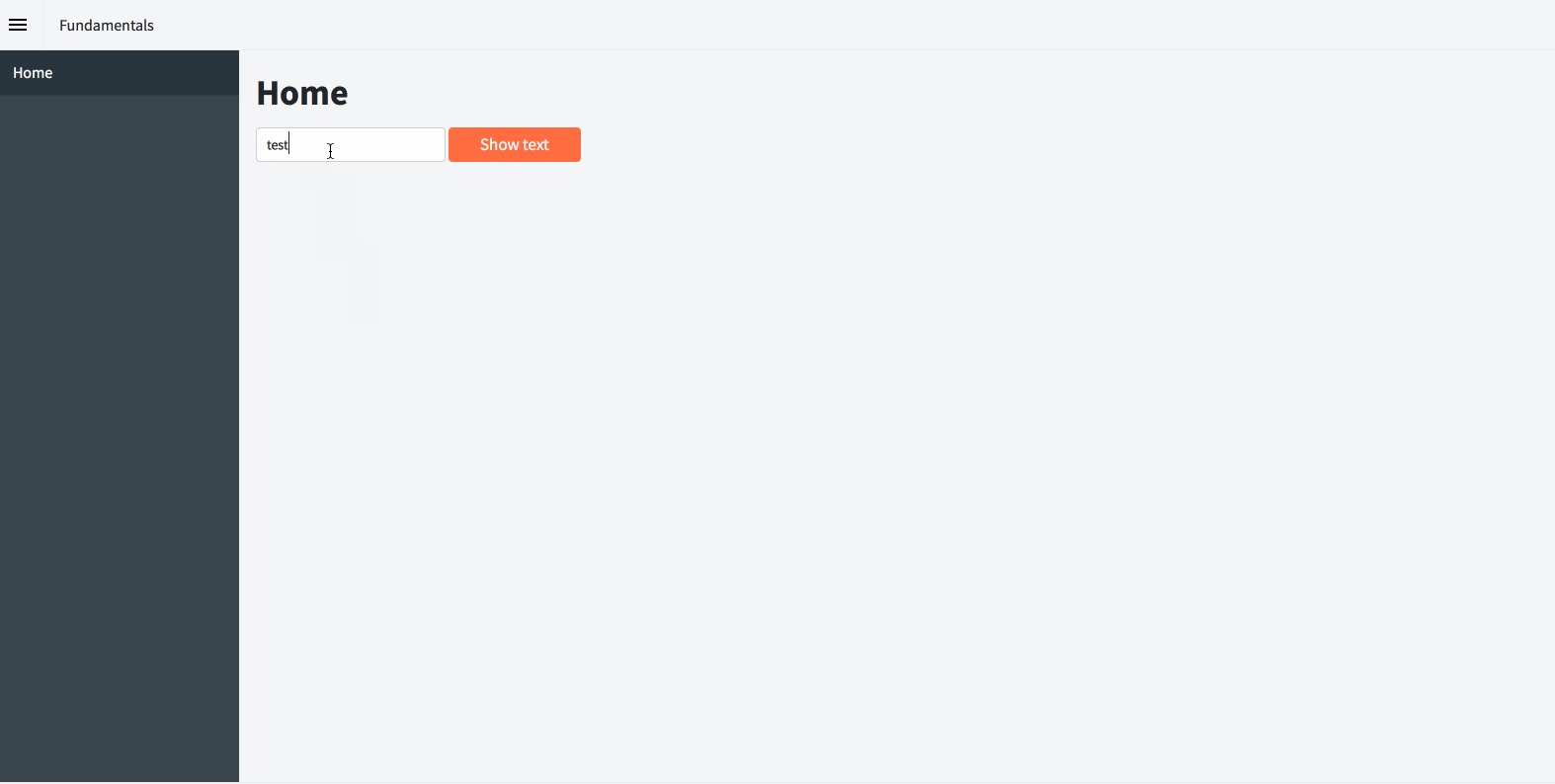
Sonra bir TextBox bileşeni ekleyin ve Value özelliğini az önce oluşturduğunuz metin sayfası özelliğine data-bind yapın . Değer (örneğin giriş bileşenlerinin özelliği TextBox ) özeldir. Kullanıcı bileşen değerini değiştirdiğinde veriye bağlı olduğu sayfa özelliğini günceller (örneğin, TextBox’a bir şey yazar ).
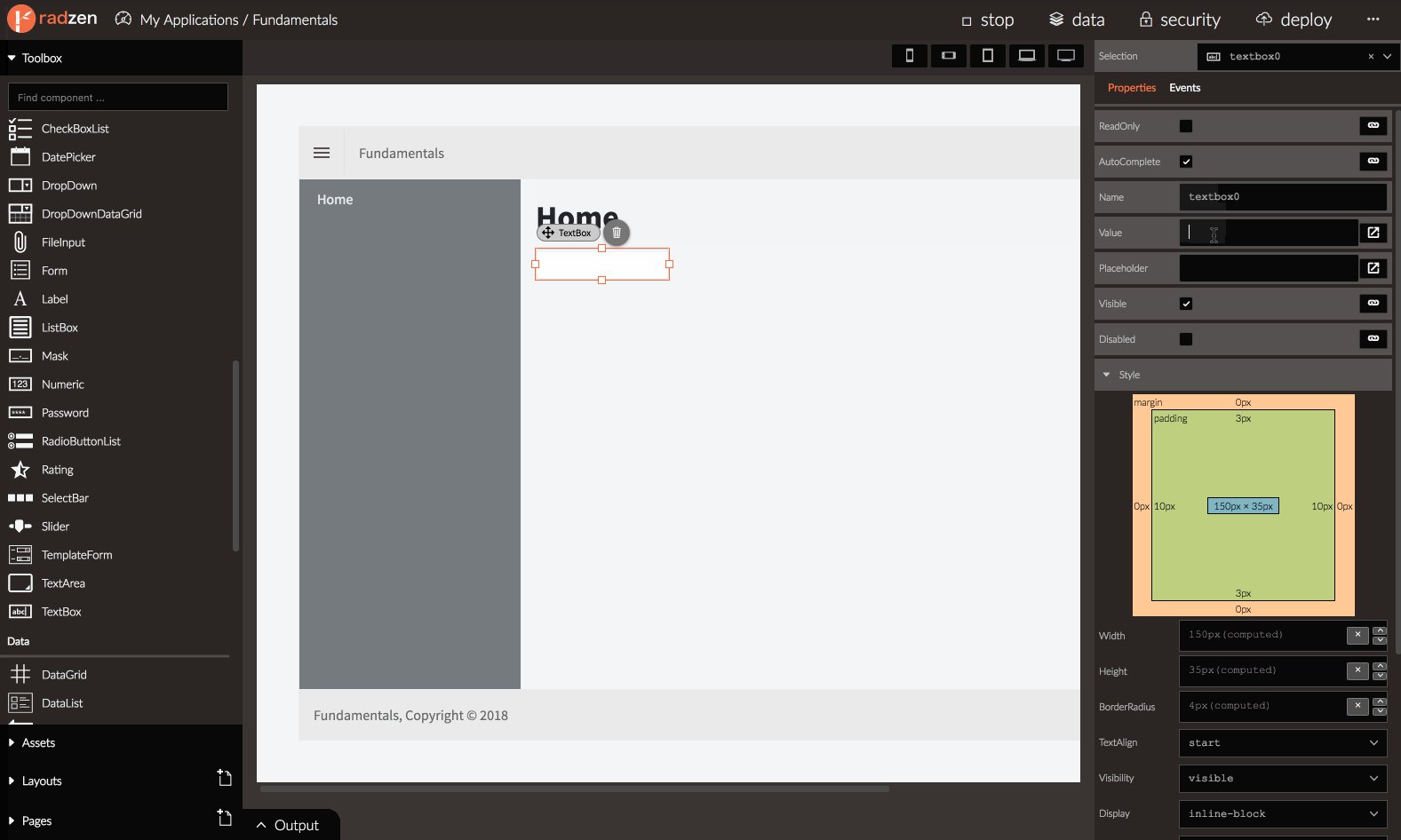
- Bir TextBox bileşenini sürükleyin ve sayfa başlığından sonra bırakın.
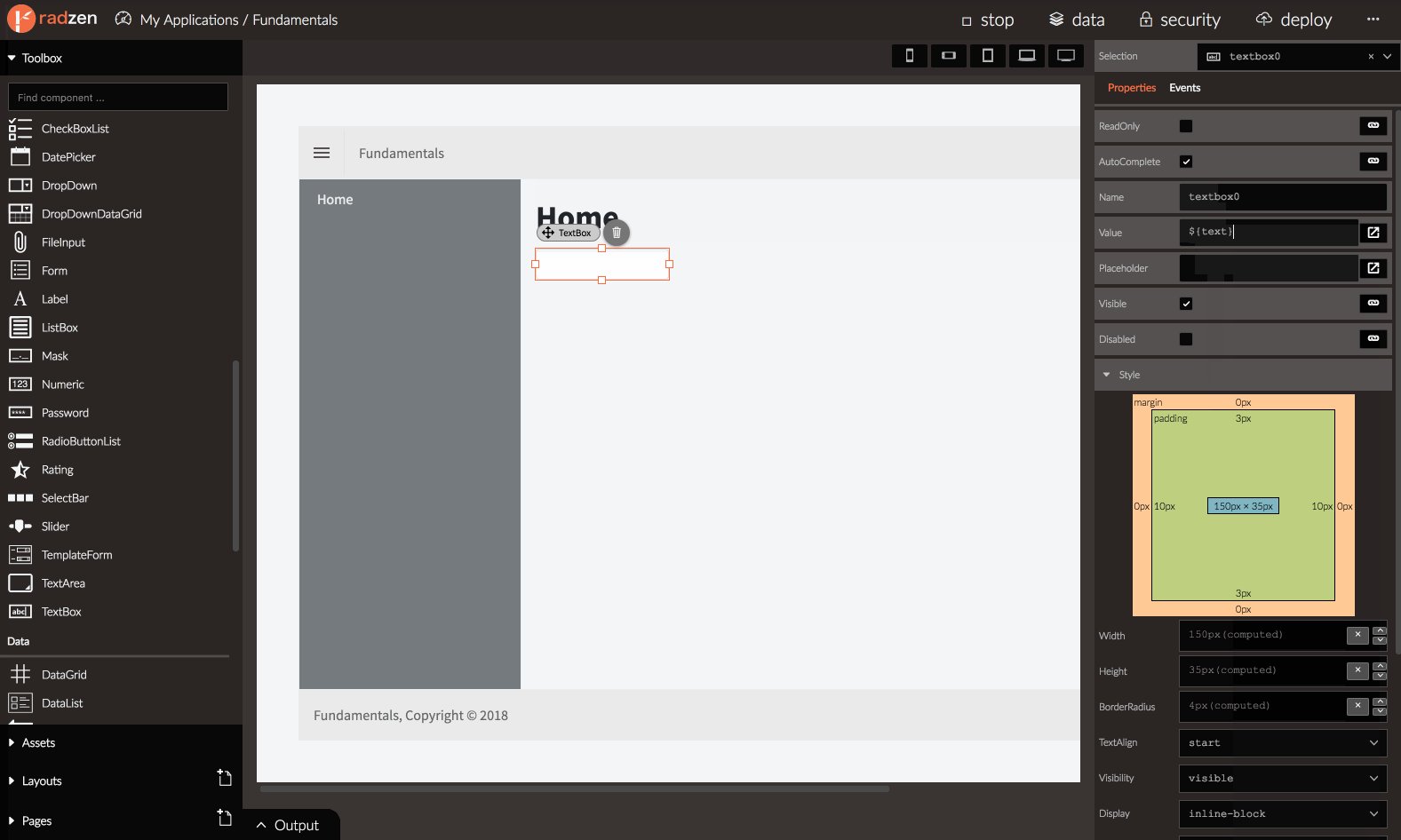
- Set Değeri özelliğini TextBox için
${text}. Bu veri-sınırlayan değer arasında TextBox için metin özelliği.

Ayrıca kullanıcının yazdıklarını da gösterelim!
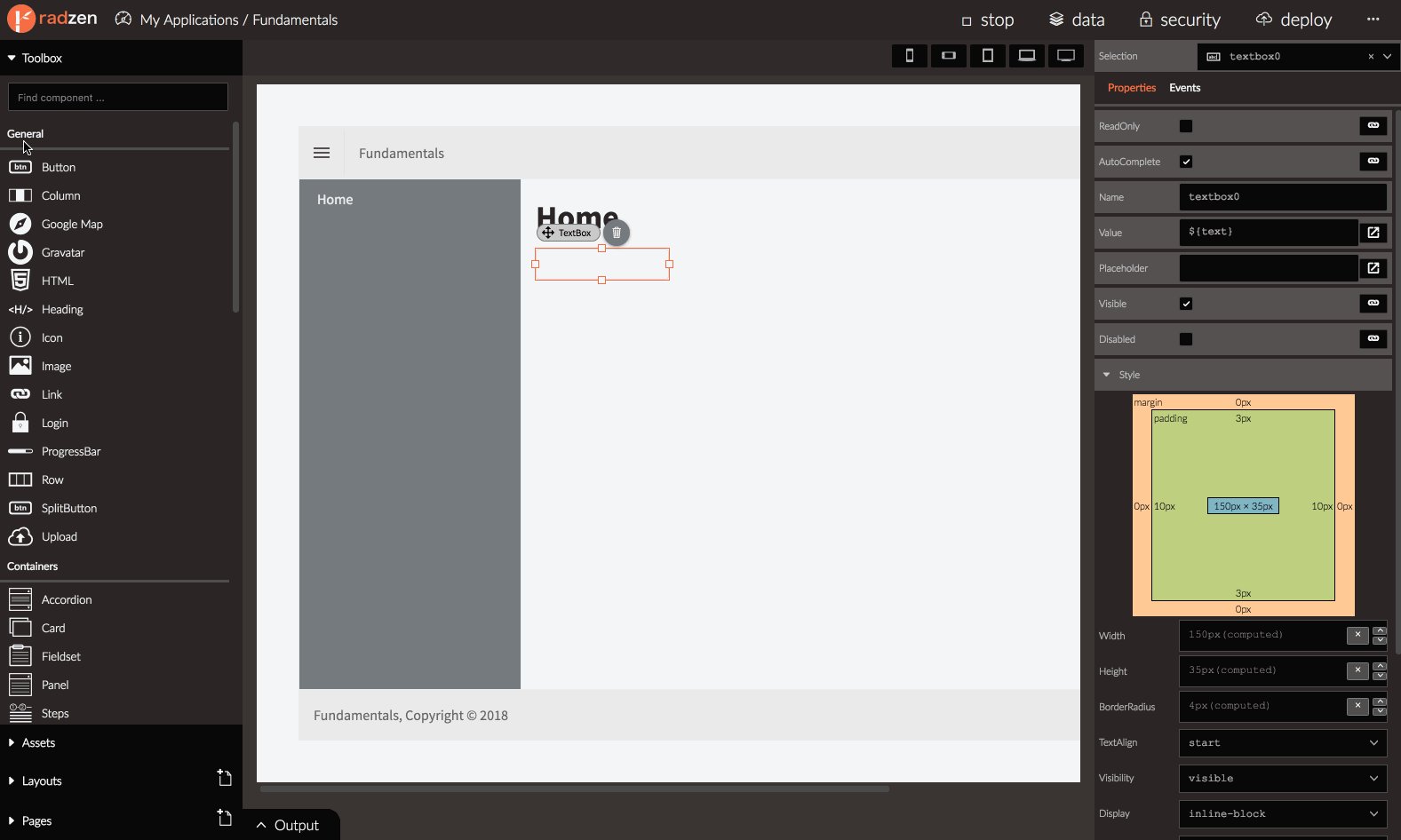
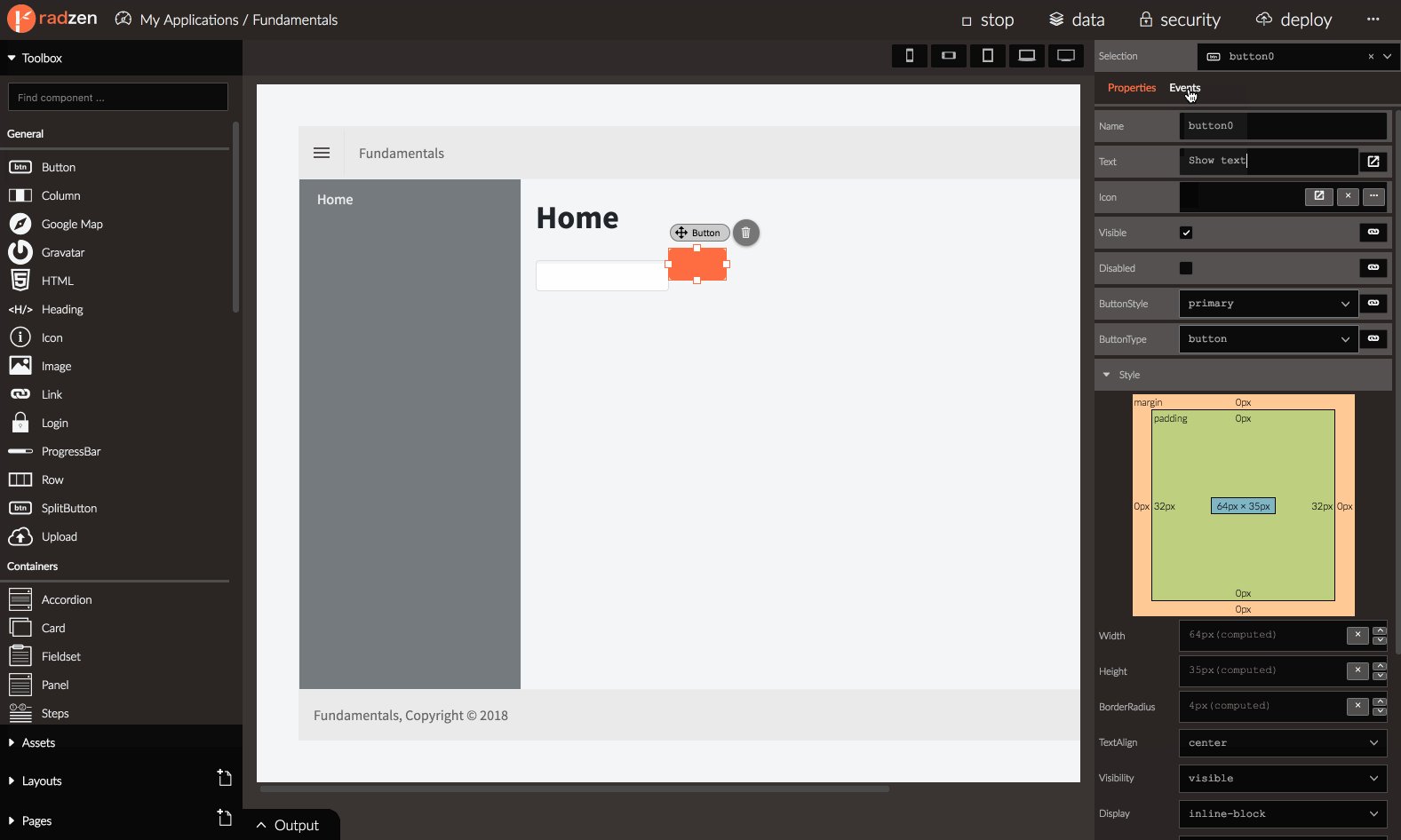
- Bir Button bileşenini sürükleyin ve TextBox’dan sonra bırakın .
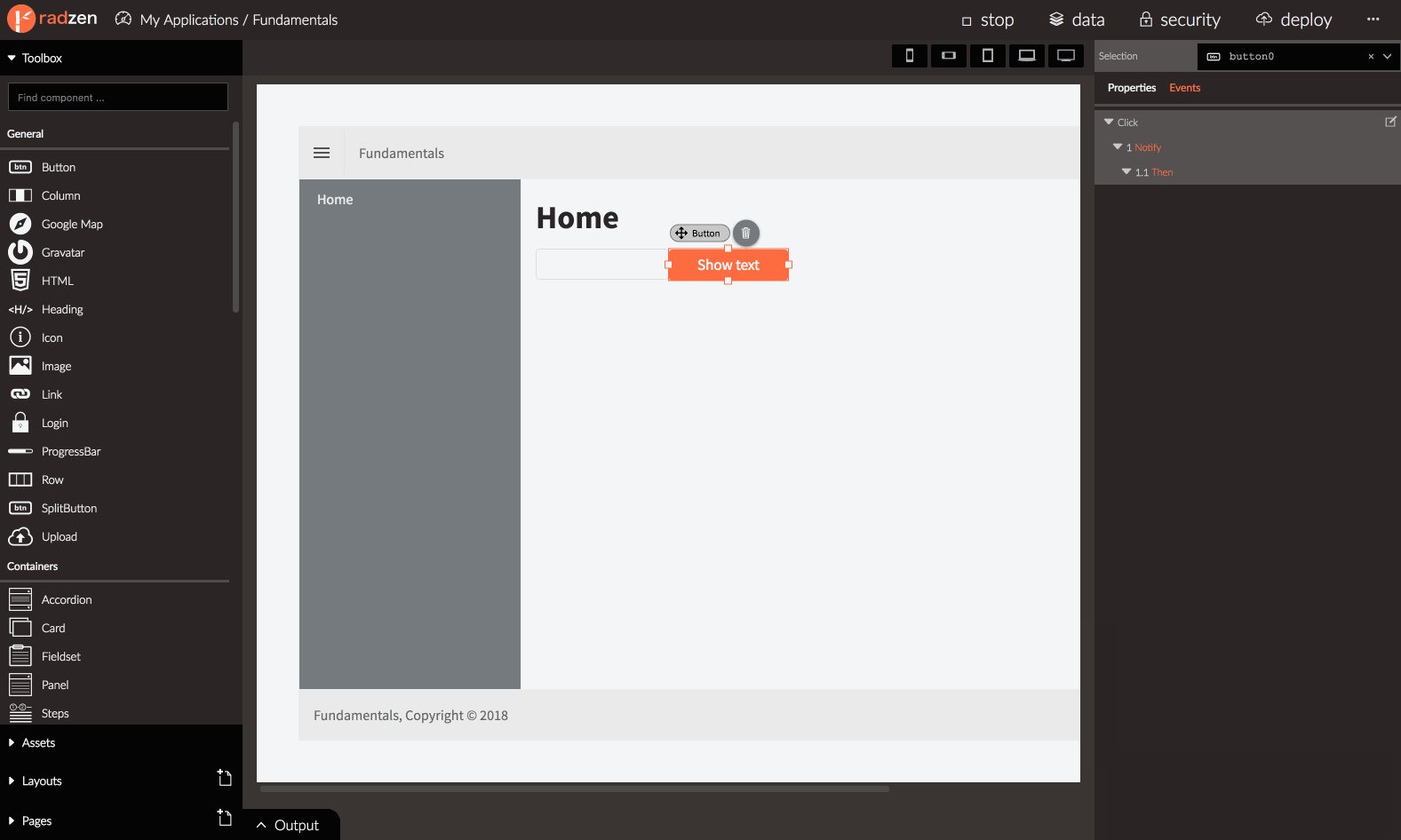
- Set Metin ait Düğme için
Show text. - Click etkinliğine yeni bir işleyici ekleyin .
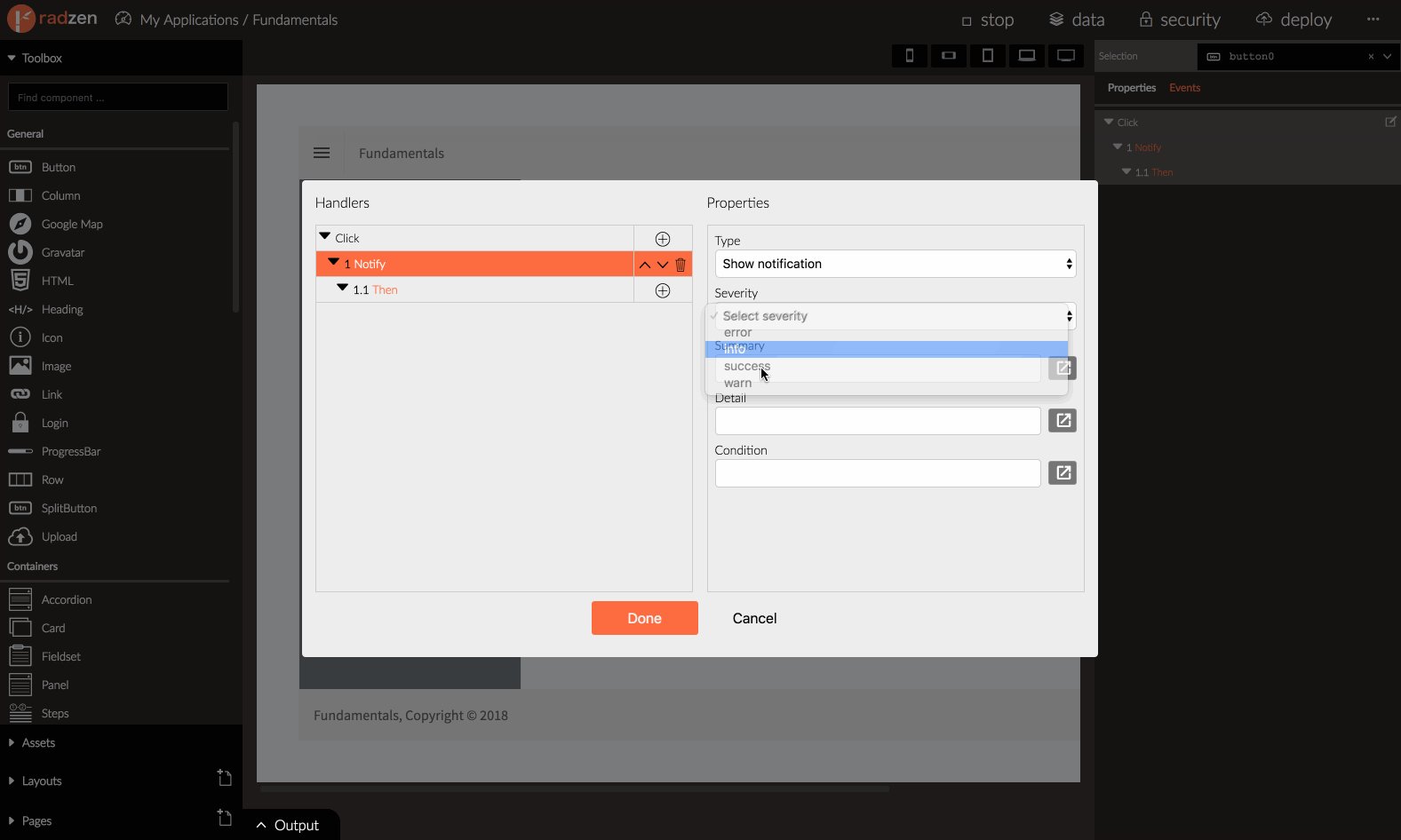
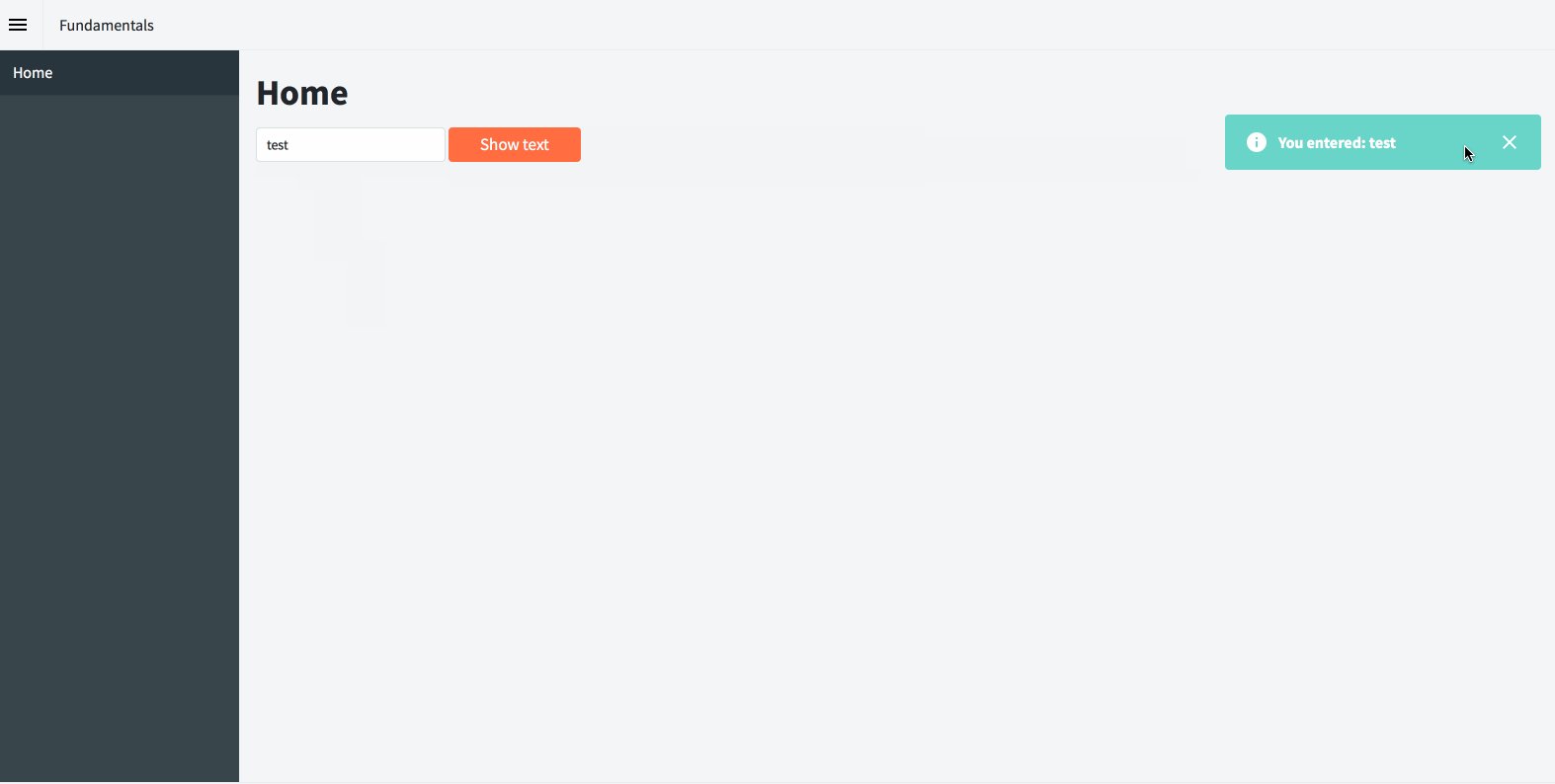
- Set Tipi için Göster bildirim .
- Set Önem için bilgi ve Özeti etmek
You entered: ${text}.

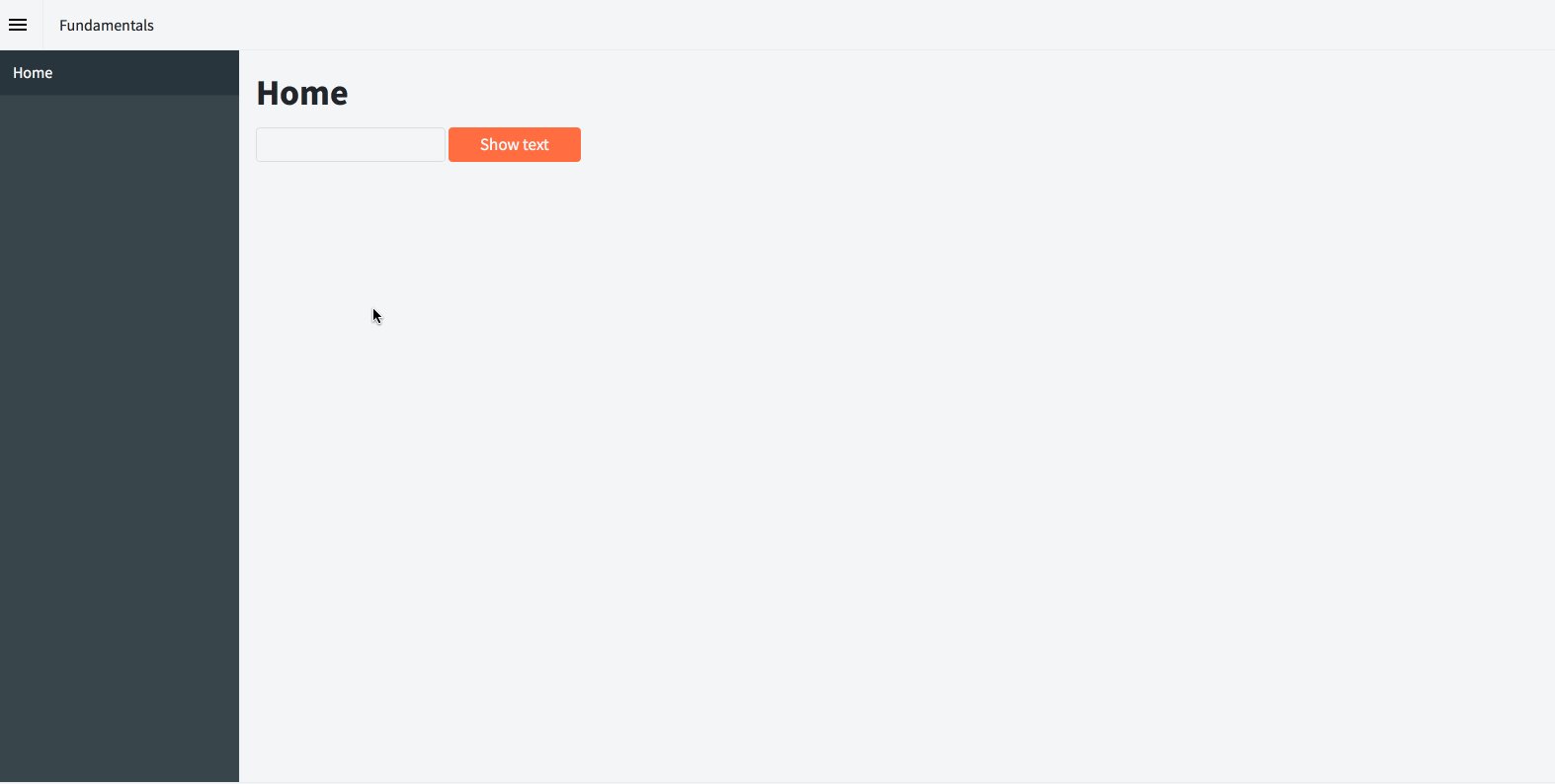
Düğmeye tıklandığında text özelliğinin değeri görüntülenir . Hadi koşalım.

Veri kaynağından veri alma
Bir veri kaynağından (veritabanı veya diğer) veri almak ve bunları kullanıcılarınıza göstermek Radzen’deki diğer bir yaygın görevdir. İken iskele ve Yeni Sayfa Sihirbazı kolaylaştırmak bu çok Hadi onlar kaputun altında ne görelim.
Önce bir veri kaynağına ihtiyacınız var. Hızlı başlatma talimatlarını izleyerek Radzen örnek veri kaynağını kullanın
Ardından, veri kaynağının bir yöntemini çağırın ve sonucunu bir page özelliğinde saklayın.
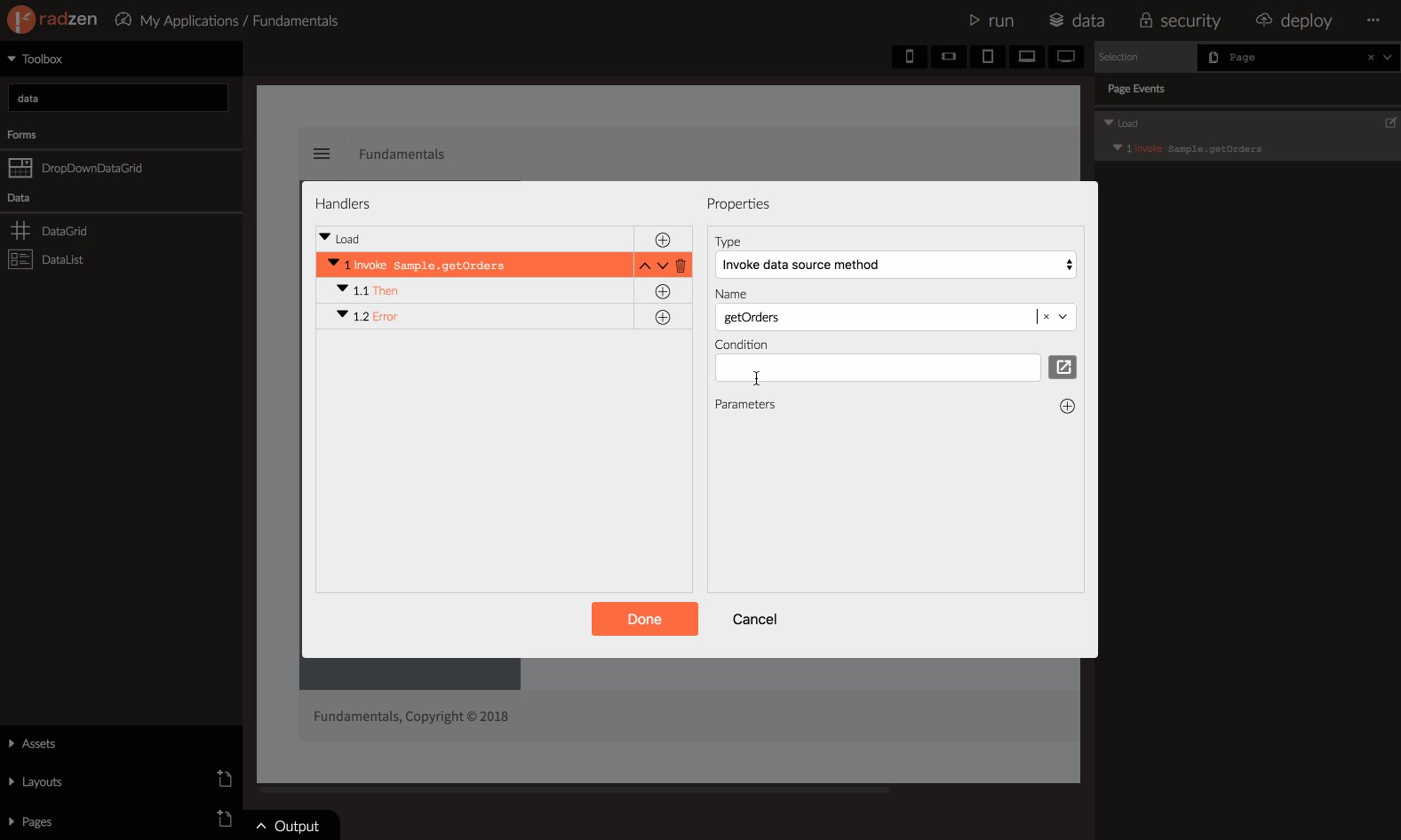
- Load olayına sayfanın yeni bir işleyicisini ekleyin .
- Set Tipi için çağırır veri kaynağı yönteminin , Operasyon için GetOrders .
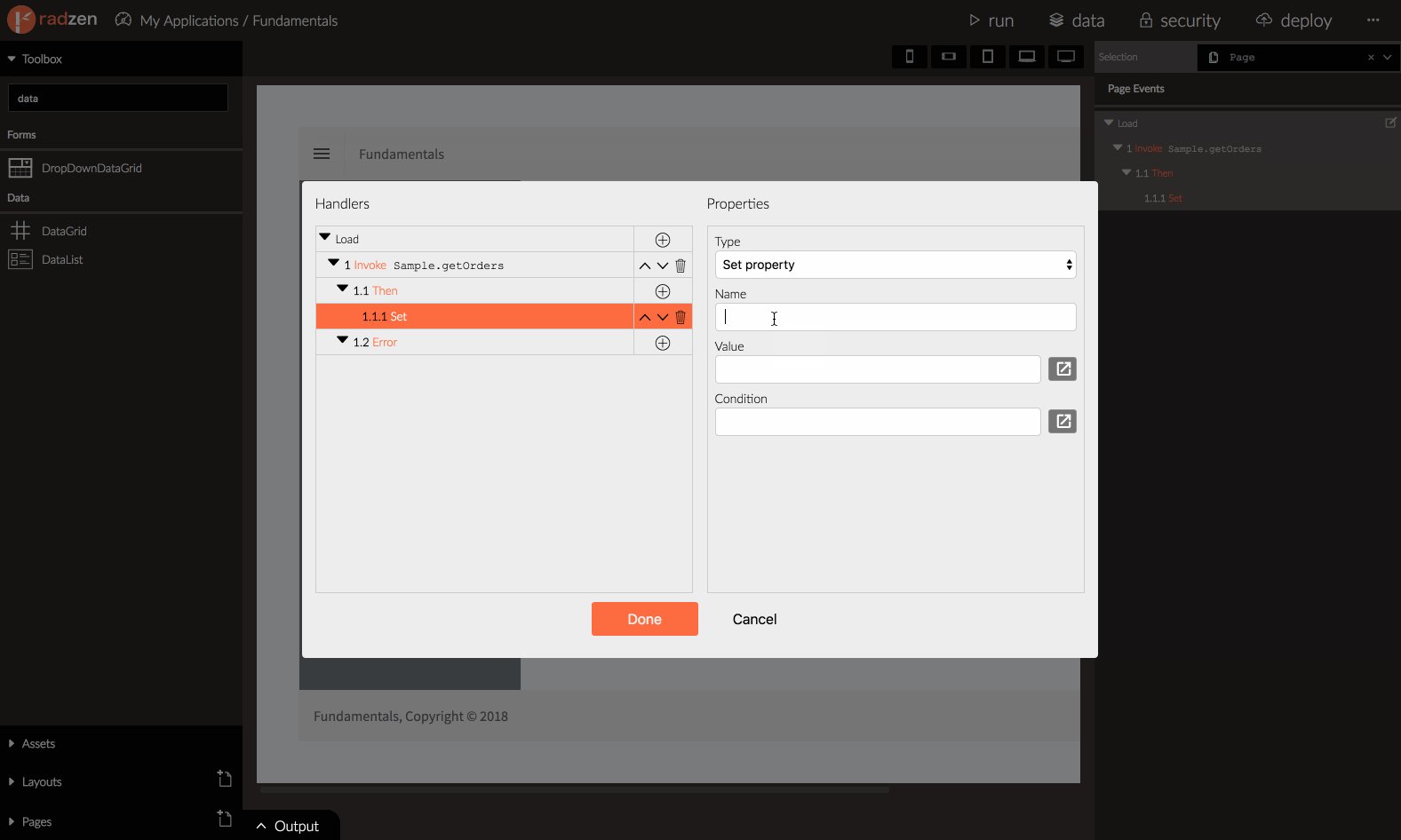
- Kulp Sonra bir etkinliğe Seti mülkiyet eylem. Set İsim etmek
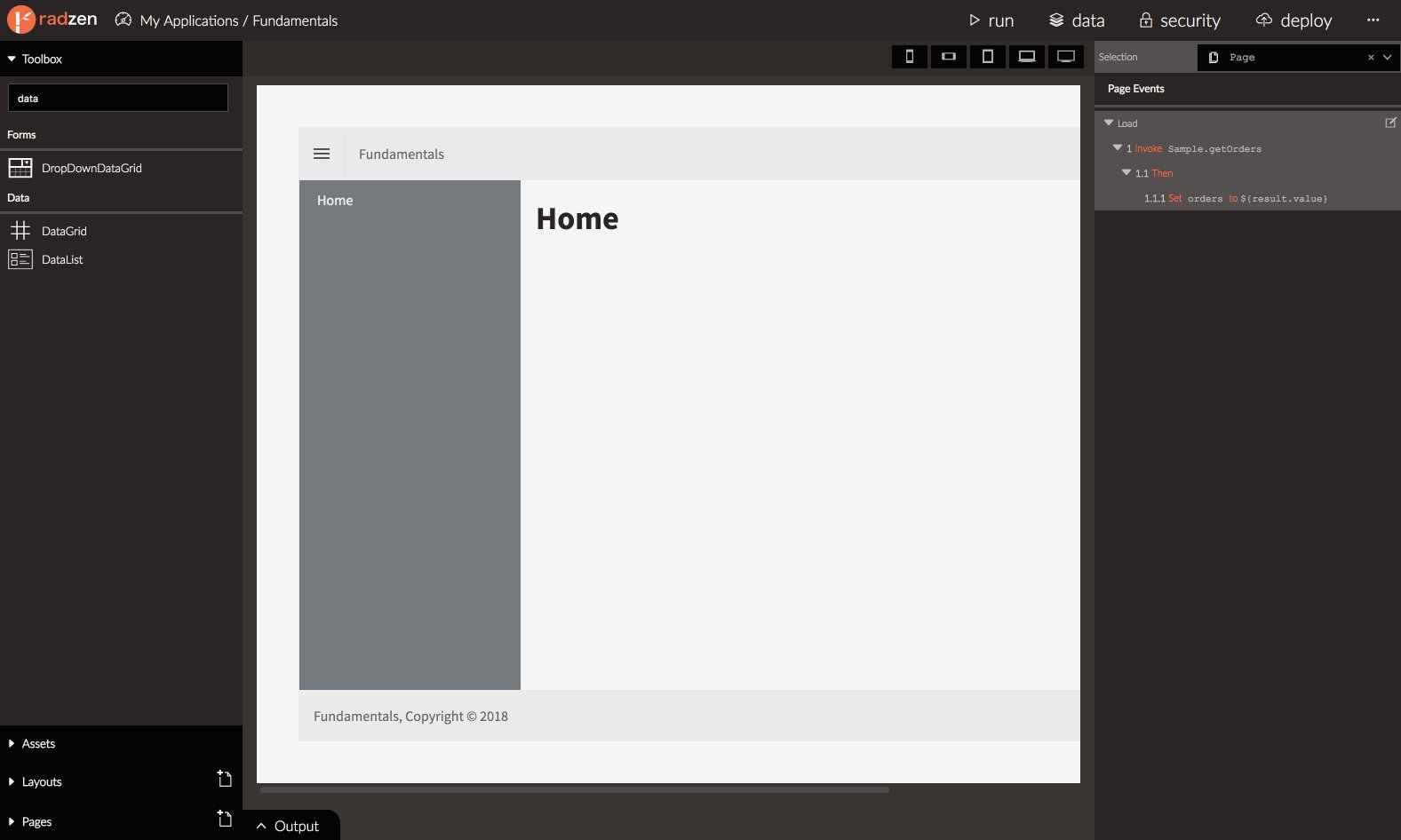
ordersve değer için${result.value}. Bu,getOrdersveri kaynağı yönteminin (resultörtük özellik olarak kullanılabilir) yanıtını orders özelliğinde depolar . OData hizmetlerivaluekullandığımız yanıtın bir özelliği içinde gerçek sonucu döndürür${result.value}.
Sayfa yüklendiğinde, getOrders yöntemini çağırır ve ardından orders özelliğini yanıt olarak ayarlar .

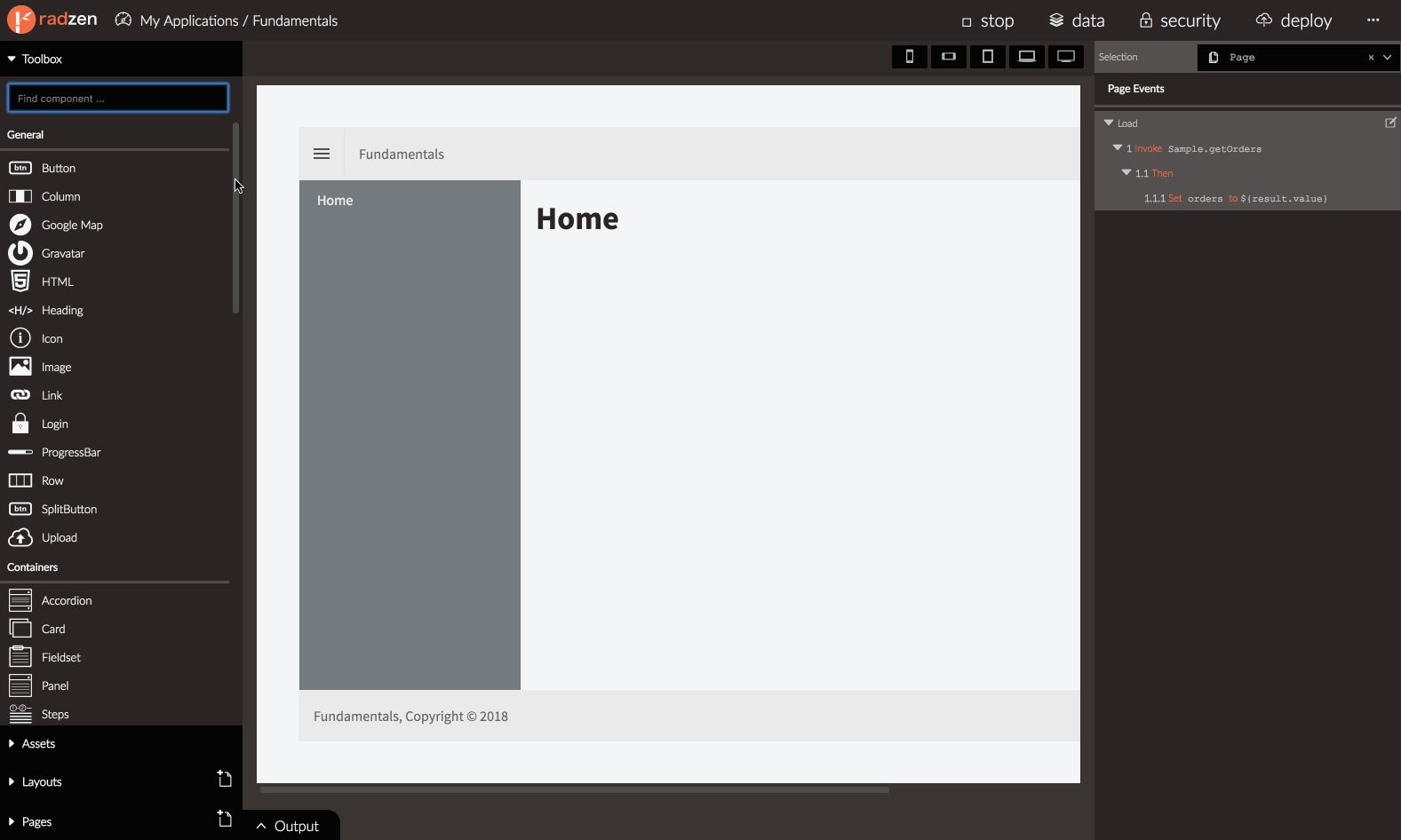
Verileri bir DataGrid bileşeninde gösterelim .
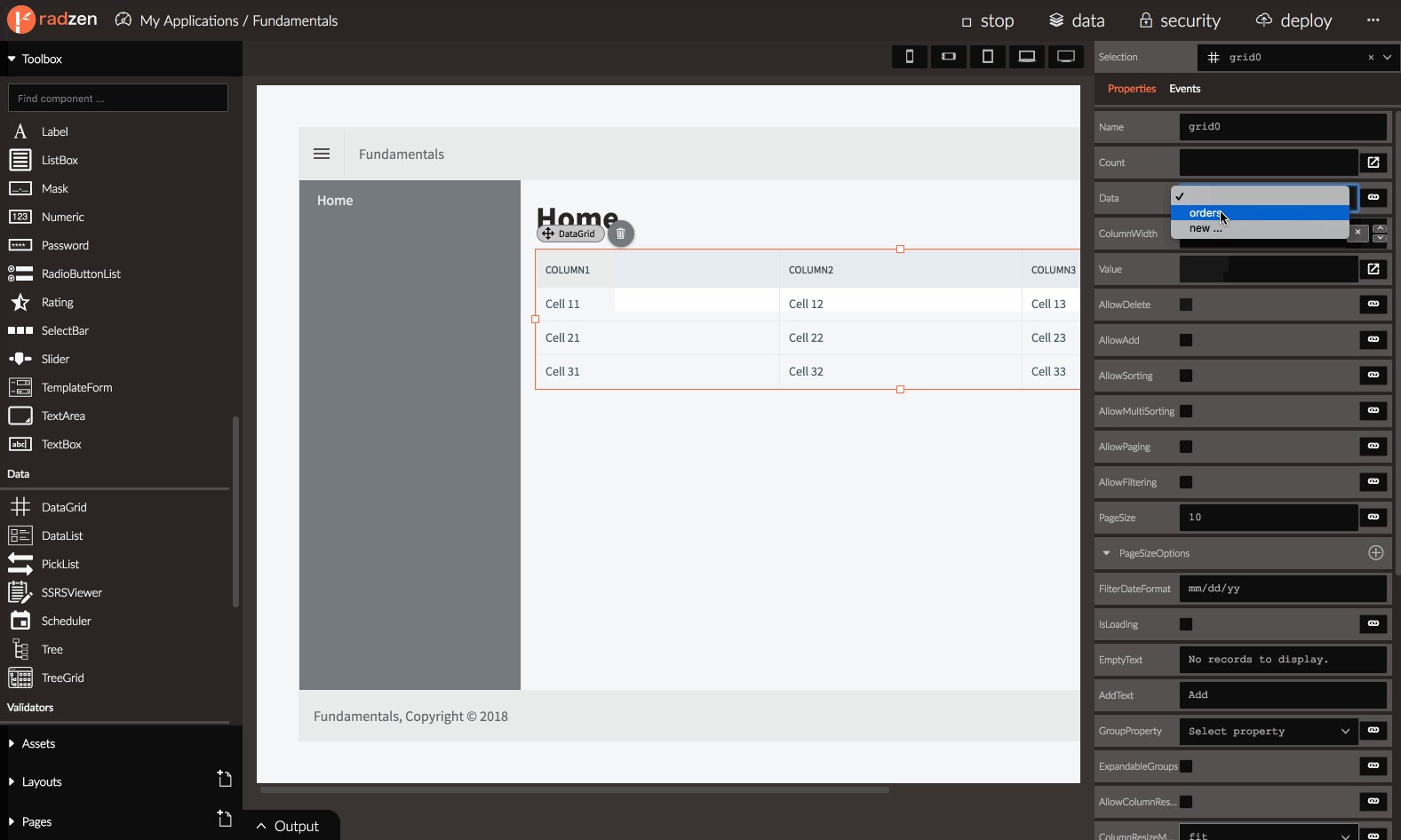
- Bir DataGrid bileşenini araç kutusundan sürükleyin .
- Data özelliğini siparişlere ayarlayın . Bu data , DataGrid öğesinin Data özelliğini siparişler sayfası özelliğine bağlar; ikincisi değişirse DataGrid buna göre güncellenir.
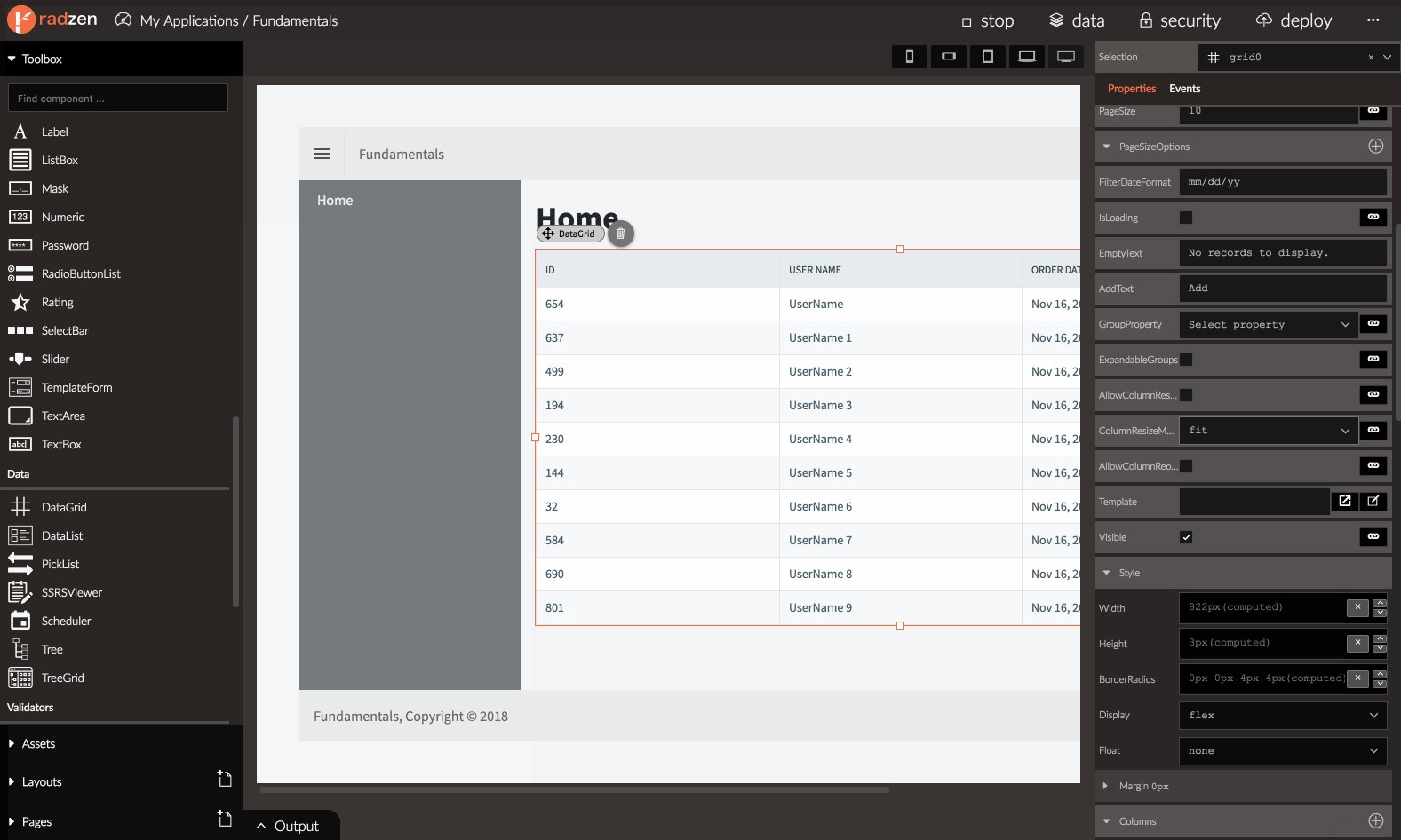
- DataGrid öğesinin Columns özelliğini bulun . Siparişlerin her özelliği için bir sütun oluşturmak üzere Otomatik Oluştur düğmesini tıklayın .

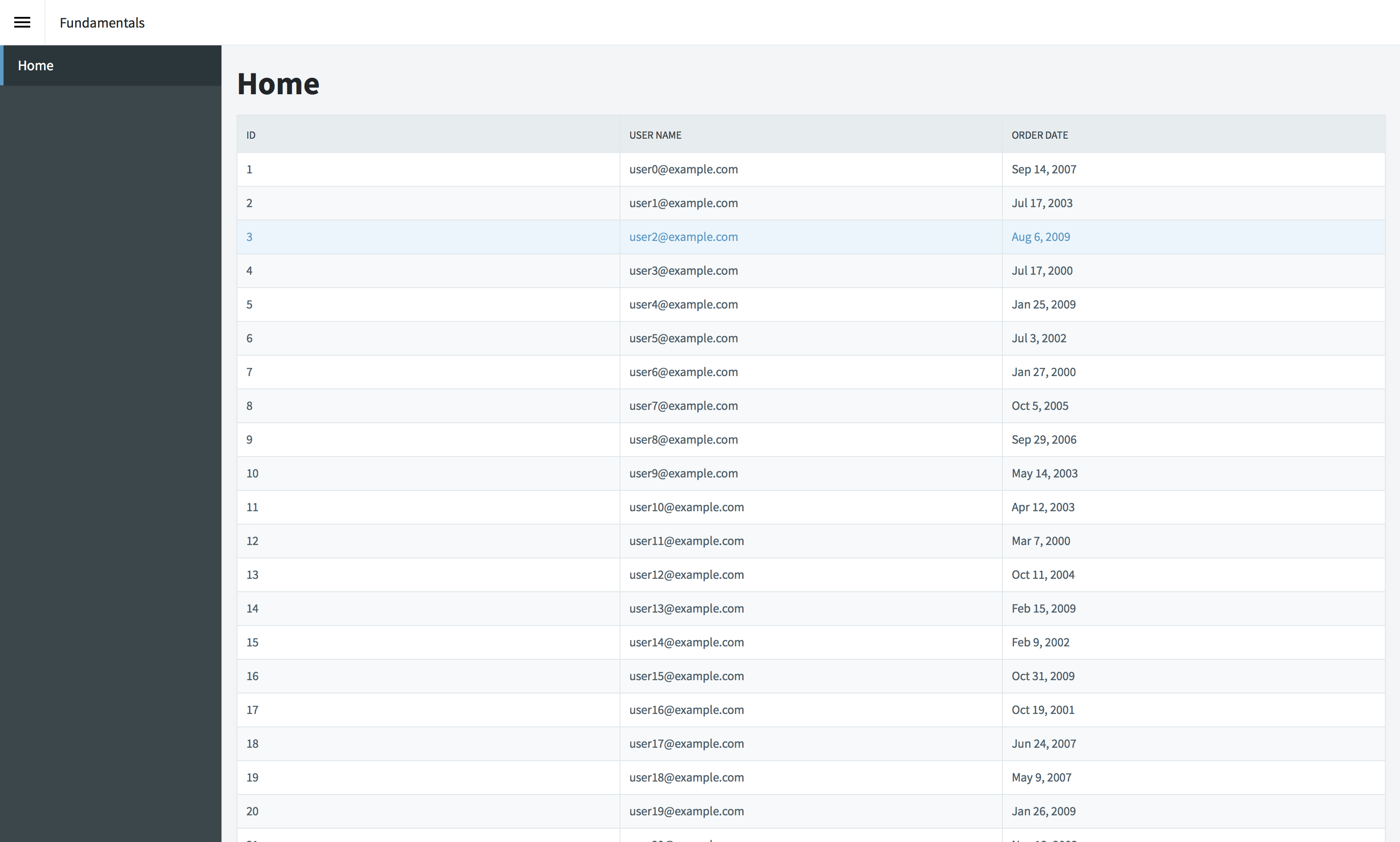
Uygulamayı çalıştırdığınızda, tüm siparişleri gösteren bir DataGrid görmelisiniz.

DataGrid’de veri göstermek çok yaygın bir gereklilik olduğundan Radzen birkaç kısayol sunar:
- Yeni Sayfa sihirbazı bir REZİL şablonu vardır. Üç sayfa oluşturur – biri DataGrid’de veri görüntüler , biri yeni veri öğeleri eklemek için ve diğeri mevcut olanları düzenlemek için.
- İskele , Radzen Professional ve Enterprise kullanıcılarının tüm veritabanı için çalışan bir CRUD uygulaması oluşturmasına olanak tanır.
- Son olarak, DataGrid’in Data özellik düzenleyicisi , veri öğelerini sağlaması gereken veri kaynağı yöntemini hızlı bir şekilde belirlemenizi sağlar.
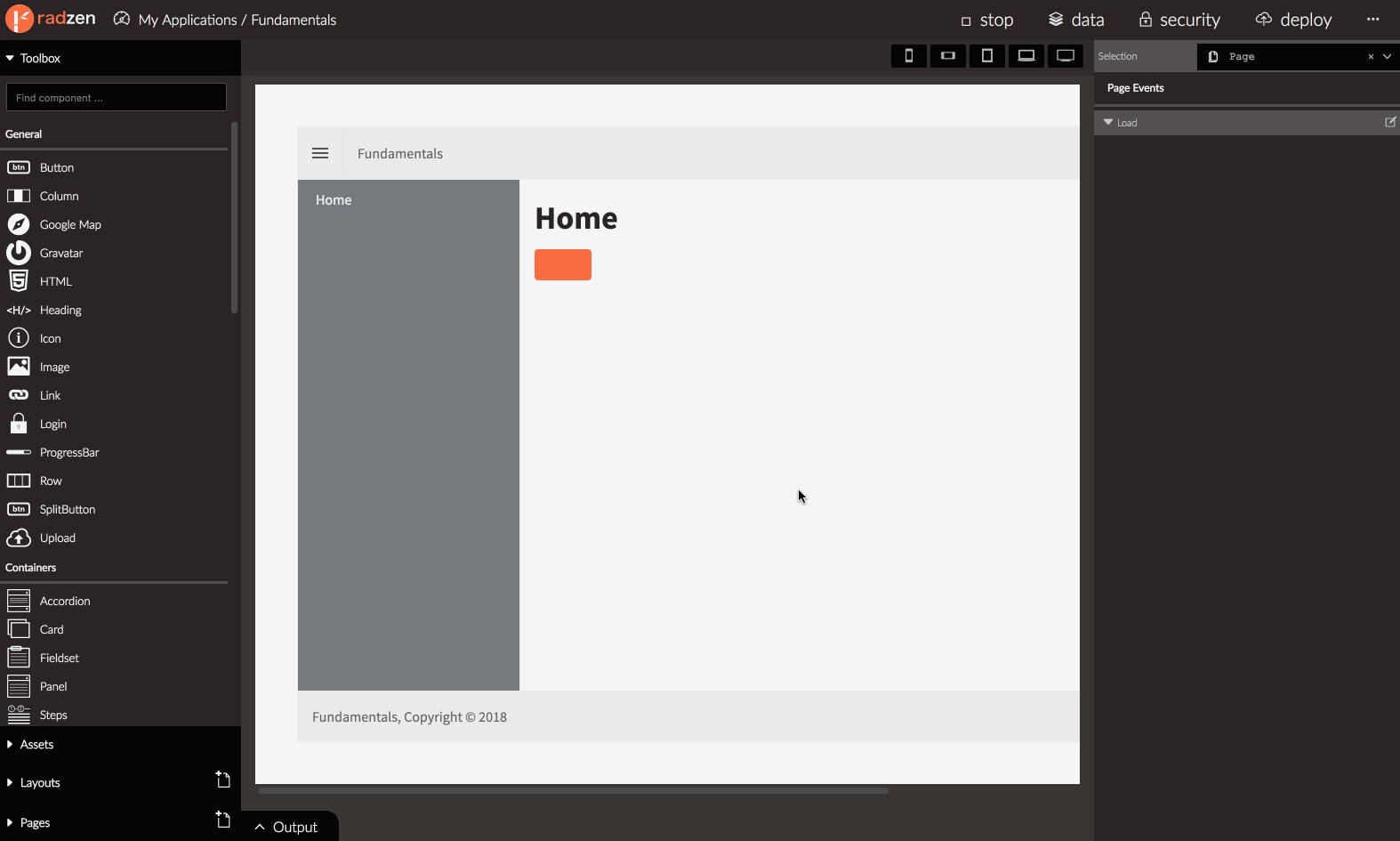
Bileşenler
Bileşenler temel UI yapı taşıdır. Her Radzen sayfası bileşenlerden oluşur: sayfa başlığı bir Başlık bileşeninde görüntülenir , gezinme Kenar Çubuğu bileşeninin içindeki PanelMenu tarafından gerçekleştirilir . Kullanıcılarınız bir DataGrid bileşeninde görüntülenen uygulama verilerine göz atar ve TextBox , DatePicker ve diğer giriş bileşenleri aracılığıyla günceller .
ÜCRETSİZ Radzen bileşenlerini çalışırken kontrol edin:
- Açısal Bileşenler
- Blazor Bileşenleri



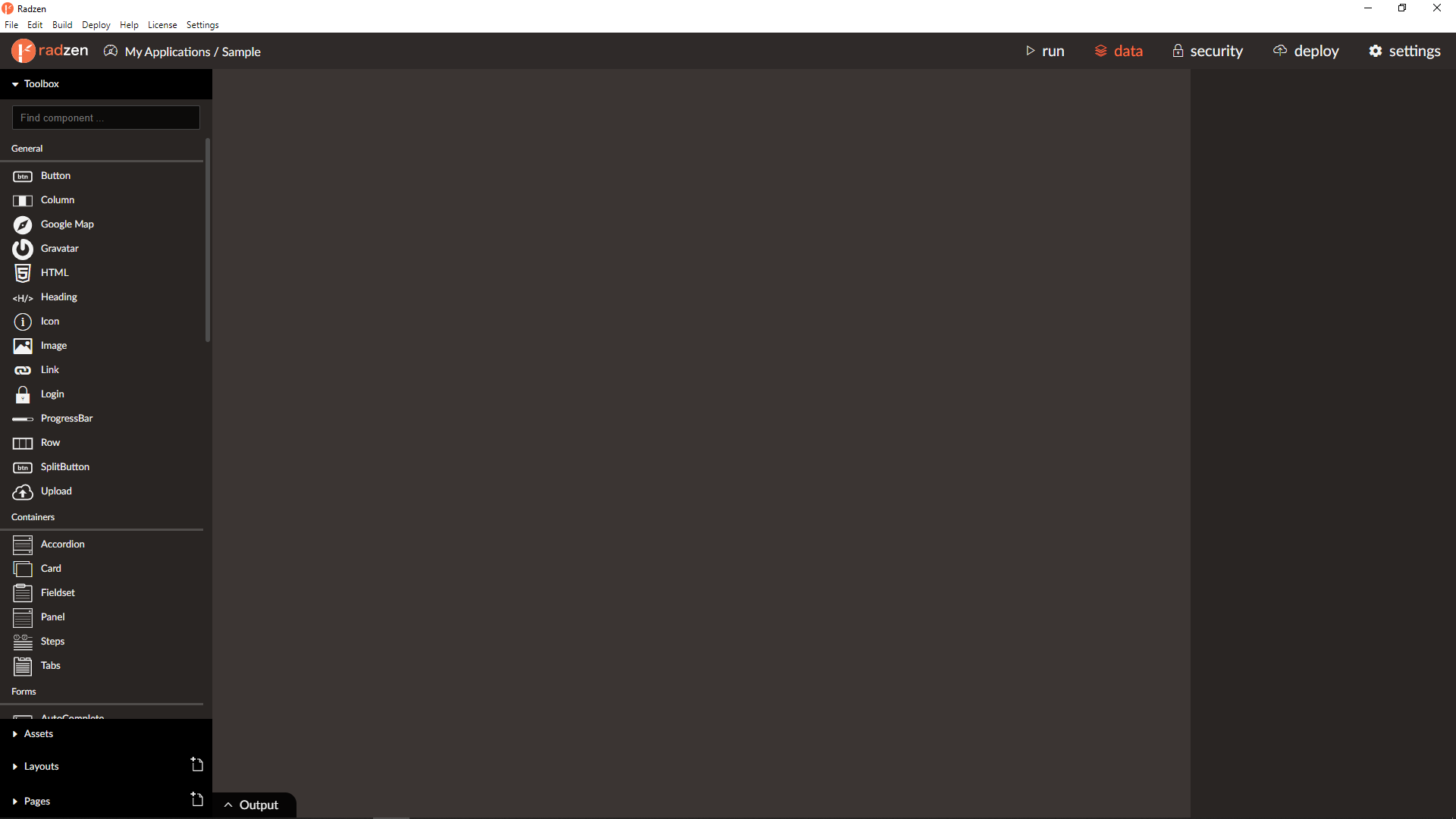
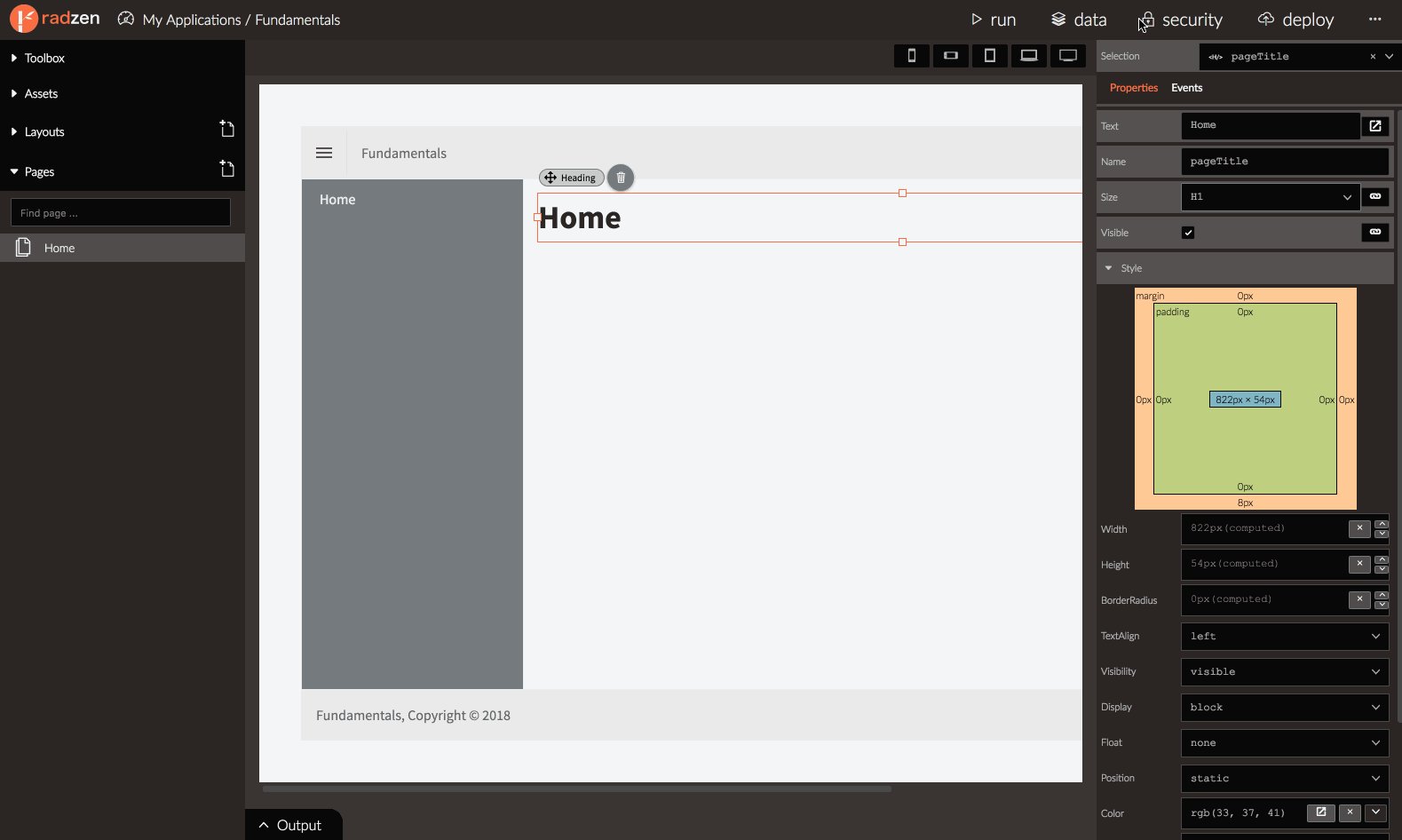
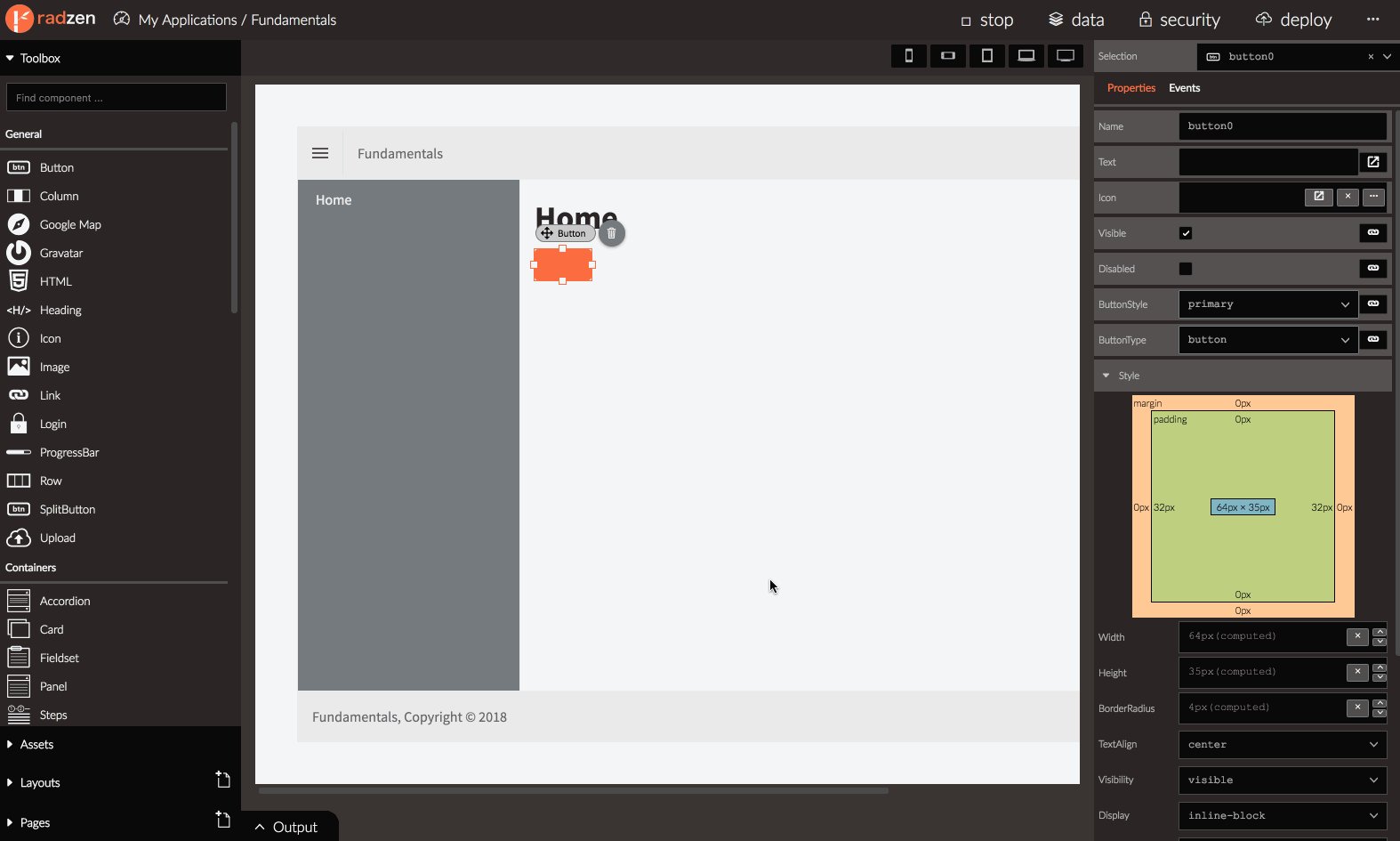
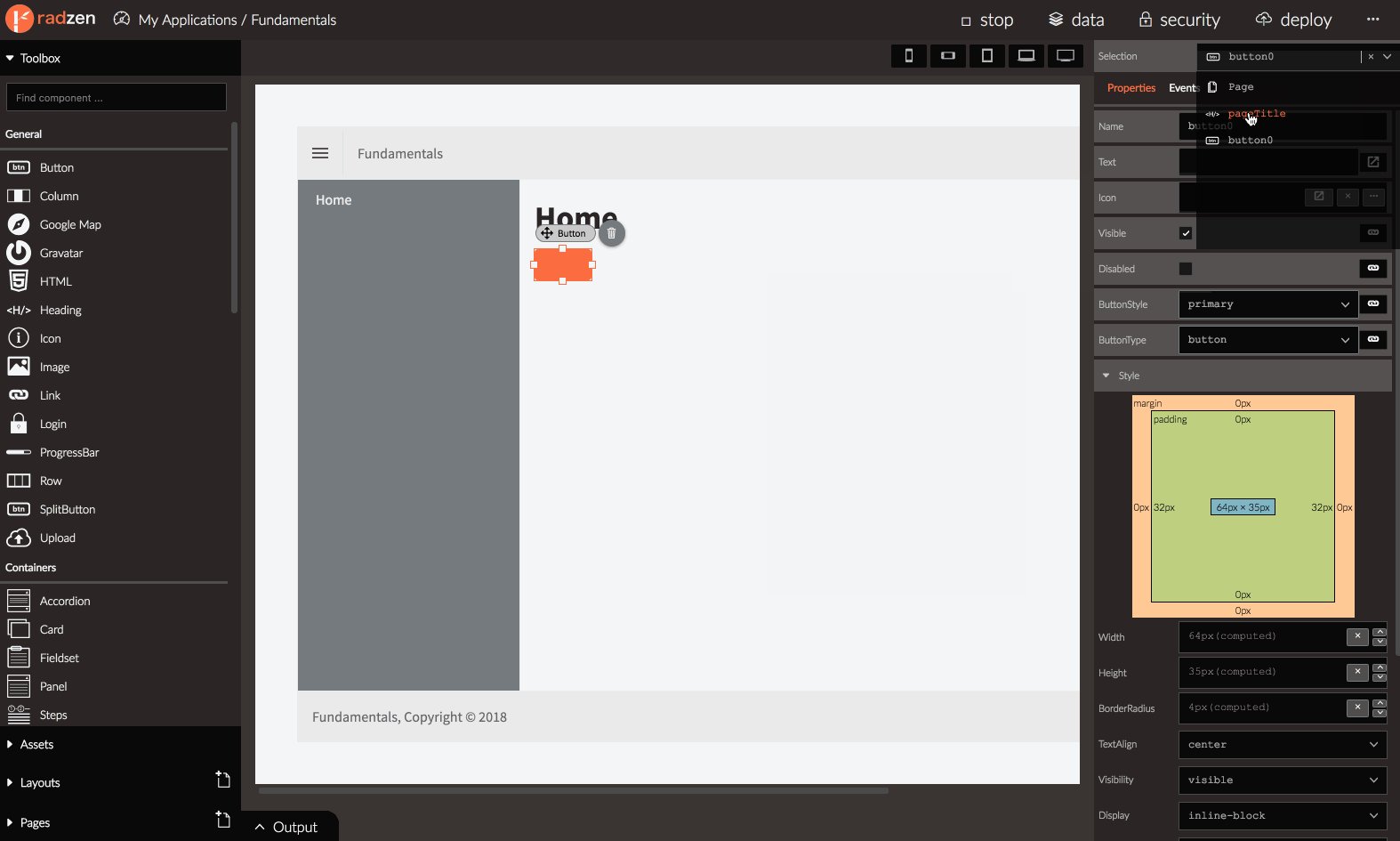
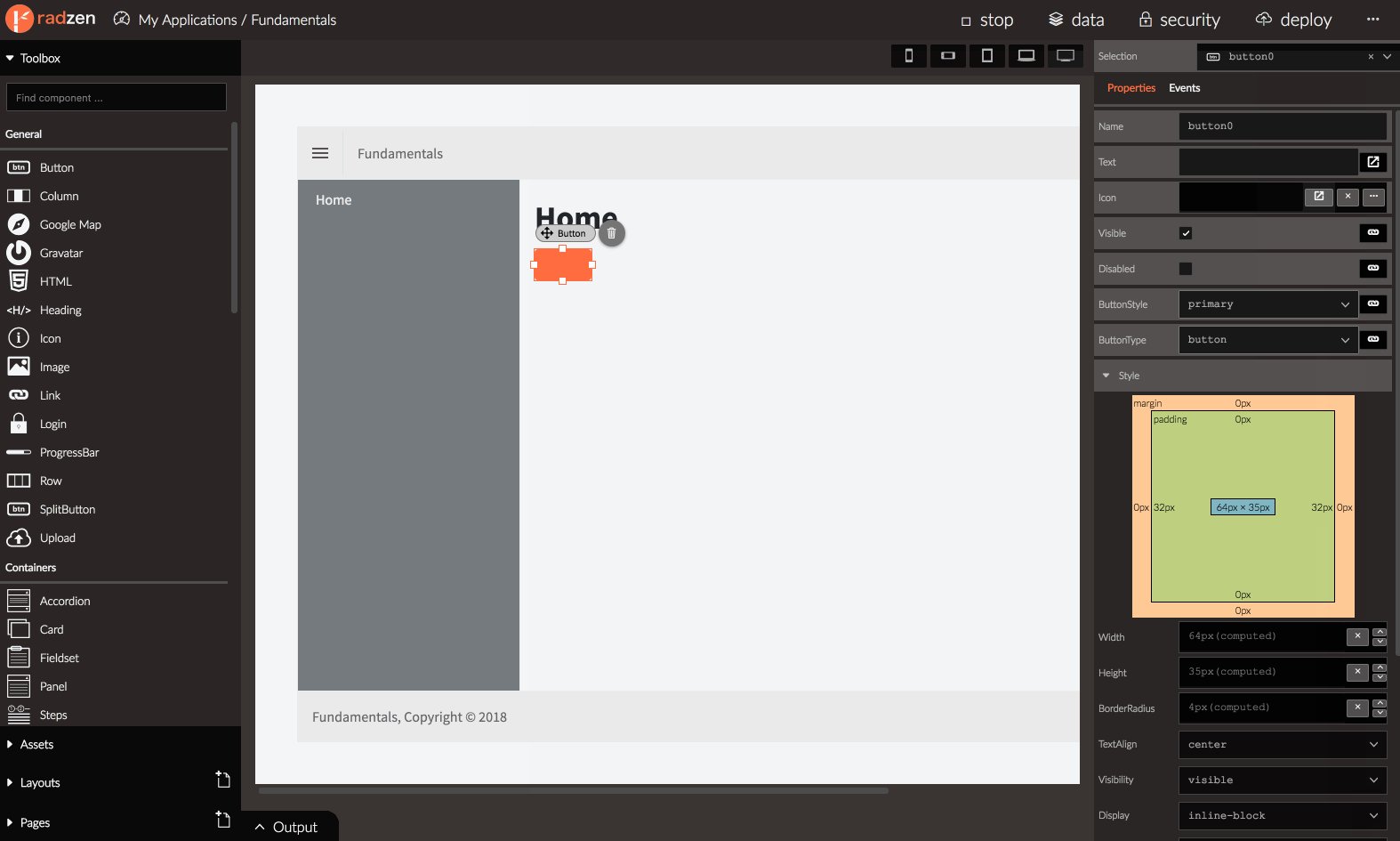
Radzen bileşenleri araç kutusunda bulunur. Bileşenleri kullanmak için bunları araç kutusundan sürükleyip sayfanıza bırakın. Bir bileşene tıklamak onu Radzen’de seçer ve özelliklerini özellik kılavuzunda gösterir. Bir bileşen seçmenin başka bir yöntemi de Radzen’in sağ üst köşesindeki Seçim açılır listesidir.
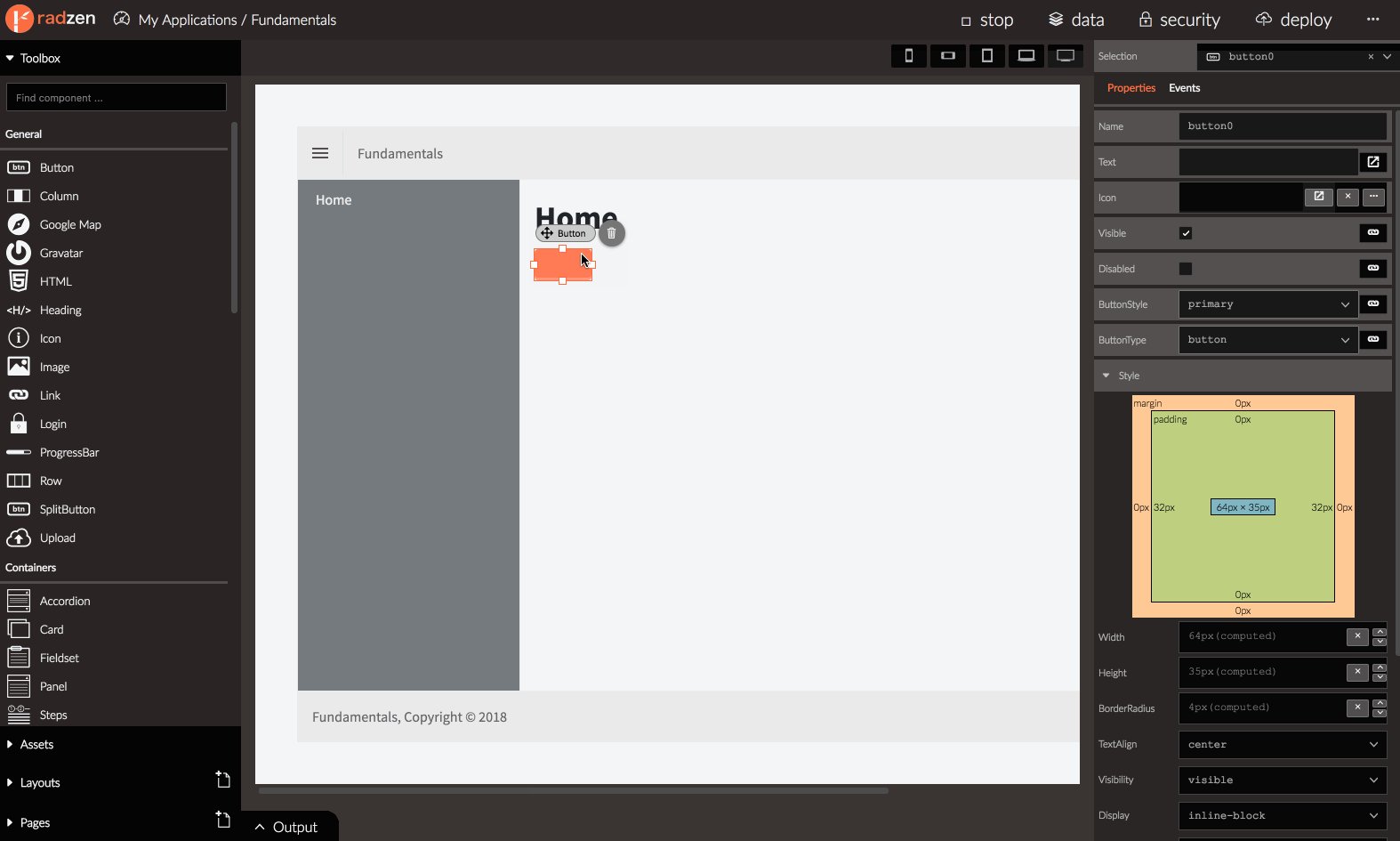
Özellikleri
Her bileşen davranışını kontrol eden bir dizi özelliğe sahiptir. Bazı özellikler belirli bileşen özelliklerini etkinleştirir veya devre dışı bırakır, diğerleri bileşen görünümünü (genişlik, yükseklik) belirtir.
Bazı bileşen özellikleri sayfa özelliklerine veri bağlı olabilir. Bu, uygulama verilerinizi görüntülemenize ve olayları yöneterek bileşenlerinizi kullanıcı işlemlerine göre yapılandırmanıza olanak tanır.
Kontrol Özellikleri sayfa özelliklerine ek bilgi için makalesine.
Ortak özellikler
En yaygın bileşen özelliklerinin listesi:
İsim
Her bileşenin, geçerli sayfada benzersiz olması gereken bir Adı vardır. Ad mülkiyet birkaç özelliklerinden biridir olamaz bileşen adı kod oluşturma sırasında bilinen bir sabit olmalıdır, çünkü bir sayfa özelliğine veriye bağlı olmak.
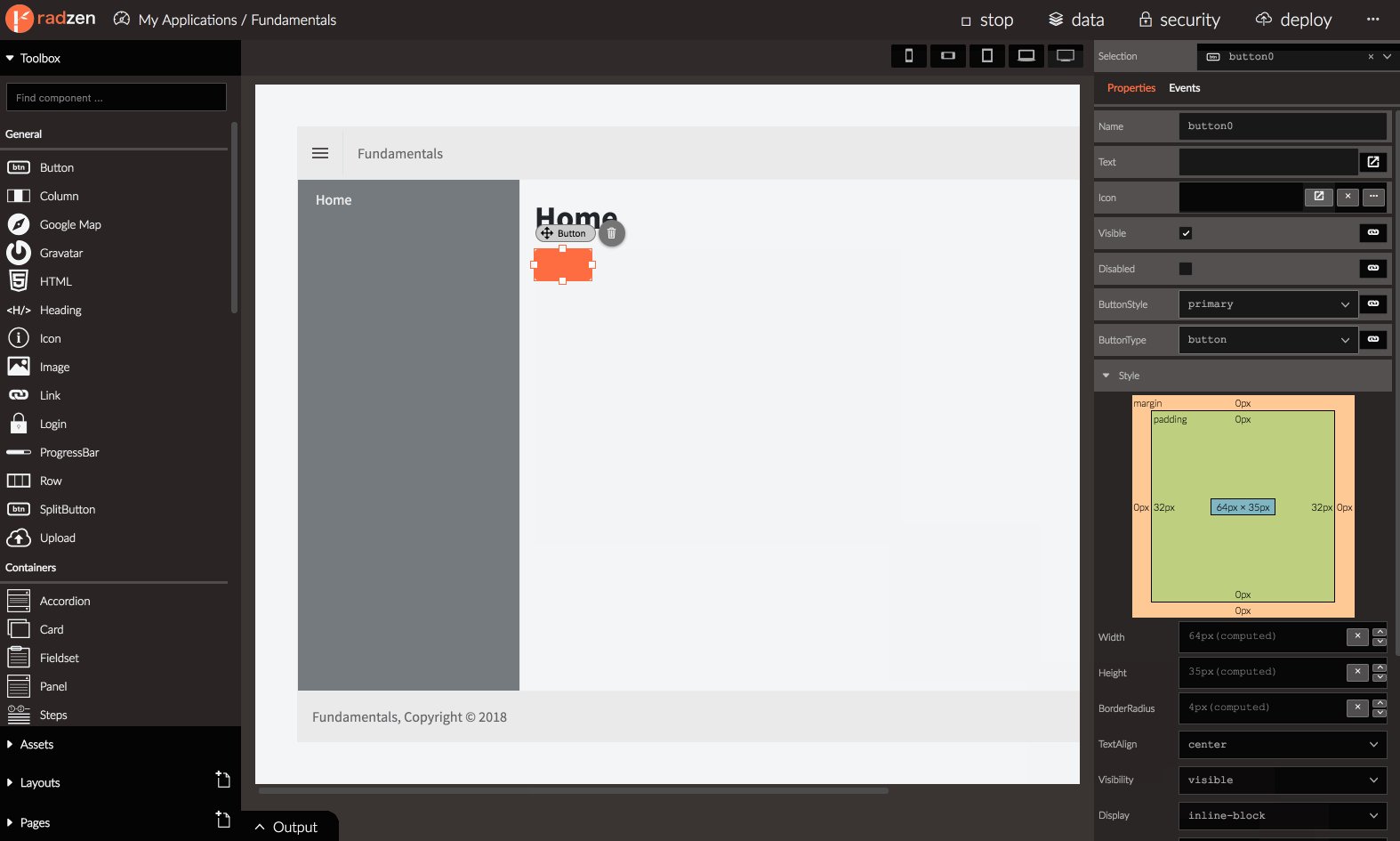
Gözle görülür
Görünür bir bileşen sayfasında veya değil görünüp görünmeyeceğini mülkiyet denetler. Varsayılan olarak ayarlıdır true. Bunu ayarlamak falsebileşeni gizleyecektir. Görünür özellik postu için izin veya uygulama veri veya kullanıcı işlemlerine göre bazı bileşeni gösterecek bir sayfa özelliğine veriye bağlı olabilir.
Kullanıcı bir Düğmeyi tıklattığında bir TextBox’ı nasıl gizleyeceğinizi gösteren hızlı bir demo .
- TextBoxVisible adlı bir sayfa özelliği oluşturun ve olarak ayarlayın
true. İpuçları için Mülk oluştur’u kontrol edin . - Bir TextBox bileşenini sürükleyip bırakın . Görünür özelliğini olarak ayarlayın
${textBoxVisible}. Bu veri-bağlamalar Görünür Bileşen özelliğini textBoxVisible sayfa özelliği. - Bir Button bileşenini sürükleyip bırakın . Onun Set Metin için Hide . Onun Kulp tıklayın olayını ve bir ekleme belirle mülkiyet eylemi. Set Adı için textBoxVisible ve Değer için
false. Kullanıcı bu düğmeyi tıklattığında, düğmeyi gizleyecek olan textBoxVisible özelliğini ayarlayacaktırfalse.
Öznitellikler
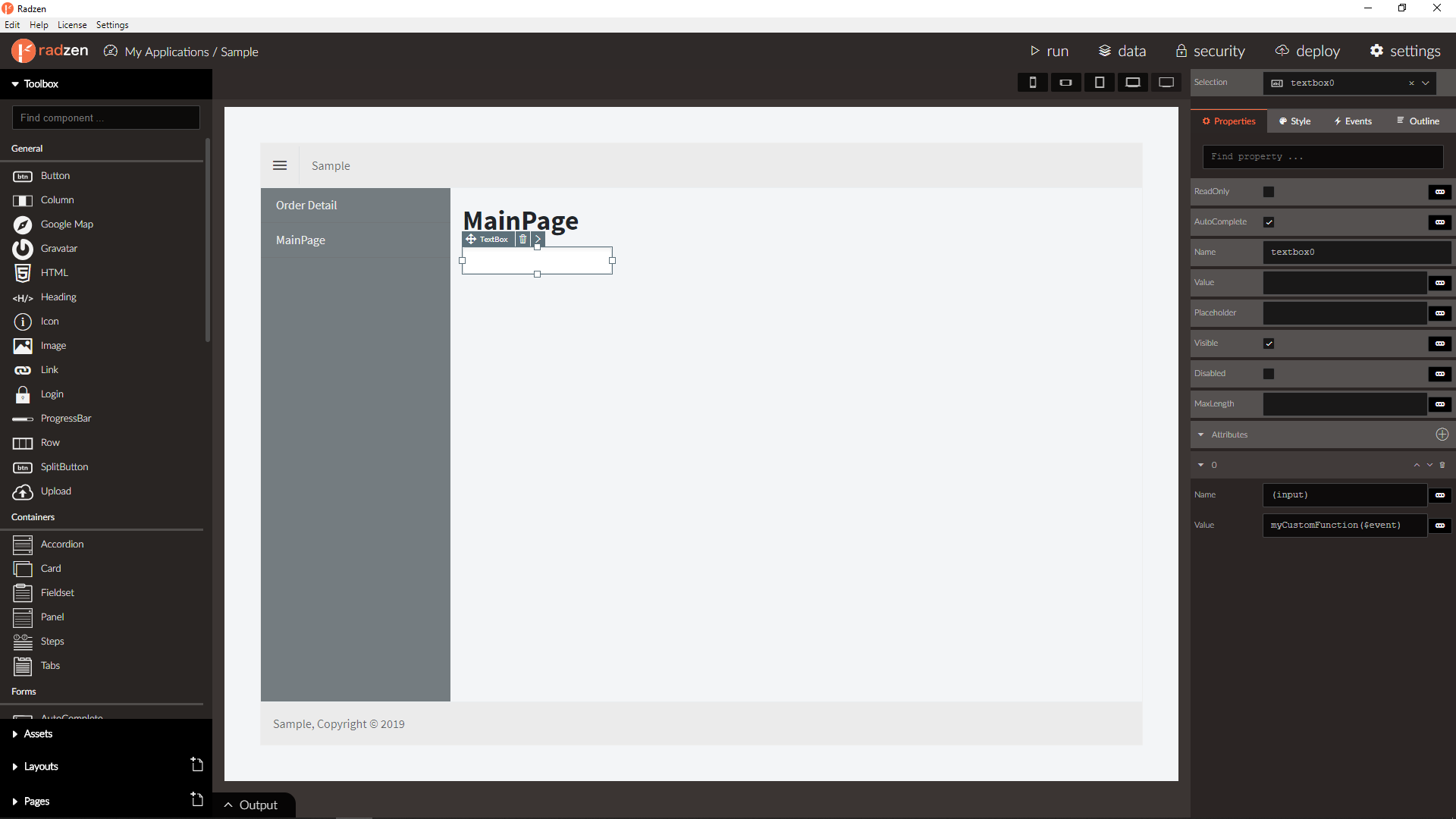
Nitelikleri kullanarak , bileşen özelliklerinin parçası olmayan herhangi bir bileşen özelliği / özelliği için değer ayarlayabilirsiniz.
Açısal
<rz-textbox (input)="myCustomFunction($event)">
</rz-textbox>
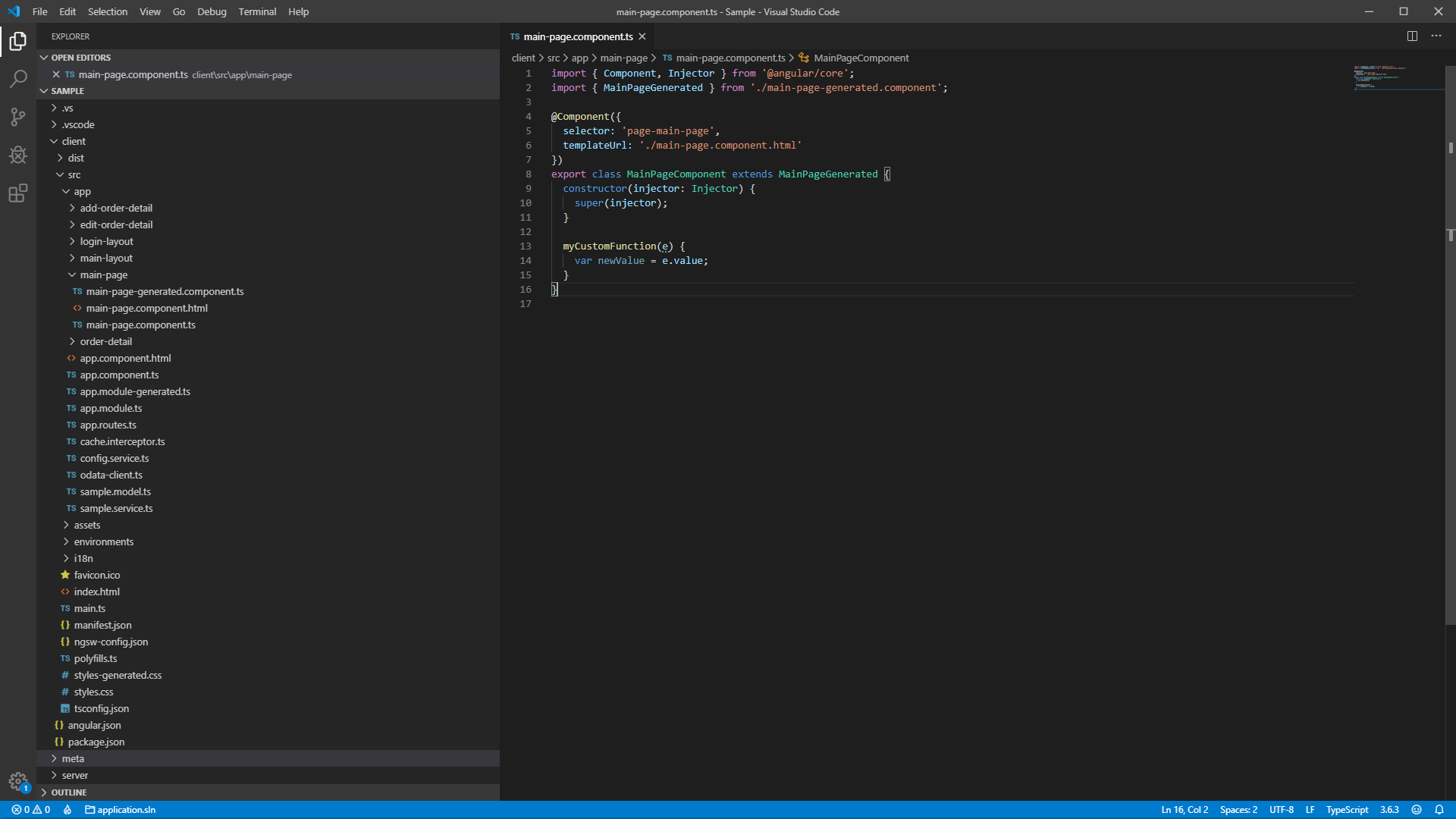
...
// Function declared in XXX.component.ts.
myCustomFunction(e) {
var newValue = e.data;
}


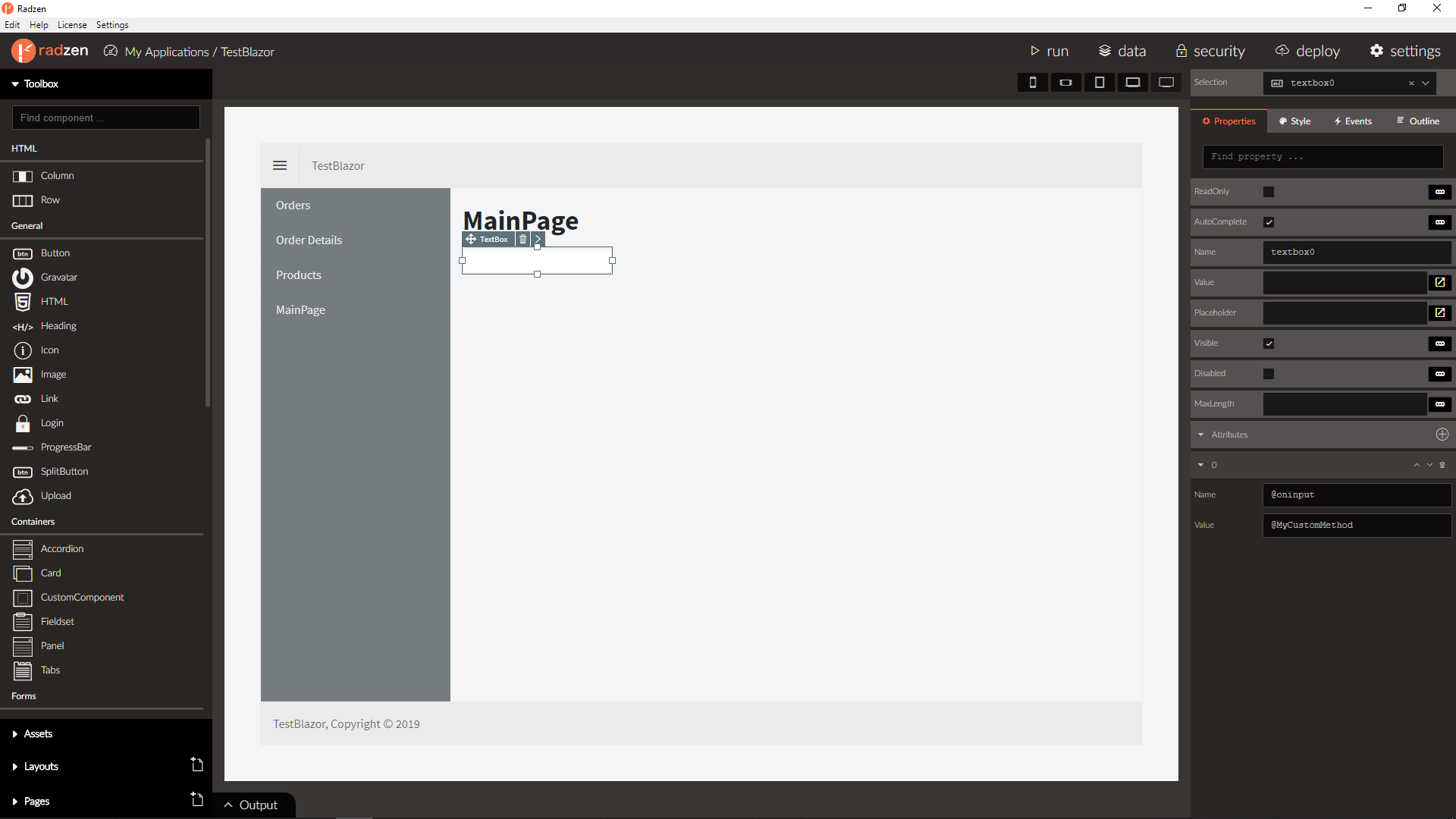
Blazor
<RadzenTextBox @oninput="@MyCustomMethod">
</RadzenTextBox>
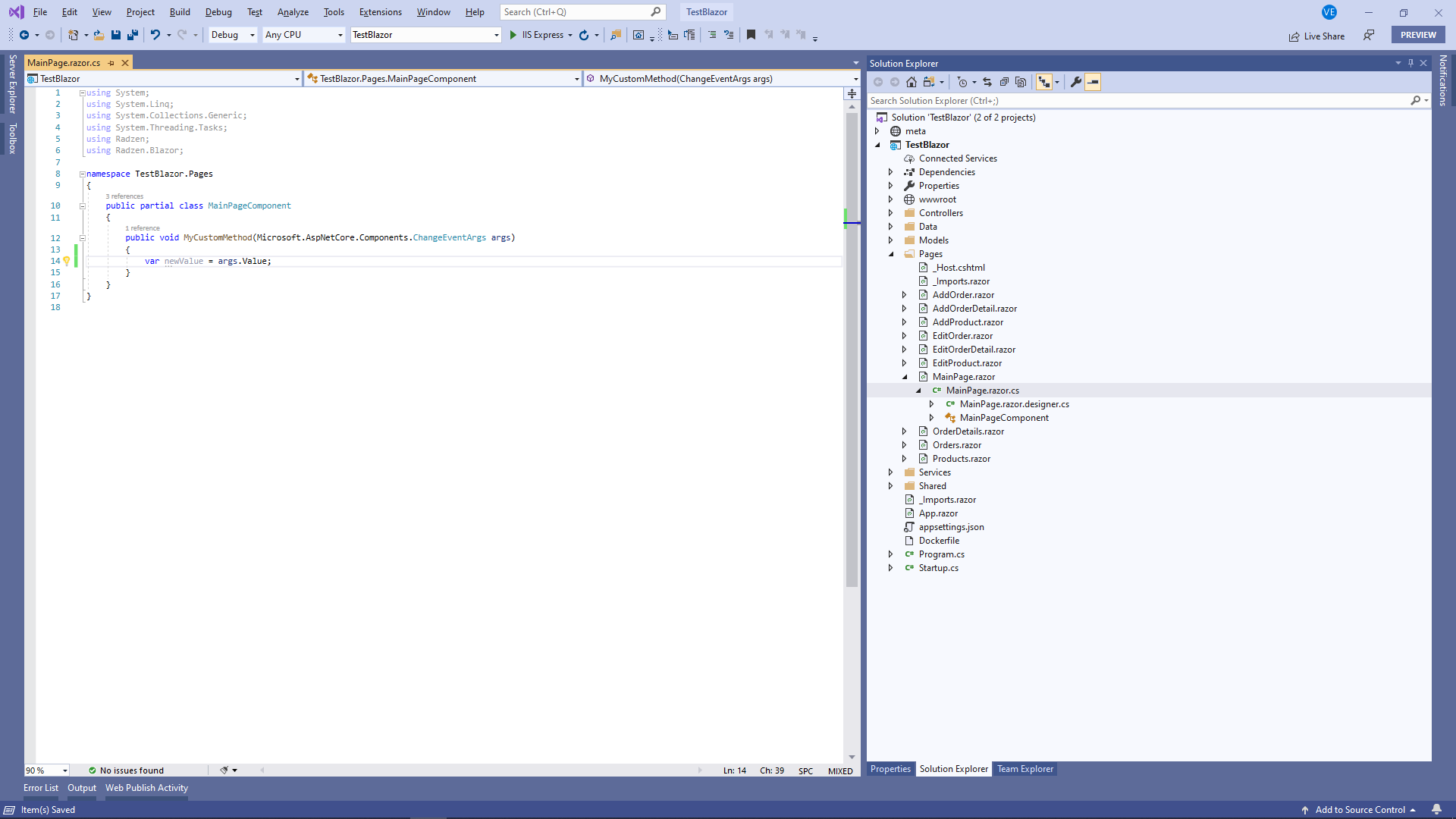
...
// Method declared in XXX.razor.cs.
public void MyCustomMethod(Microsoft.AspNetCore.Components.ChangeEventArgs args)
{
var newValue = args.Value;
}


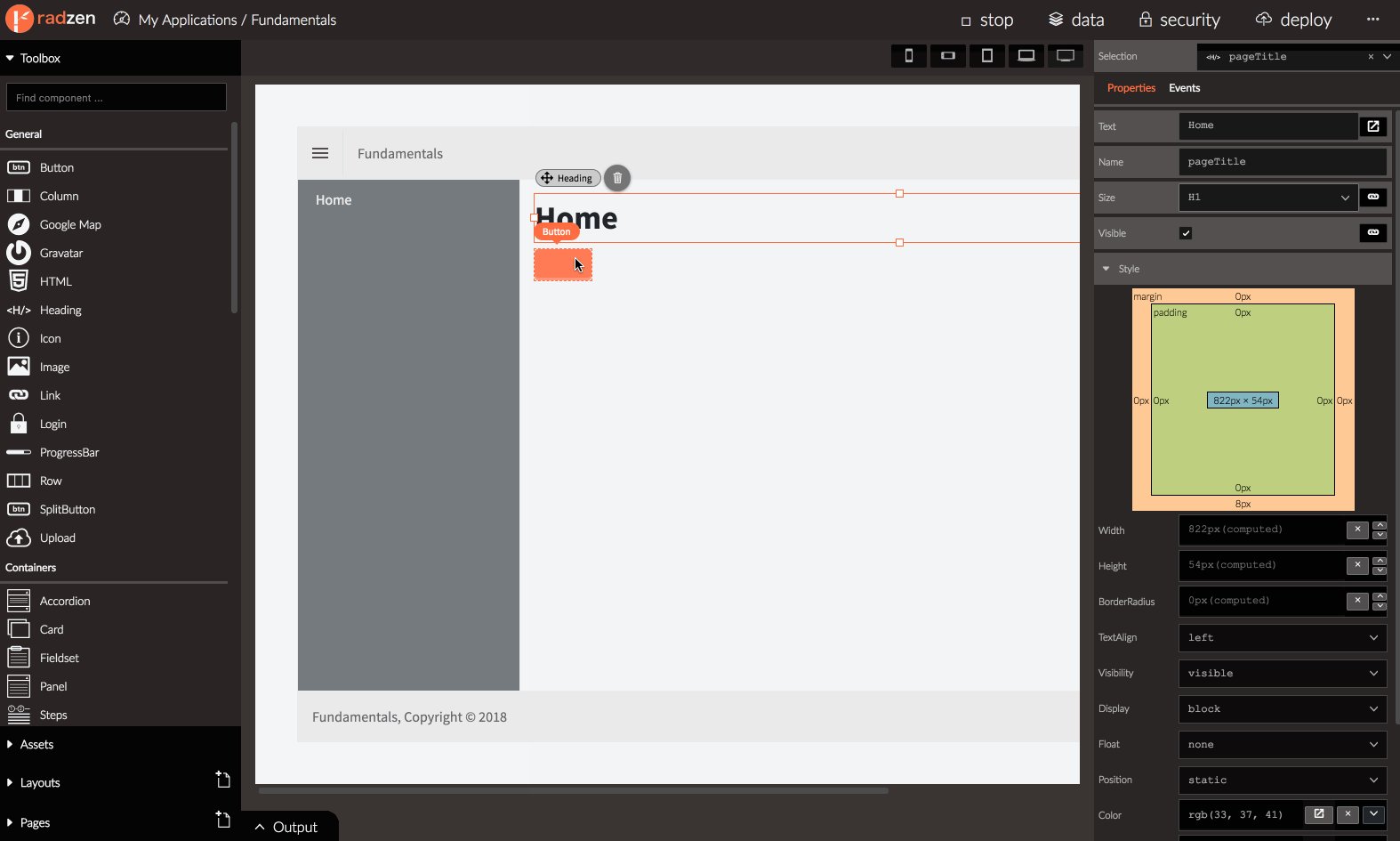
Metin
Metin özelliği bileşen ekran belli bir değer yapar – ya literal (örn gizle , göster ) veya sayfa özellik ( ${text}, ${textBoxVisible}, ${counter}). Display özellik değerini kontrol edin .
değer
Giriş bileşenleri Value özelliğine sahiptir. “Özel yetkileri” vardır. Yalnızca bir sayfa özelliğine veri bağlı olabilir – değişmez değerleri kabul etmez . Ayrıca, veri bağlı olduğu sayfa özelliğini otomatik olarak güncelleyebilir. Daha fazla ayrıntı için Kullanıcı girişi al’ı işaretleyebilirsiniz.
Veri
Veri görüntüleyen bileşenler bunu Data özelliği üzerinden yapar. Bunlar DataGrid , DropDown , Scheduler , DataList ve daha fazlası.
stil
Bu karmaşık bir özelliktir – bileşenin görsel görünümünü kontrol eden alt özelliklere sahiptir. Örneğin Genişlik veya Yükseklik .
Etkinlikler
Bazı bileşenler belirli koşullarda olayları tetikler – örneğin kullanıcı onlarla etkileşime girdiğinde. Örneğin, bir TextBox yazarak Change olayı tetiklenir . Bir Düğmeye tıklamak , Click olayını tetikler . Kontrol Olay işleme Radzen olay yönetimi hakkında daha fazla ek bilgi için.
Kategoriler
Radzen bileşenleri aşağıdaki kategorilere girer:
- GenelBunlar yaygın olarak kullanılan genel amaçlı bileşenlerdir: Düğme, Satır, Sütun, Simge, Görüntü, Bağlantı ve daha fazlası.
- kaplarDiğer bileşenleri içeren bileşenler. Akordeon, Kart, Alan Kümesi, Panel, Adımlar (sihirbaz) ve Sekmeler.
- FormlarTüm giriş bileşenleri vardır: TextBox, CheckBox, DatePicker, DropDown, ListBox ve daha fazlası.
- VeriBu bileşenler verileri görüntüler (genellikle veritabanı gibi bir veri kaynağından gelir): DataGrid, DataList, Tree, TreeGrid ve daha fazlası.
- doğrulayıcılarıBunlar kullanıcı girişinizi doğrular ve formlarla birlikte gelir: RequiredValidator, LenghtValidator ve daha fazlası.
Talebe göre devamı gelecektir.





GIPHY App Key not set. Please check settings